Express FeelFriends
https://express-feelfriends.alwaysdata.net/
ตัวอย่างโปรเจ็ค Express จากคลิป "สอน Express เบื้องต้น จนใช้ได้จริง # 1" ของ Zinglecode
Note: ทำขึ้นมาเพื่อการศึกษาทางการเขียนโปรแกรมเท่านั้น เนื้อหาบนเว็บไม่ใช่สินค้าหรือบริการที่มีอยู่จริง
(Update 30/9/2022) ย้าย Hosting ของเว็บพรีวิว จาก Heroku ไปยัง alwaysdata เนื่องจาก Heroku ยกเลิก Free tier ครับ
YouTube video
https://www.youtube.com/watch?v=FvhM986U1_8
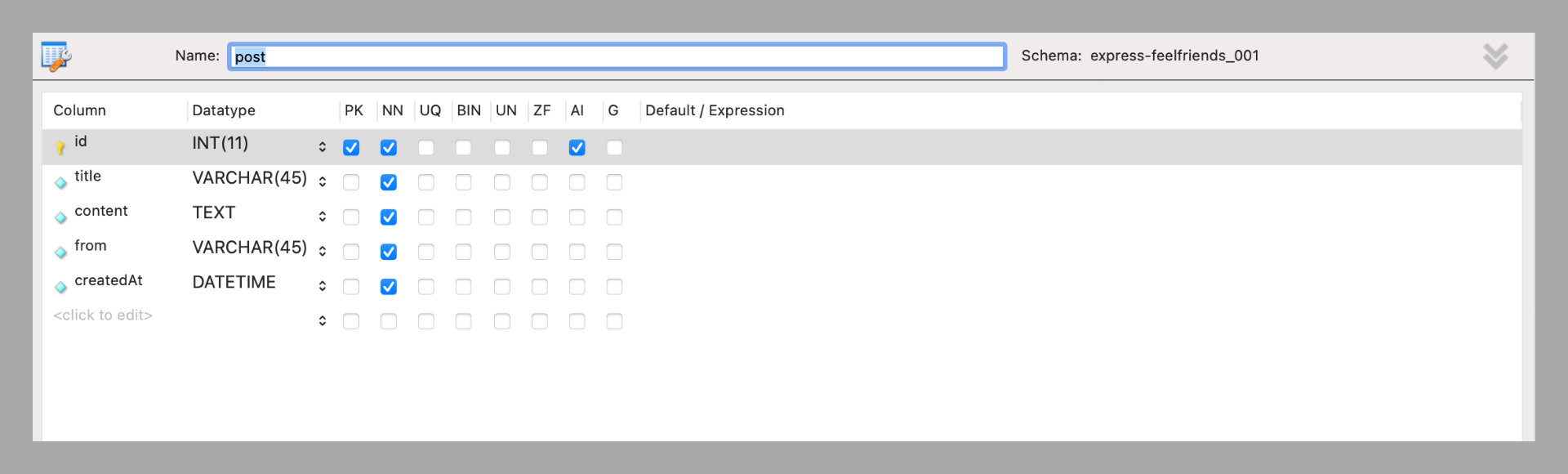
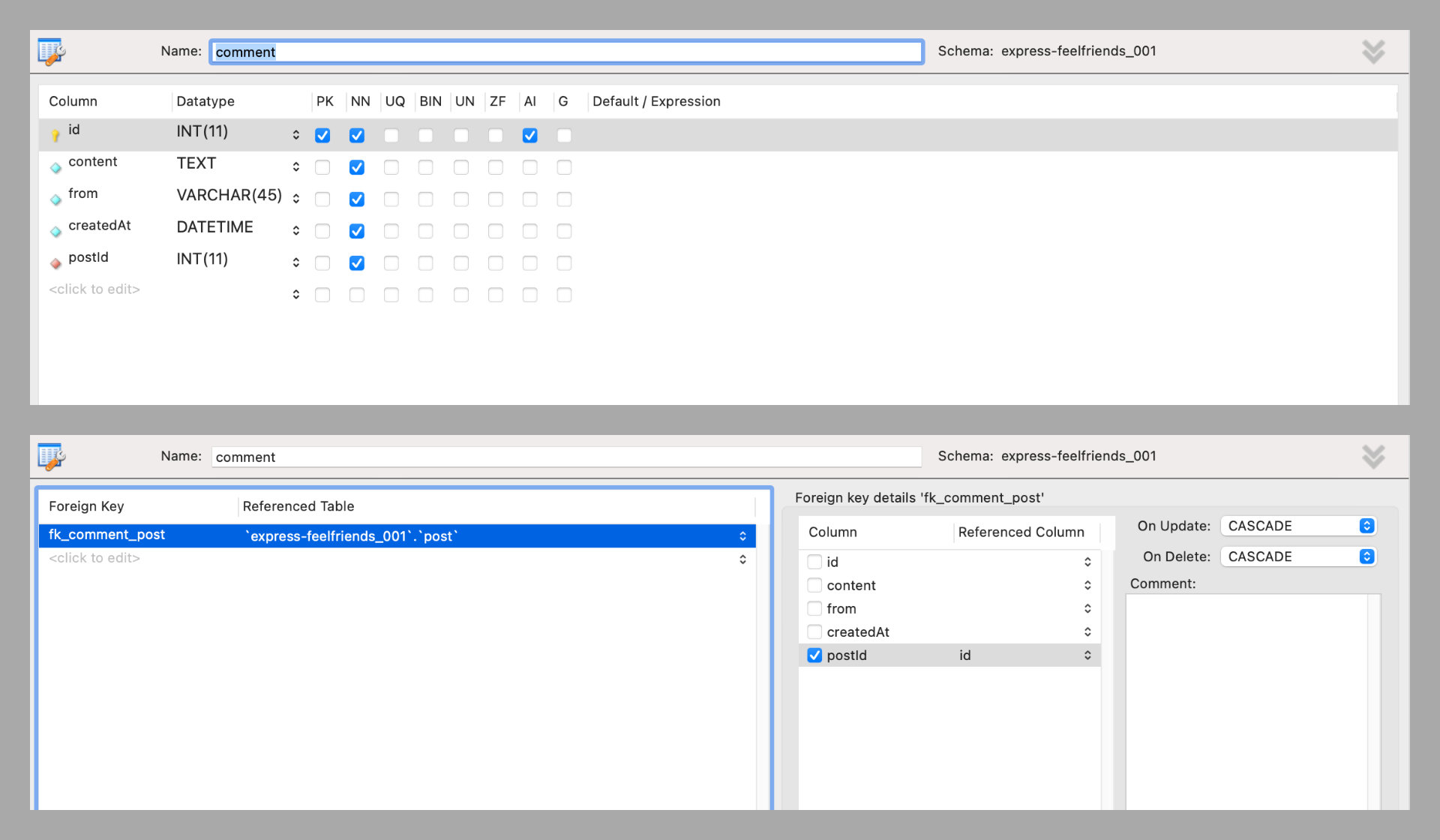
Setup database table
Install and Run project by VSCode
-
ติดตั้ง Node.js, MySQL, MySQLWorkbench ลงเครื่องให้เรียบร้อยก่อน
-
ดาวน์โหลดโปรเจ็คนี้ลงเครื่อง
-
เปิดโฟลเดอร์โปรเจ็คใน VSCode
-
เปิดไฟล์ .env.sample แล้วเปลี่ยนชื่อเป็น .env จากนั้นให้เปลี่ยนการตั้งค่าให้สอดคล้องกับเครื่องของคุณ เสร็จแล้วบันทึกไฟล์ได้เลย
-
เปิด VSCode Terminal
-
ติดตั้ง Packages ของโปรเจ็ค
npm install
- เปิดเว็บโปรเจ็คเพื่อ Development
npm run dev
Github branches for each lessons
- Branch ของเว็บพรีวิว -> จะมีการปรับแต่งโค้ดนิดนึงให้ใช้งานบน Host อย่างเหมาะสม
Credits
https://unsplash.com/photos/J85dU7QSdMc
https://www.iconfinder.com/icons/8708735/emoji_lol_teeth_smile_icon