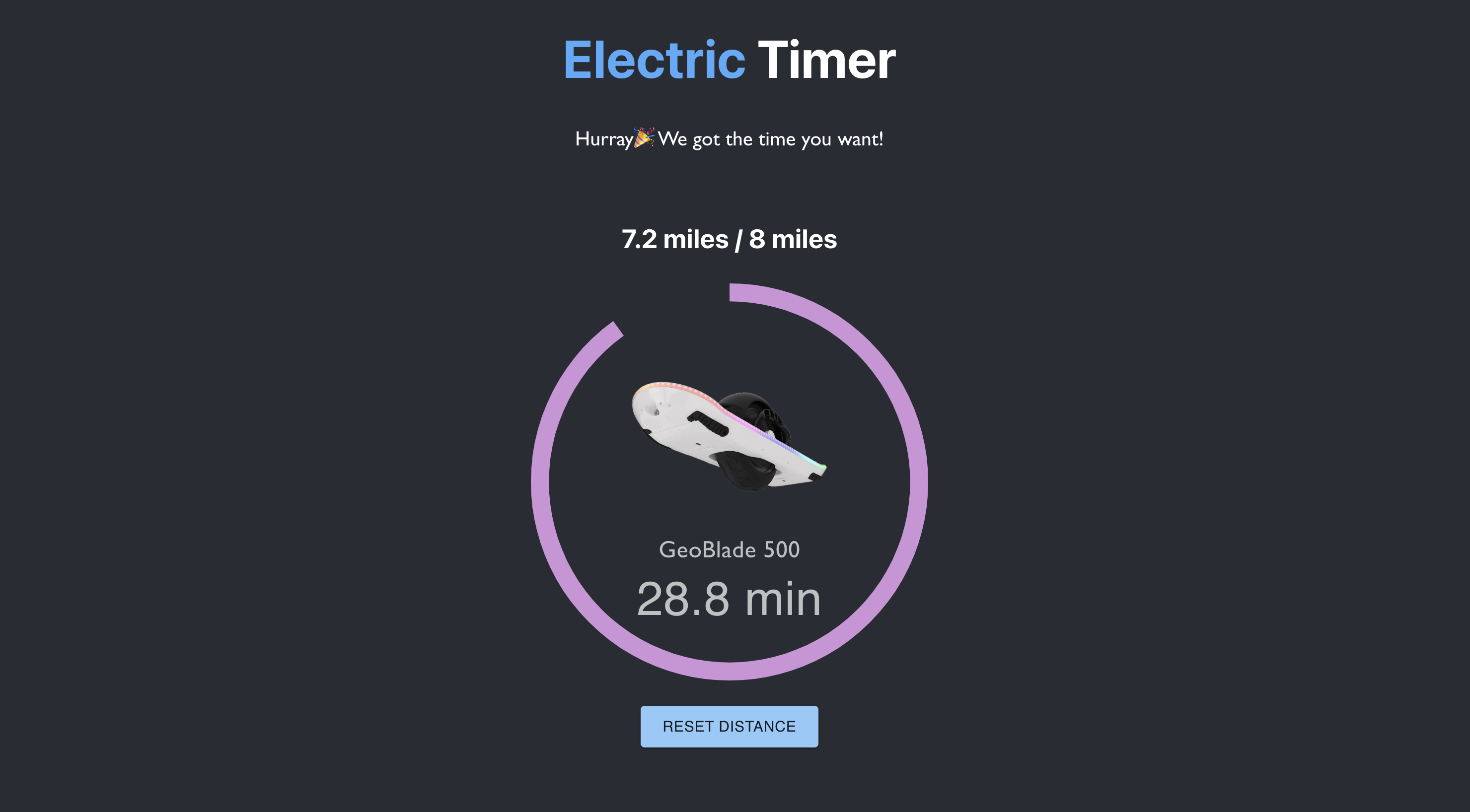
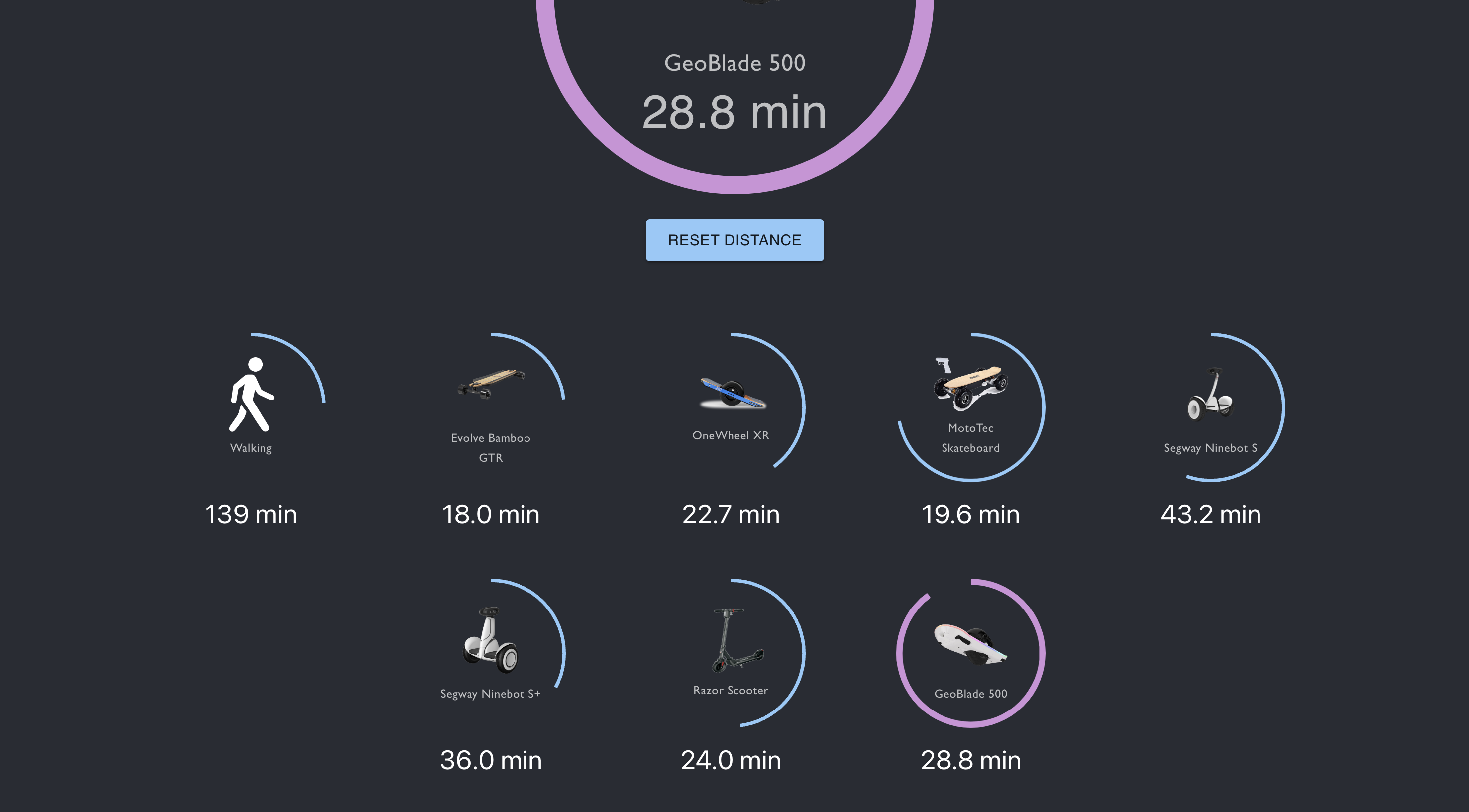
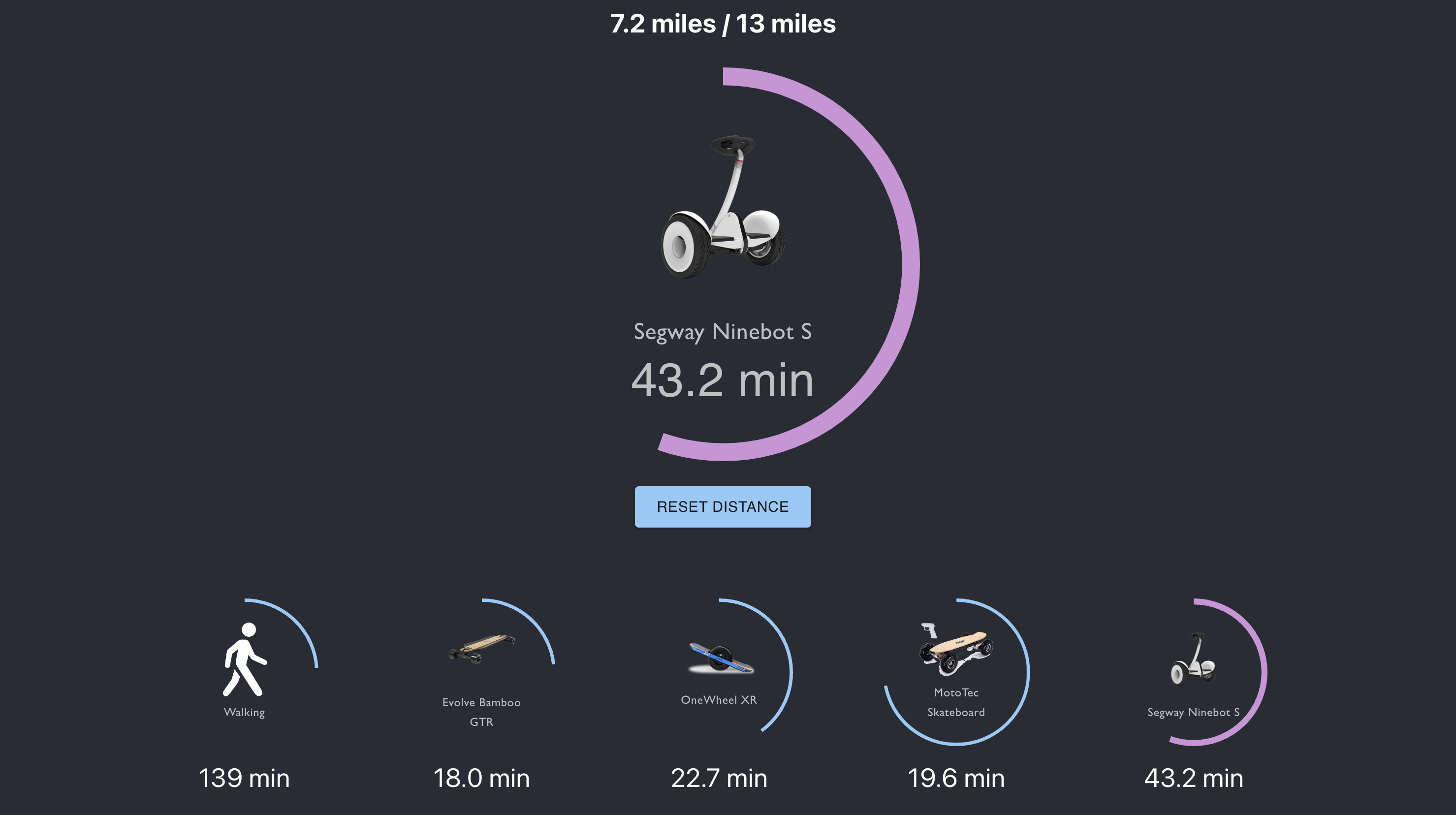
This is a frontend web application which, given an input of a desired distance to travel and a type of personal transportation, the user is able to see how much time it will take to travel that distance using the selected type of transportation, as well as the equivalent amount of time using a different mode of transportation for comparison.
