Choreo for Visual Studio Code
The Choreo VS Code extension enhances your local development experience with Choreo projects by providing a wide range of project and component management capabilities. Learn more about Choreo.
Prerequisites
For a seamless development experience with the Choreo extension, ensure the following are configured in your local environment:
- Visual Studio Code with the Choreo extension installed
- Ballerina Distribution Update 4 or later
- Ballerina Extension for VS Code, version 4.0.0 or later
Getting Started
An active Choreo account is required to utilize the capabilities of the Choreo extension in the VS Code editor. If you already have a Choreo account, set up the extension by following these steps:
- Install the Choreo extension from the Visual Studio Code Marketplace and wait for activation
- Sign in to Choreo using one of the following methods:
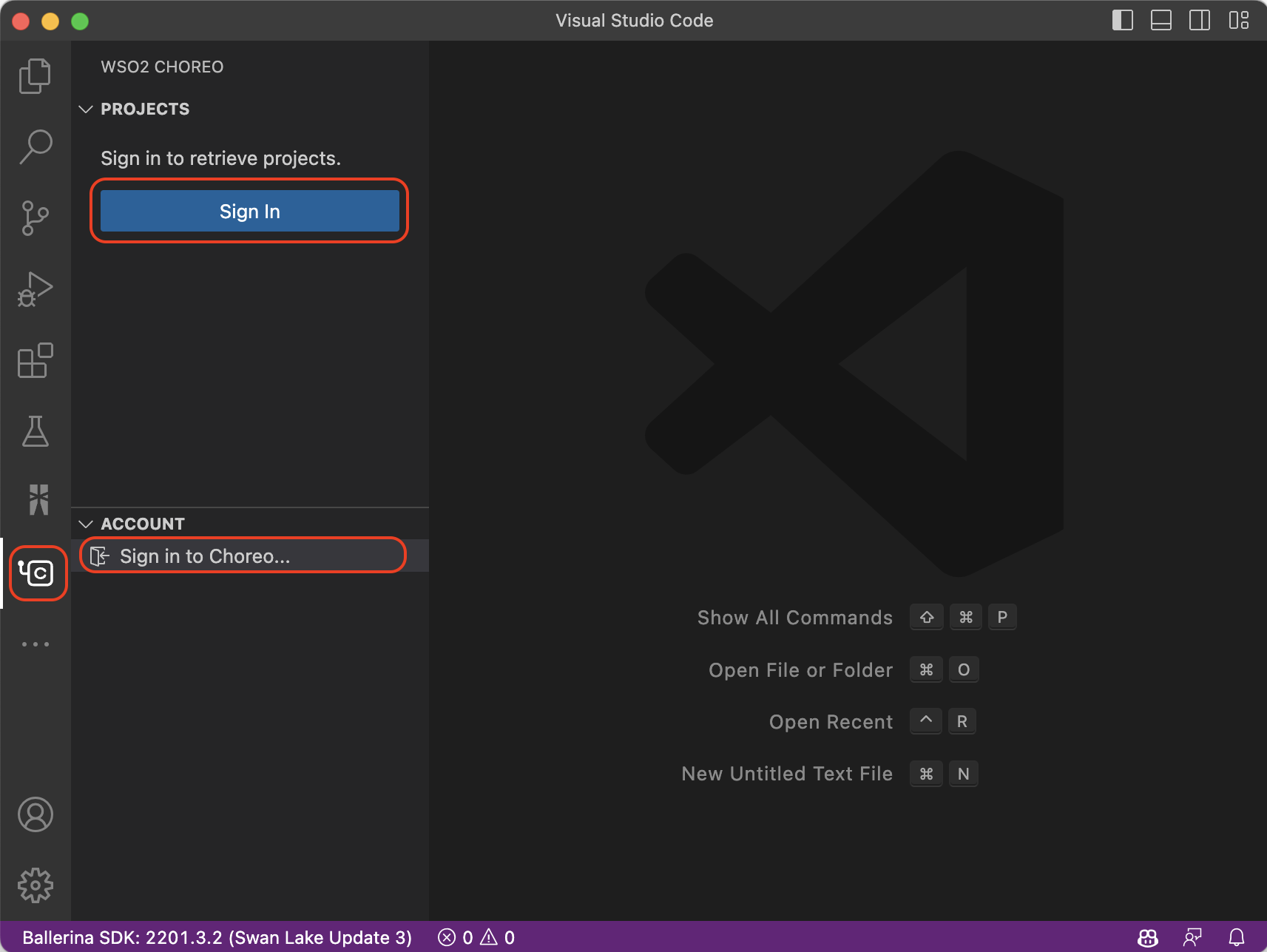
- Via the
Sign Inprompt displayed upon successful activation of the extension - Via the
Sign Inoptions available by clicking the Choreo icon on the activity bar of your VS Code editor
- Via the
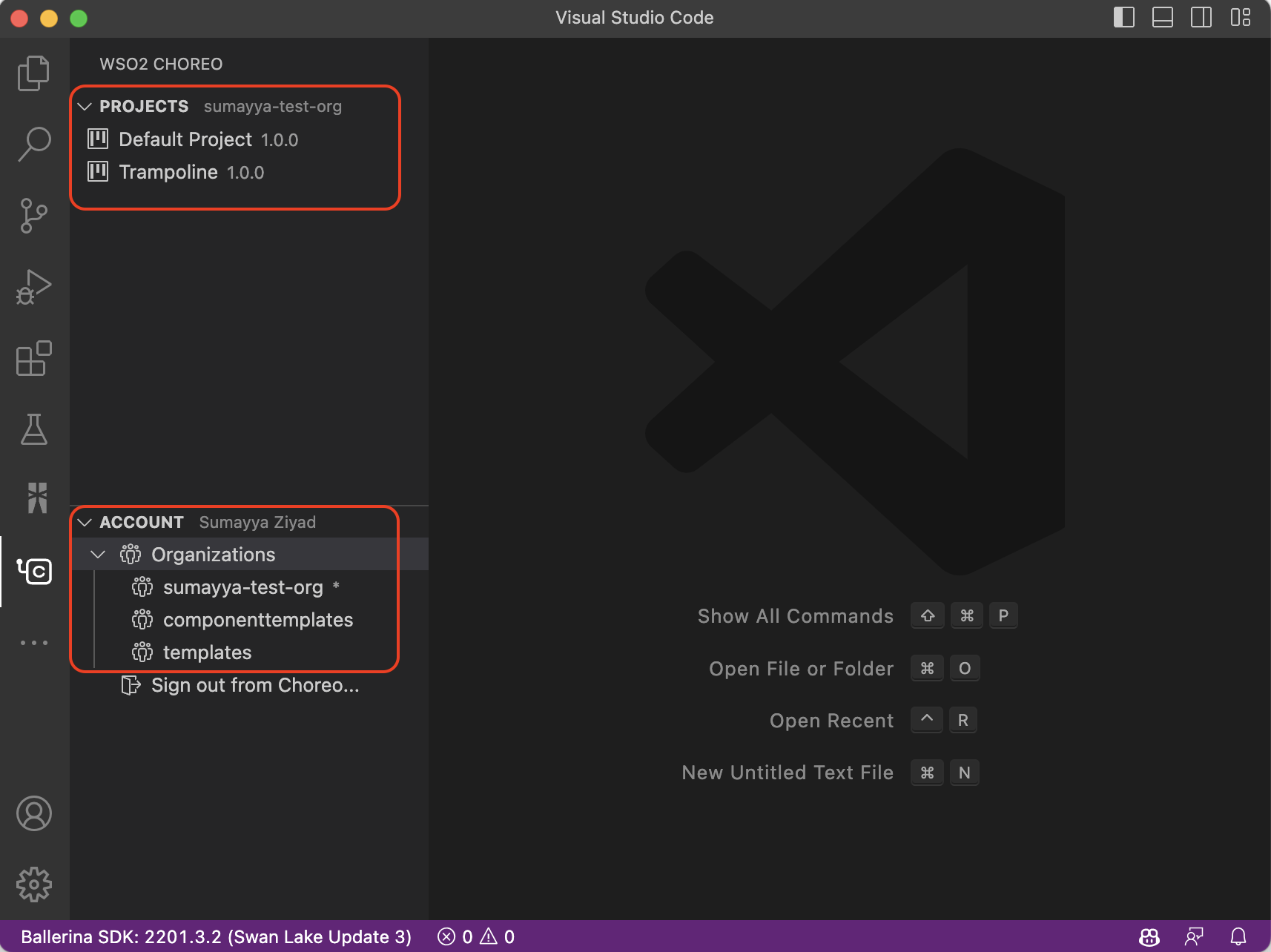
The above step redirects you to an external URI to complete the authentication process. If the sign-in is successful, all projects and organizations linked to your Choreo account will be visible in the Choreo activity panel, as shown below.
