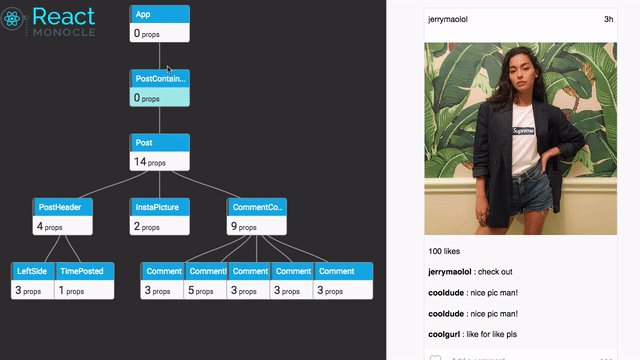
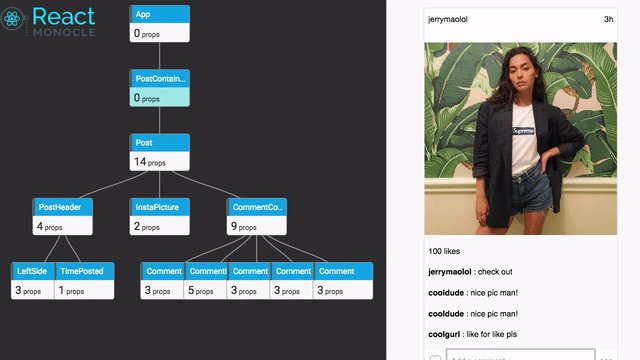
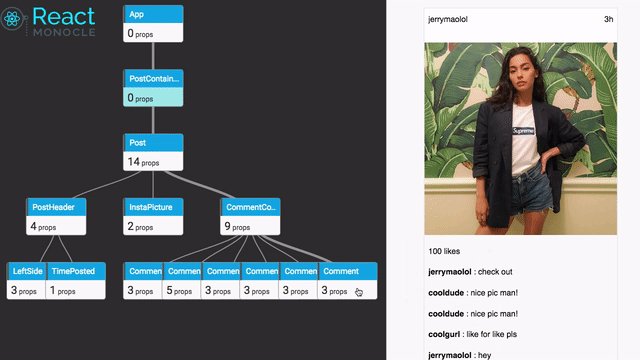
**React Monocle** is a developer tool for generating visual representations of your React app's component hierarchy.
React Monocle parses through your React source files to generate a visual tree graph representing your React component hierarchy. The tree is then displayed along with a live copy of your application. The rendered tree is synced up to the state(s) of your component using Redux, and as the state of your live app changes, the monocle tree graph will also provide visual feedback of data flow and state changes through the React components.
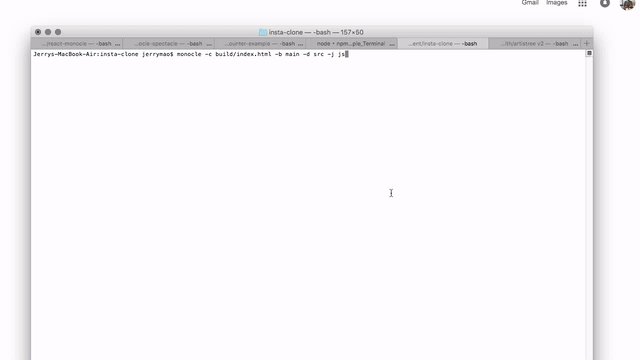
npm install -g react-monocle- Navigate to the directory which contains your html file.
- Run
monocle -c <html> -b <bundle>, where html and bundle are the relative paths to your html and bundle files (only works on bundles that have not been mangled/minified). - If more options are needed (ie if your React files are written in .js instead of .jsx), type
monocle -hfor more available options.
-e, --entry <entry>: App entry point. Defaults to JSX file where ReactDOM.render is found.
-d, --directory <directory>: directory of React files. Defaults to where Monocle was called.
-j, --extension <extension>: extension of React files (jsx or js). Defaults to .jsx (only use when specifying/in directory which has your React files!)
- Michael-Bryant Choa - github.com/mbchoa
- Jenna Davis - github.com/jdavis218
- Jerry Mao - github.com/jerrymao15
MIT