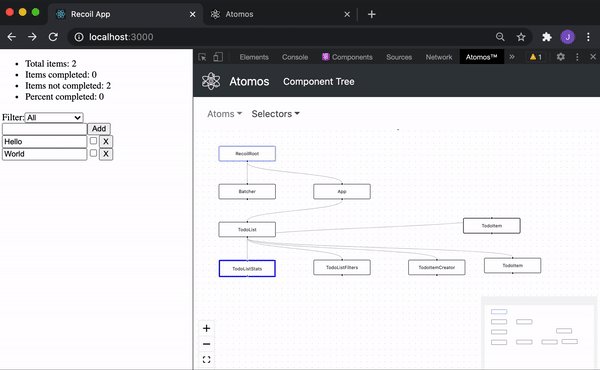
Atomos is an open source Chrome developer tool for Recoil that provides real-time visualization of the component tree and atom-selector relationships to facilitate the debugging of a React application.
Atomos was developed under tech accelerator OSLabs.
getatomos.io
View Demo
·
Report Bug
·
Request Feature
Table of Contents
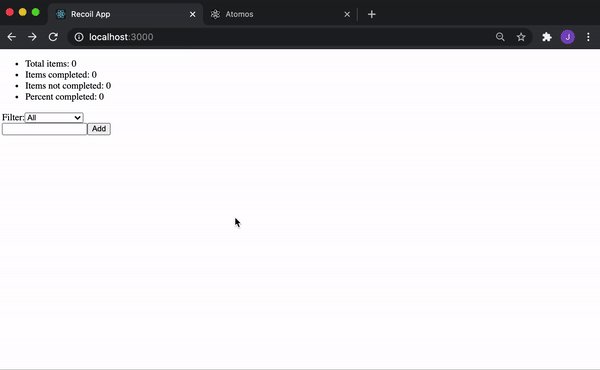
Atomos is an open source Chrome developer tool designed for Recoil, Facebook's experimental state management library. Atomos provides real-time visualizations of a React/Recoil application’s structure and state to ensure more stable, performant code, less time spent debugging, and faster development cycles.
Key features of our developer tool include:
- Dynamically rendered component tree visualizations which update with state changes
- Atom and selector dropdown menus to view advanced component data
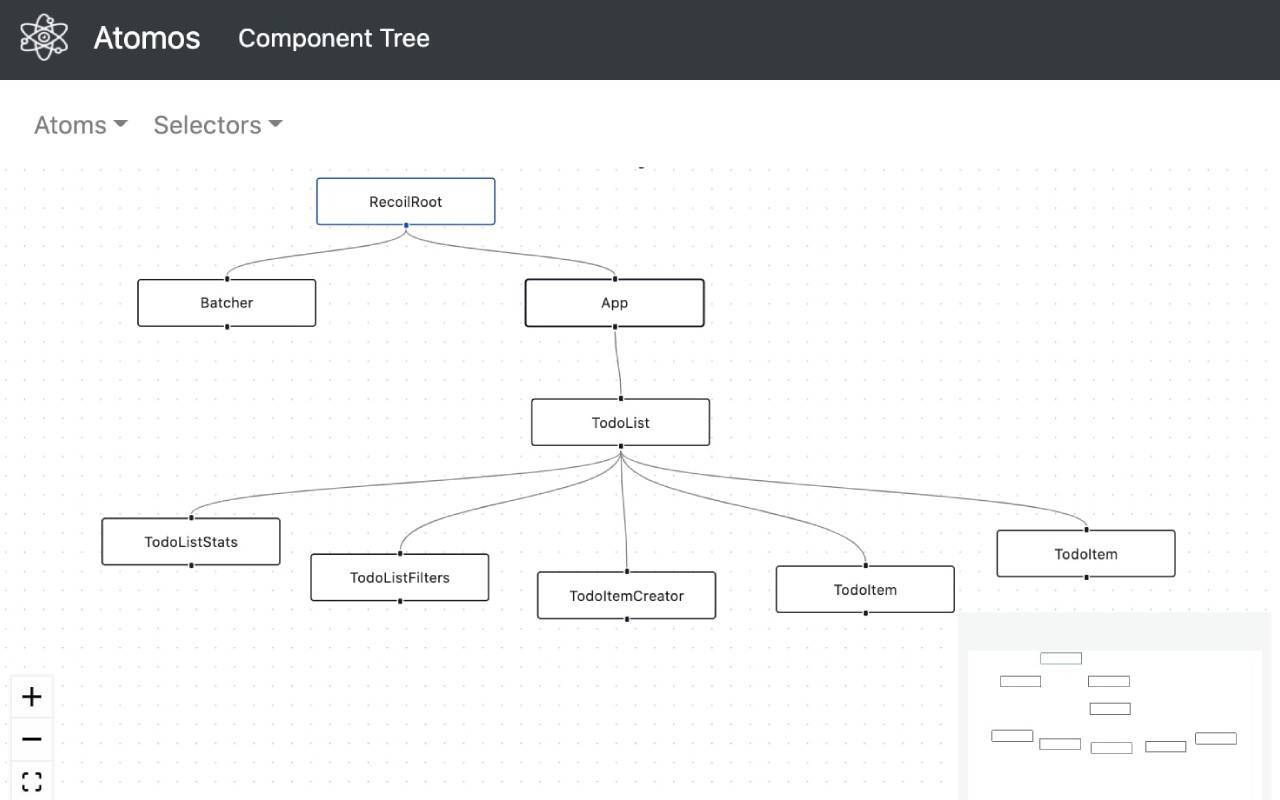
- Clean and intuitive UI, developed with React Flow
- Seamless integration with React Devtools
- Quick and easy Chrome extension installation
Please note that Atomos is still in beta.