Create a Project
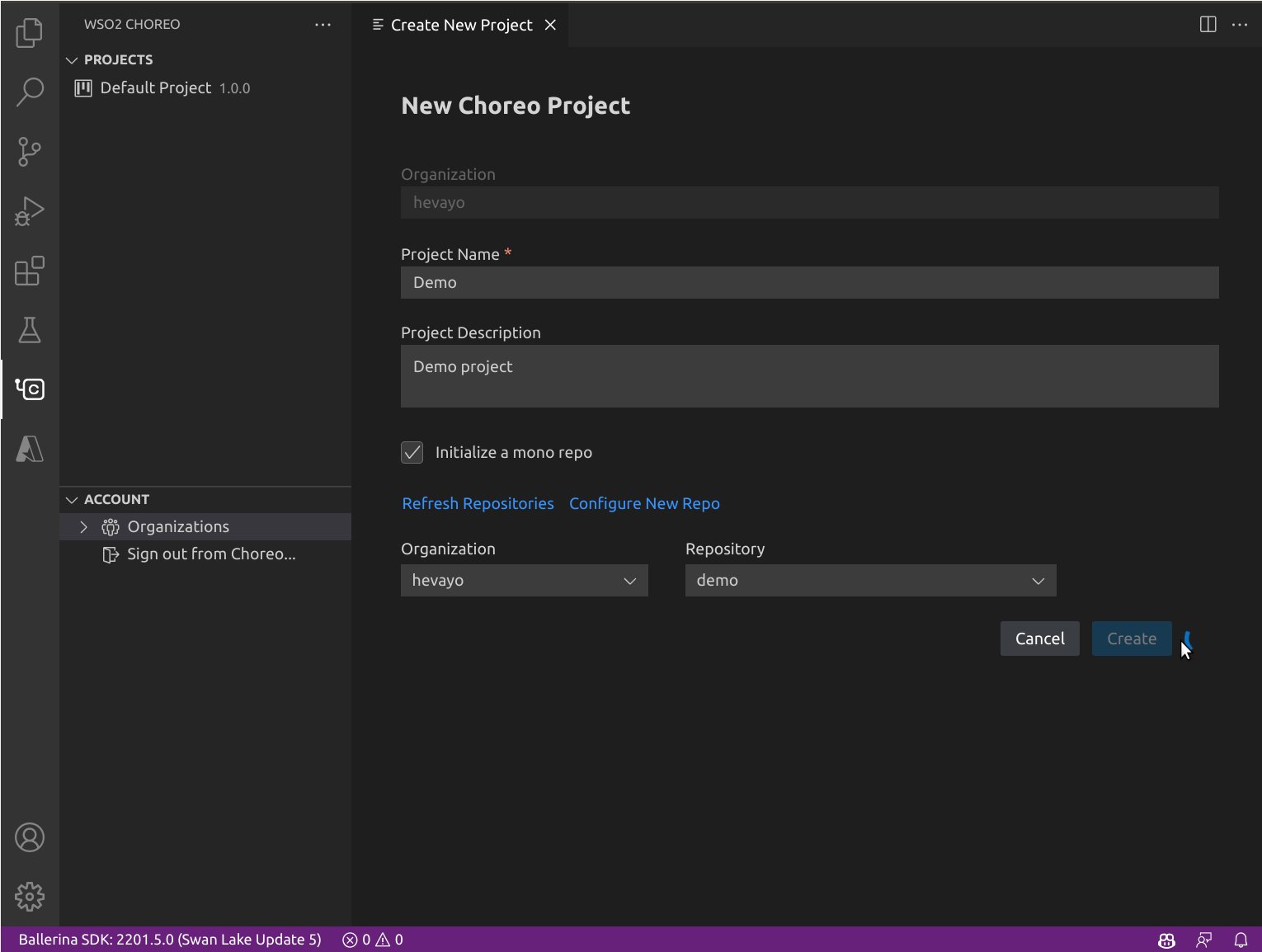
If you already have a Choreo project, you can skip to the "Clone a Project" section. To create a new Choreo project directly from VSCode, follow these steps:
