ResumeSwap is an Electron-based application designed to edit LaTeX files for creating and managing resumes. The application features real-time PDF previews, LaTeX file editing, project loading, and PDF generation using XeLaTeX.
This is perfect for users who are lazy enough to edit their resumes manually each time for new job descriptions.
- Edit LaTeX Files: Write and edit LaTeX files directly within the application.
- Real-time PDF Preview: See a real-time preview of your LaTeX document as you edit.
- Load Projects: Load existing LaTeX projects for editing.
- Save as PDF: Generate and save PDF files from your LaTeX documents.
- Supports Custom LaTeX Classes: Use custom LaTeX classes such as
mcdowellcv.
-
Clone the Repository:
git clone https://github.com/prashanth-up/resumeswap.git cd resumeswap -
Install Dependencies:
npm install
-
Run the Application:
npm start
-
Loading a Project:
- Click on the "Load Project" button to open an existing LaTeX file.
- The selected file will be loaded into the editor for editing.
-
Editing LaTeX Content:
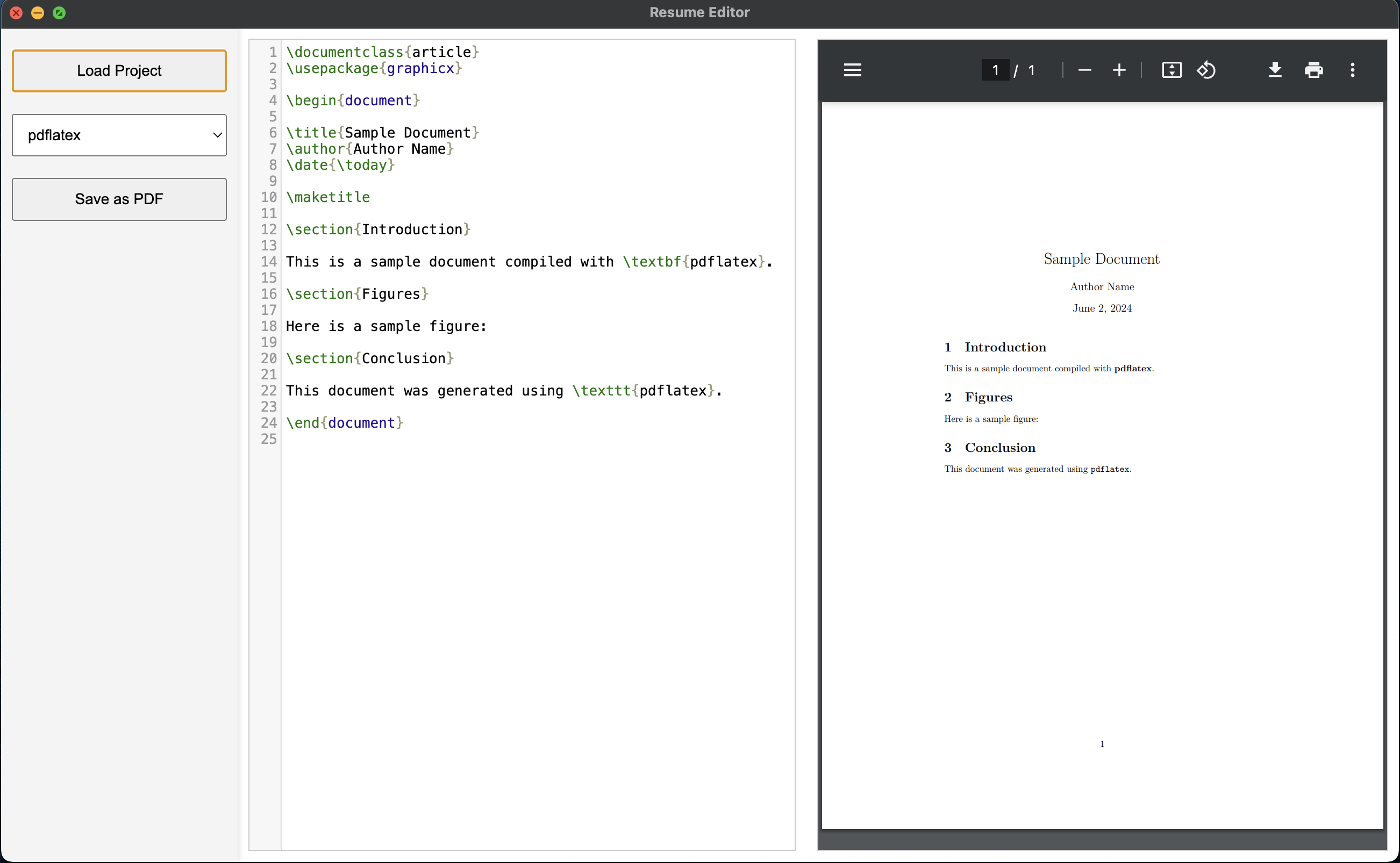
- Use the editor on the left side to write and edit your LaTeX content.
- The editor supports syntax highlighting for LaTeX.
-
Real-time Preview:
- The right side of the window displays a real-time PDF preview of your LaTeX document.
- Any changes made in the editor are immediately reflected in the preview.
-
Saving as PDF:
- Click the "Save as PDF" button to generate and save a PDF version of your LaTeX document.
- You can select the desired LaTeX engine (e.g., XeLaTeX) for generating the PDF.
- Node.js: Ensure you have Node.js installed. You can download it from Node.js.
- XeLaTeX: Make sure XeLaTeX is installed on your system. This is required for generating PDFs, especially if using the
fontspecpackage.
- main.js: Main process script responsible for creating the application window and handling IPC.
- preload.js: Preload script for exposing safe APIs to the renderer process.
- renderer.js: Renderer process script that manages the editor and preview functionality.
- index.html: Main HTML file containing the layout of the application.
- styles.css: CSS file for styling the application interface.
If you are using custom LaTeX classes like mcdowellcv, ensure that the class file (mcdowellcv.cls) is accessible. Update the path in preload.js to point to the correct location of the class file.
- Add hot-swappable chunks to generate multiple resumes on the fly
- Add GPT API to make resume ATS friendly with specific keywords
- Add Cross platform compatibility
- Add multiple LaTex renderers support
- Add Testing and Debug functionalities
- Add email sign in for database support(Firestore)
Contributions are welcome! Please follow these steps to contribute:
- Fork the repository.
- Create a new branch (
git checkout -b feature-branch). - Commit your changes (
git commit -am 'Add new feature'). - Push to the branch (
git push origin feature-branch). - Create a new Pull Request.
This project is licensed under the MIT License. See the LICENSE file for details.
- Electron for the cross-platform desktop application framework.
- CodeMirror for the in-browser code editor.
- LaTeX for the typesetting system.
For any questions or suggestions, please don't contact Prashanth Umapathy.