To get a local copy up and running, follow these simple steps.
The React Developer Tools Chrome extension is required for Atomos to run.
To get started, download the Atomos extension from the Chrome Web Store.
Alternatively, you can manually install Atomos in Developer mode.
- Clone the repo
git clone https://github.com/oslabs-beta/atomos.git
- Install NPM packages
npm install
- Create a build directory
npm run build
- Load the unpacked extension from
src/extension/buildto Chrome
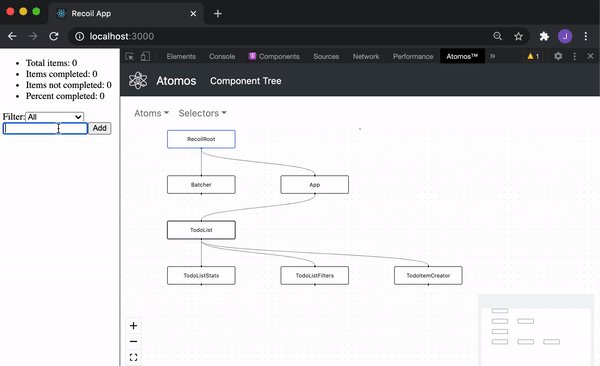
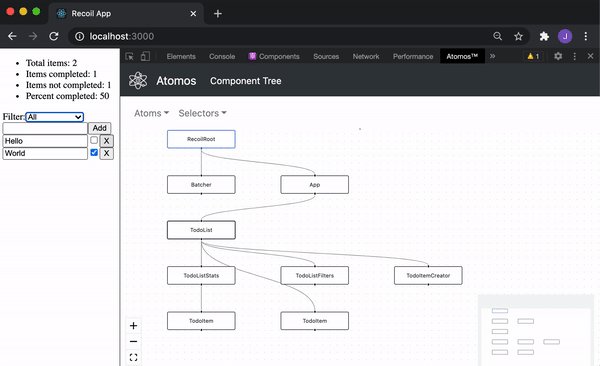
Atomos analyzes Recoil applications and renders interactive component trees powered by React Flow
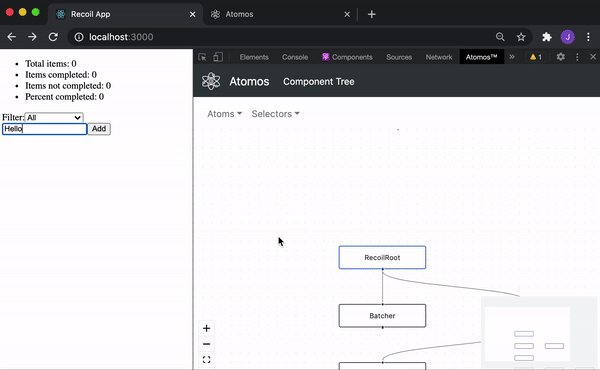