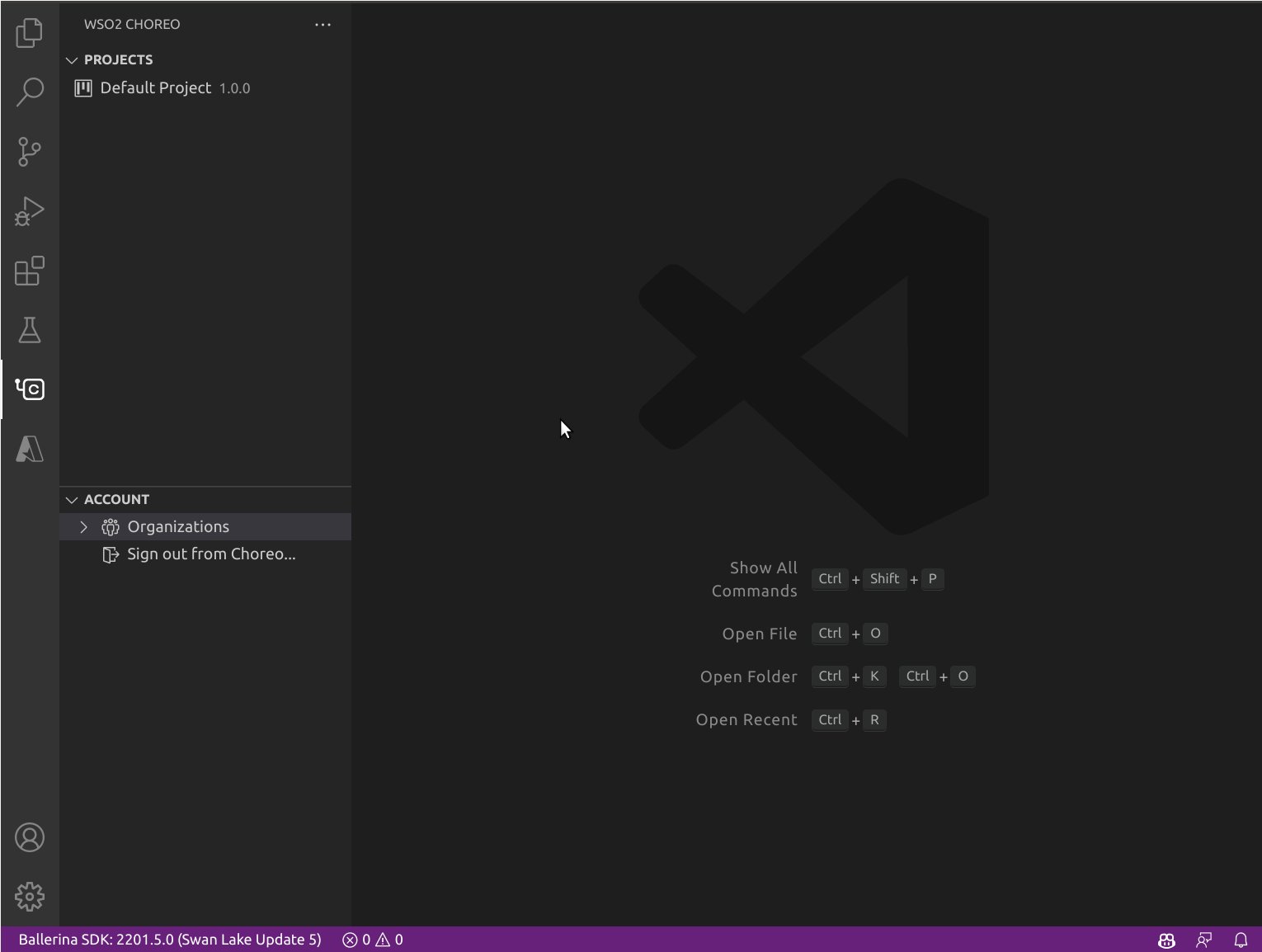
-
Run the Choreo: Create new project command or click the plus button next to the project list in the Choreo activity panel.