- Author & Developer: Chuanyu Pan (chuanyu_pan@berkeley.edu)
- Link to the code: https://github.com/pptrick/Electric-Timer-Webapp
- Link to the video: https://youtu.be/U2kaktl7N7E
First clone this repo with:
git clone git@github.com:pptrick/Electric-Timer-Webapp.git
cd Electric-Timer-WebappThen use npm to install all the dependencies.
npm installFinally, you can use these command to run the application:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
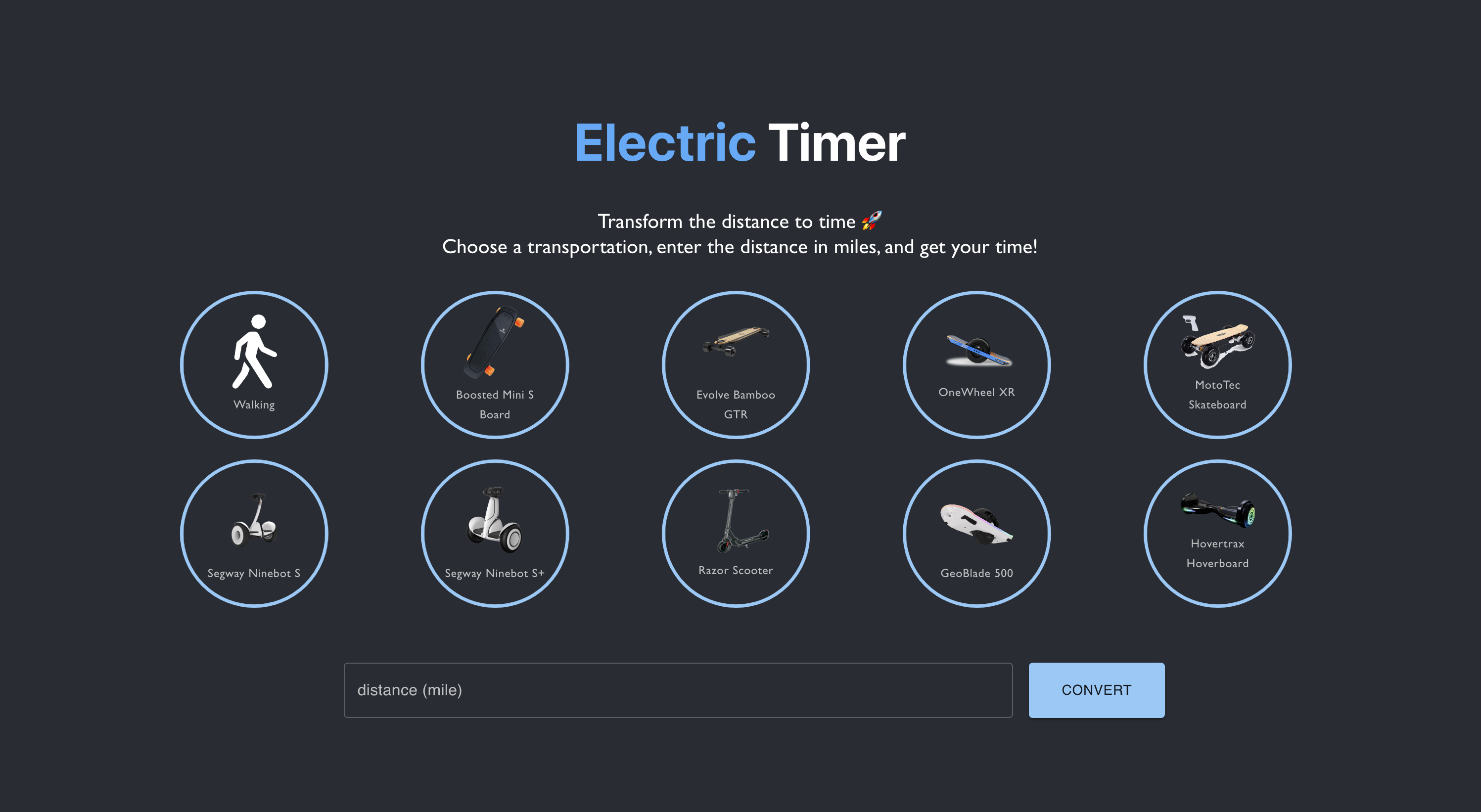
- The initial page of this application shows in the following figure. A big title 'Electric Timer' is shown at the top ofthe page, and an instruction follows. Then followed by a few icons of different transportation with their names. There's an input text-field and a 'convert' button at the bottom of the page.
This code and model are available for scientific research and education purposes as defined in the LICENSE file (MIT License). By downloading and using the code and model you agree to the terms in the LICENSE.