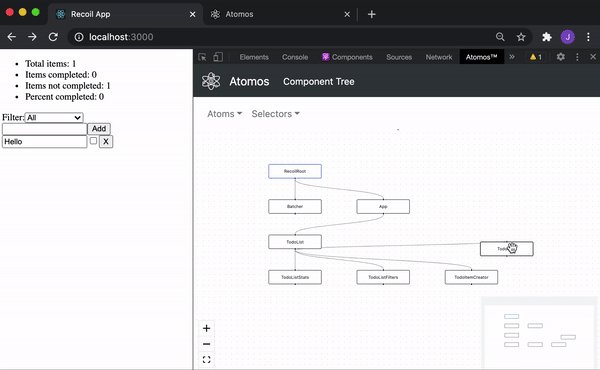
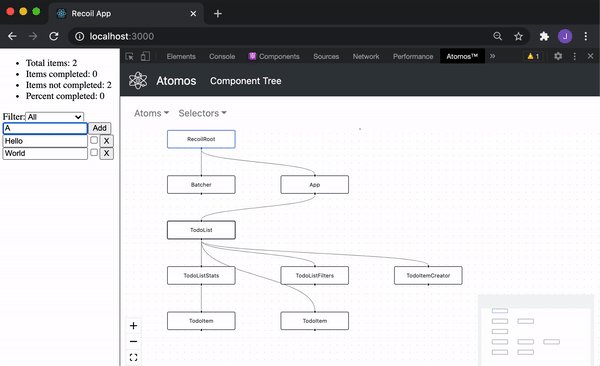
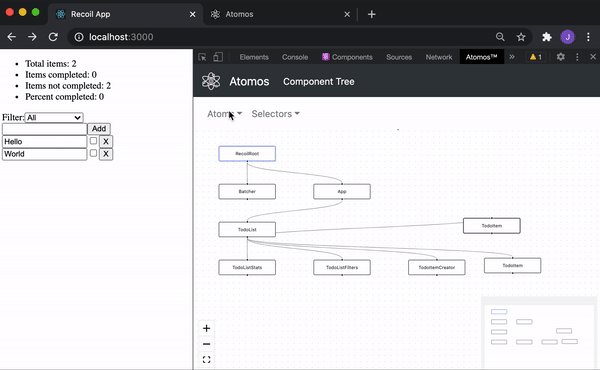
Atomos dynamically renders the component tree as the application changes - no need to reload the app
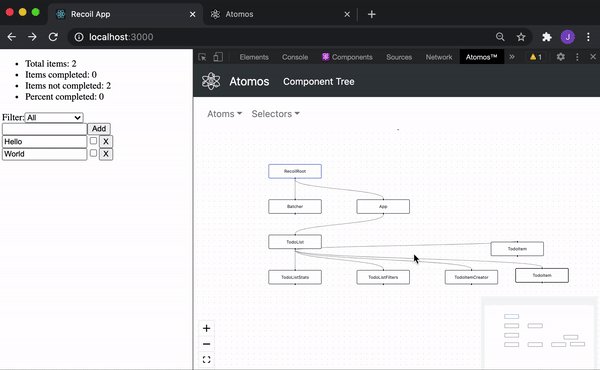
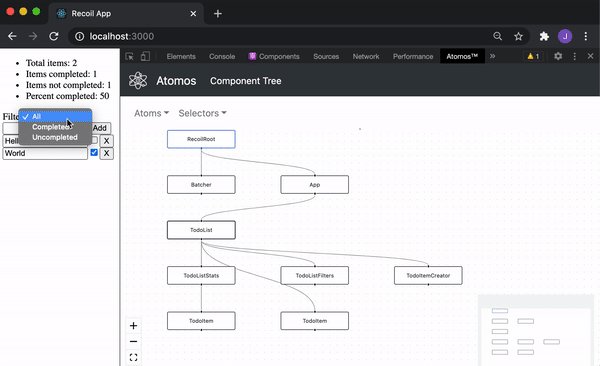
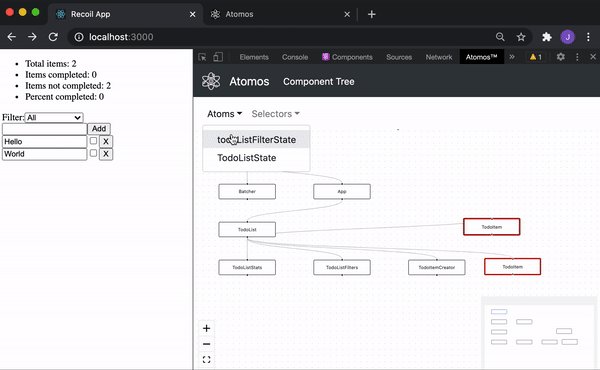
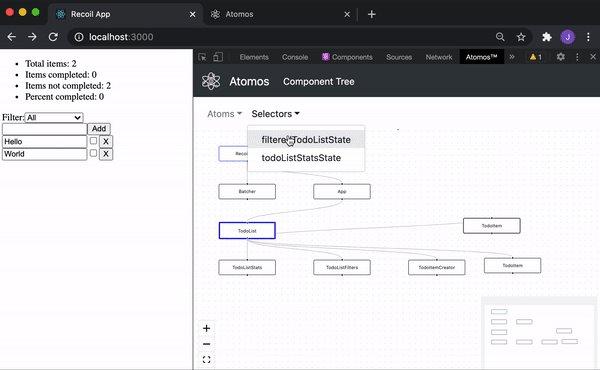
Atomos tracks atoms and selectors throughout the application and selectively highlights them on the component tree to streamline the debugging process
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
⭐ Cole Redfearn - @GitHub - @LinkedIn
⭐ Jonathan Mendoza - @GitHub - @LinkedIn