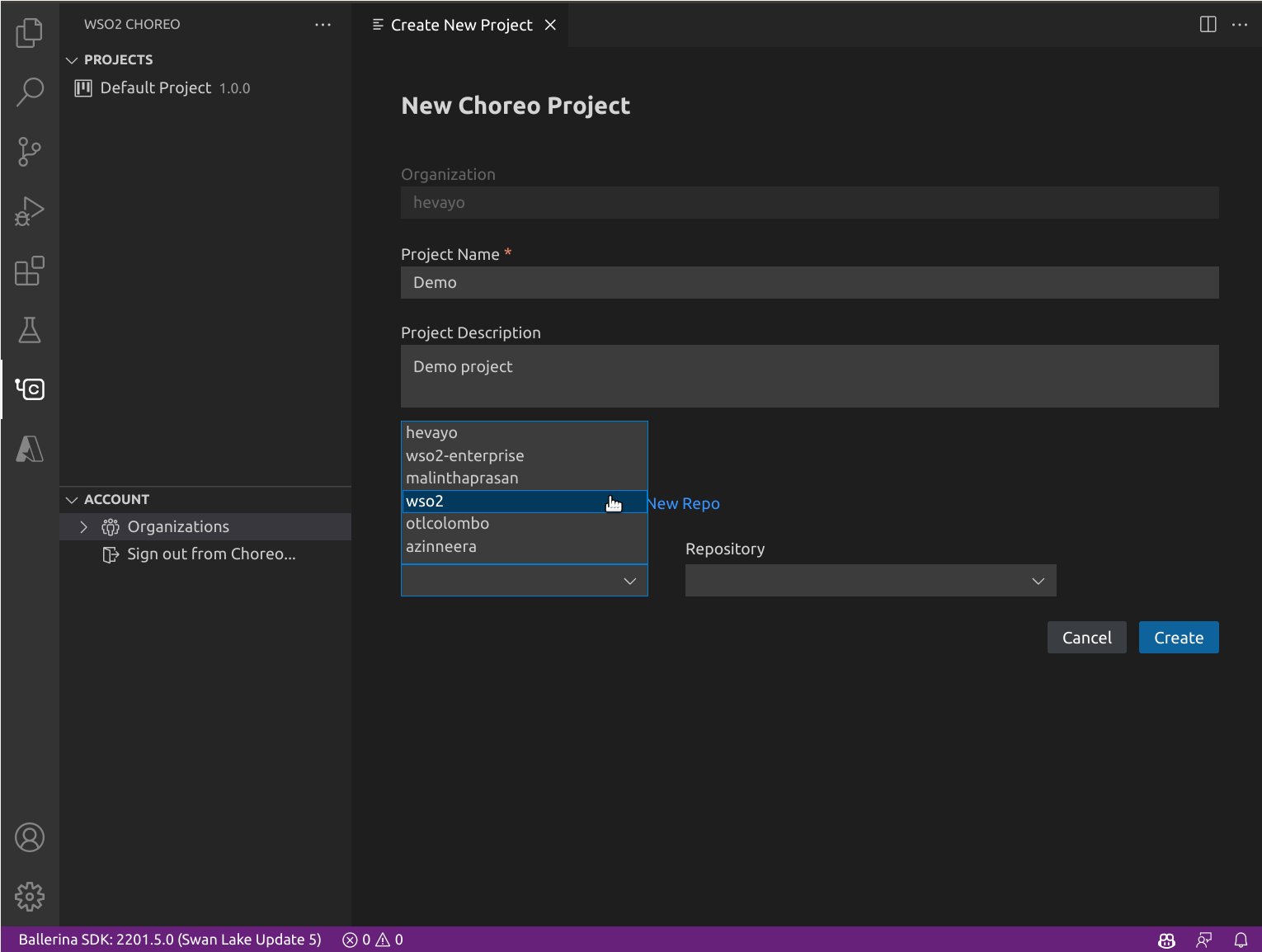
-
Complete the new project wizard, providing a GitHub repository if you want to use a monorepo for the project, where all components will be stored. You may be redirected to GitHub to authorize a repository to be linked to the project.
