A collection of React apps built by Jack Oliver and blogged by Sophia Shoemaker and the Fullstack React team.
Check out the full CodePen collection here.
We are excited to be partnering with Jack Oliver, a designer and developer who is embarking on an ambitious project to create 100 React UI components in 100 days.
In the series, we will be taking Jack Oliver's code and design and desconstructing them to give you a step-by-step picture of how all the pieces fit together and hopefully inspire you to write some React code of your own.
| Day | Preview | Description | Blog |
|---|---|---|---|
| 001 |  |
Create a sign-up form | ✅ 🐬 ➡️ |
| 002 |  |
Checkout form | ✅ 🐬 ➡️ |
| 003 |  |
Netflix Landing Page | ✅ 🐬 ➡️ |
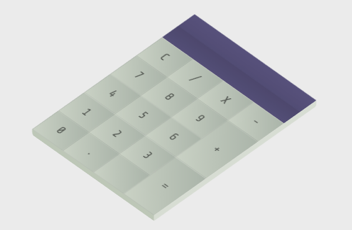
| 004 |  |
3D Calculator | ✅ 🐬 ➡️ |
| 005 |  |
Weather App Icon | ✅ 🐬 ➡️ |
| 006 |  |
Profile Page | ✅ 🐬 ➡️ |
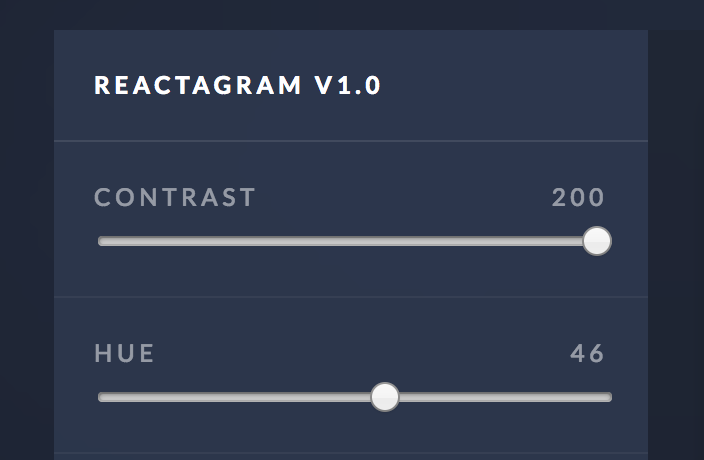
| 007 |  |
Reactagram | ✅ 🐬 ➡️ |
All of Jack Oliver's original designs and code are hosted on Codepen. For the purposes of this blog series, we have created this Github repository containing all the code for each daily component.
We've used the create-react-app tool to set up our environment. To run the code cd into each individual folder and run the following commands:
-
npm installwill install all the libraries you'll need to get each Daily UI running. -
npm startcompiles all of your files and boots up a dev server. Browse tolocalhost:3000to find your application running.
You'll need to have node and npm installed on your machine to run the commands. Head over to the node.js website and download the neccessary files to get those installed.
This series is a joint effort between:
git clone https://github.com/fullstackreact/react-daily-ui.git
cd react-daily-ui
This React Daily UI repository was built alongside the React Daily UI blog series.
This repo was written and is maintained by the Fullstack React team. In the book we cover many more projects like this. We walk through each line of code, explain why it's there and how it works.
This collection React application only a sample of what our book offers. If you're looking to learn React, there's no faster way than by spending a few hours with the Fullstack React book.

