- 🎯 Drag & Drop - Freely position your menu anywhere on screen
- 🧠 Smart Positioning - Automatic edge detection and menu flipping
- 🌳 Nested Menus - Support for complex menu hierarchies
- ⌨️ Keyboard Accessible - Full keyboard navigation support
- 📱 Touch Optimized - Enhanced mobile experience (Touch Guide)
- ⚡ Performance - Optimized bundle size (Bundle Guide)
- 🎨 Customizable - Extensive theming options
- 🛠 TypeScript - Built with type safety
- 🎭 Vue 3 - Leverages the latest Vue.js features
- 📦 Tree-shakeable - Only import what you need
# Using npm
npm install vue-float-menu
# Using yarn
yarn add vue-float-menu
# Using pnpm
pnpm add vue-float-menu<template>
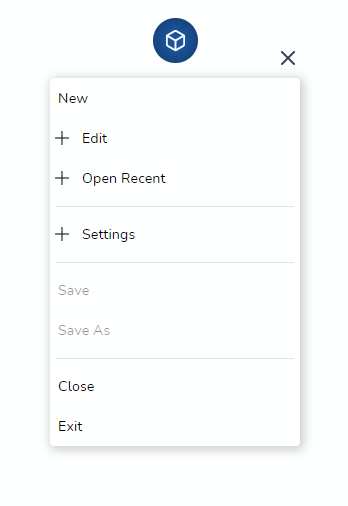
<float-menu position="top left" :dimension="50" :menu-data="items" @select="handleSelection">
<template #icon>
<BoxIcon />
</template>
</float-menu>
</template>
<script setup>
import { FloatMenu } from 'vue-float-menu';
import 'vue-float-menu/dist/vue-float-menu.css';
const items = [
{ name: 'New' },
{
name: 'Edit',
subMenu: {
name: 'edit-items',
items: [{ name: 'Copy' }, { name: 'Paste' }],
},
},
{ name: 'Open Recent' },
{ name: 'Save' },
];
const handleSelection = (selectedItem) => {
console.log('Selected:', selectedItem);
};
</script>| Prop | Type | Default | Description |
|---|---|---|---|
dimension |
number |
50 |
Size of menu head in pixels |
position |
string |
'top left' |
Initial position (top left, top right, bottom left, bottom right) |
fixed |
boolean |
false |
Disable dragging and fix position |
menu-dimension |
object |
{ width: 200, height: 300 } |
Menu dimensions |
menu-data |
array |
[] |
Menu structure data |
menu-style |
string |
'slide-out' |
Menu style (slide-out' or accordion`) |
flip-on-edges |
boolean |
false |
Auto-flip menu on screen edges |
theme |
object |
{} |
Custom theme configuration |
The menu can be positioned in four corners of the screen:
<float-menu position="bottom right">
<template #icon>
<BoxIcon />
</template>
</float-menu>Configure menu dimensions and style:
<float-menu :dimension="50" :menu-dimension="{ width: 300, height: 400 }" menu-style="accordion">
<template #icon>
<BoxIcon />
</template>
</float-menu>Two menu styles are available:
- Slide-out (default)
- Accordion (mobile-friendly)
Customize the appearance with the theme prop:
<float-menu
:theme="{
primary: '#00539C',
textColor: '#000',
menuBgColor: '#fff',
textSelectedColor: '#fff',
}"
>
Click
</float-menu># Install dependencies
pnpm install
# Start development server
pnpm run dev
# Run linting
pnpm run lint:all
# Build package
pnpm run rollup- Fork the repository
- Create your feature branch (
git checkout -b feature/amazing-feature) - Commit your changes (
git commit -m 'Add amazing feature') - Push to the branch (
git push origin feature/amazing-feature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Prabhu Murthy
- Twitter: @prabhumurthy2
- Email: prabhu.m.murthy@gmail.com
- Website: prabhumurthy.com
- GitHub: @prabhuignoto
Made with ❤️ by Prabhu Murthy