Clone a Project
Cloning a project helps you to easily create a copy of your project in the local environment. To clone a project, follow these steps:
-
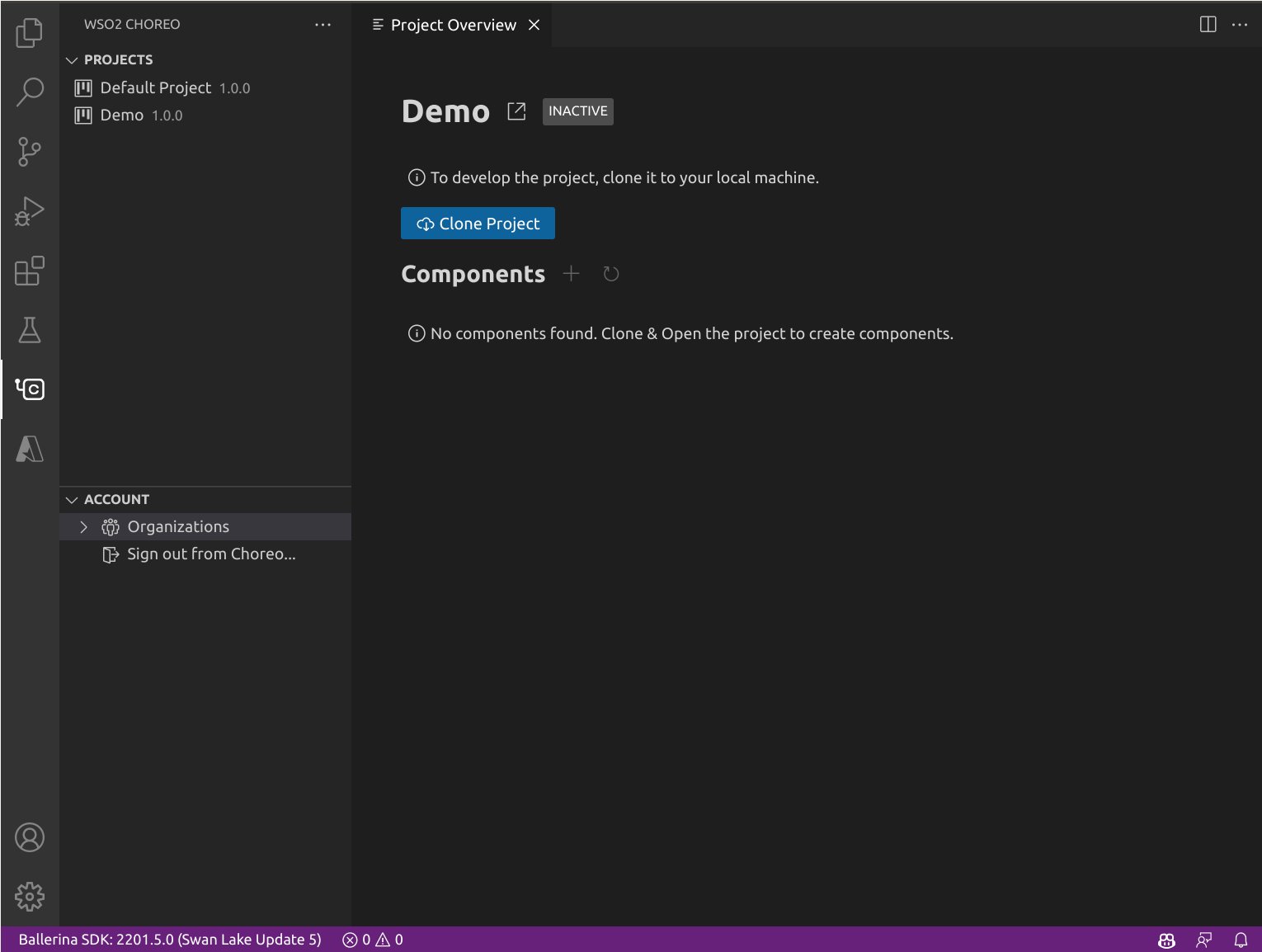
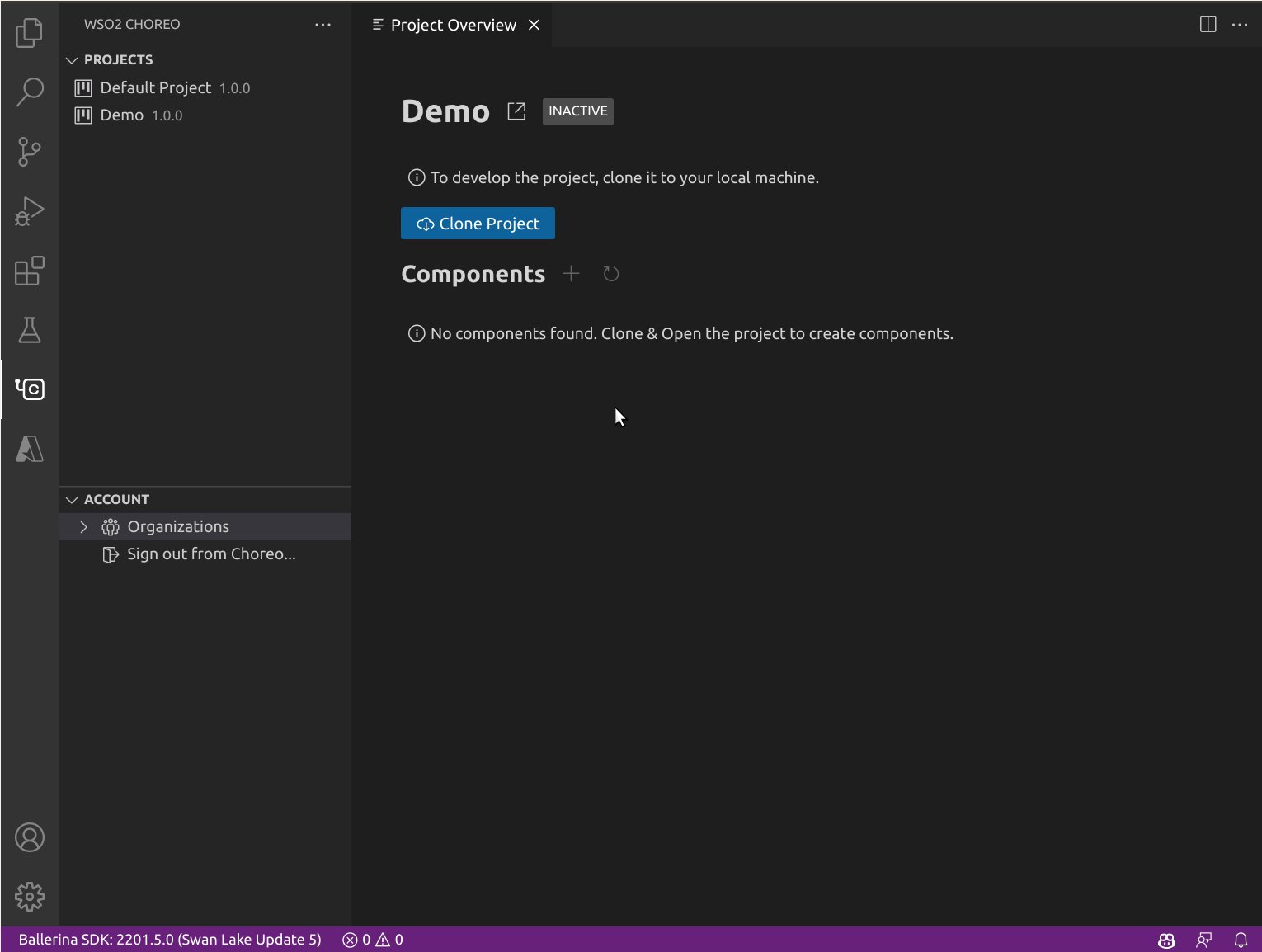
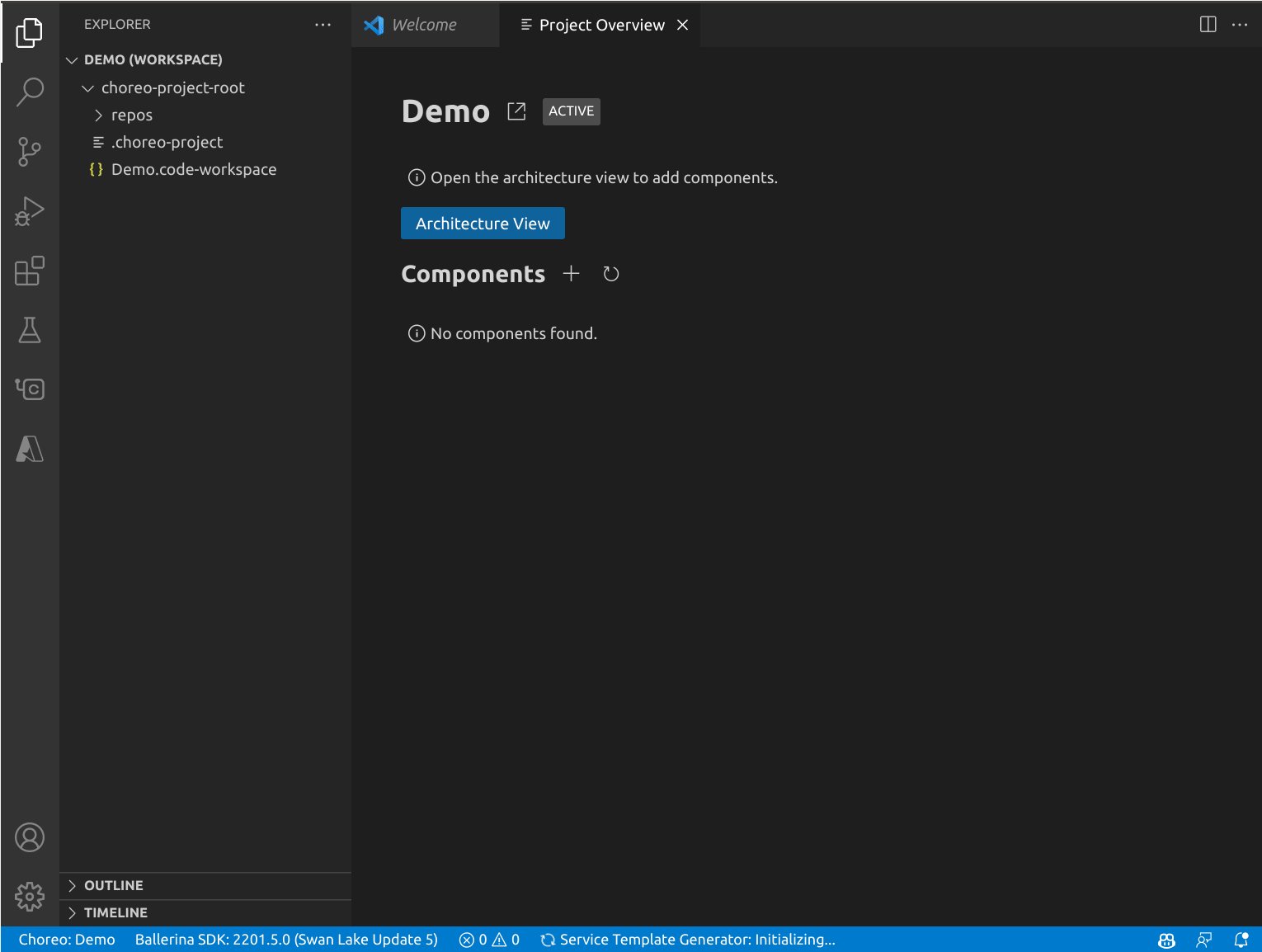
Go to the Choreo activity panel and select the project from the project list. The project overview will open, displaying the list of components for that project.
-
Click the clone button to clone the repository and the project locally. Select a directory to store the project.
-
Once the project is cloned, click "Open Project" to load it into VSCode. Each component will be available as a workspace item. If the project is already cloned, you can directly click the "Open project" button.
Design and Develop Your Application
Once the project is opened from the project overview page, click the architecture diagram. Use the "Add Component" button to create components in the architecture view. You can also mark the interactions between components with the "Use APIs" link from the context menu.
The above step will create sources for each component locally in the given repo, and each component will be added as a workspace item in VSCode.
Push Your Changes to Choreo
Once you've created the components, go to the project overview page. The project overview page will inform you that some of the components have not been pushed to the Git repo. You can go to the source control activity and commit and push the new component sources to the repo. Once you push the components, they will be visible on the Choreo platform. You can then click "Push Components to Choreo" which will upload the local components to the Choreo platform.
Deploy Your Components
After creating the components, you can go to the component deploy page to deploy them. Once the components are deployed, you can view the build and deployment status from the project overview.
Troubleshooting
For troubleshooting, see the Choreo output. To view the Choreo output tab, click View, click Output, and select Choreo from the output list.
Ask for Help
Create Github issues to reach out to us.