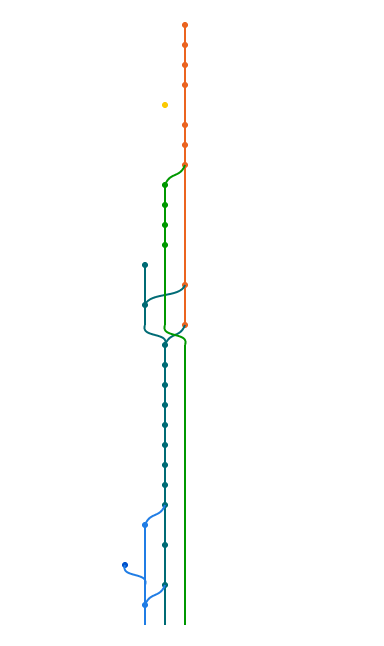
A git commits graph widget using HTML5/Canvas. Provide a jQuery plugin which make it easy to use.
inspired by bitbucket
-
Here is a pure HTML5+JS version, which hosted by github pages.
-
Demo is a python version, which shows how I get preformatted data.
To run it, you should install libgit2 first, and then install all python dependencies through
pip install -r demo/requirements.txt. Finally, you can./tools/run_demo.sh.Try visit,
All of the options have defaults and are not required for execution of the script. (See demo/ for example)
height|width: 600- Input the desired height|width of the canvas in pixels.orientation: "horizontal"|"vertical"- Allows the user to plot the graph either horizontally or vertically.x_step|y_step: 20- Select the step sizes of the graph, i.e. how many pixels between branches and commits.dotRadius: 3- Specify the radius in pixels of the commit dots.lineWidth: 2- Specify the width of the lines in pixels.
-
How do you get preformatted data to draw this graph?
see
git/&demo/.