My Profile
If this helped you in any way, you can contribute to this project for long term survival by supporting me:
Be sure to check out my sponsor page.
(GitHub currently doubles your support! So if you support me with $10/mo, I will get $20 instead! They're alchemists 😉)
Thank you so much!!!
- Clone the repository
git clone https://github.com/pratik227/pratik-profile.git
cd pratik-profile
npm installquasar devquasar buildIntroduction
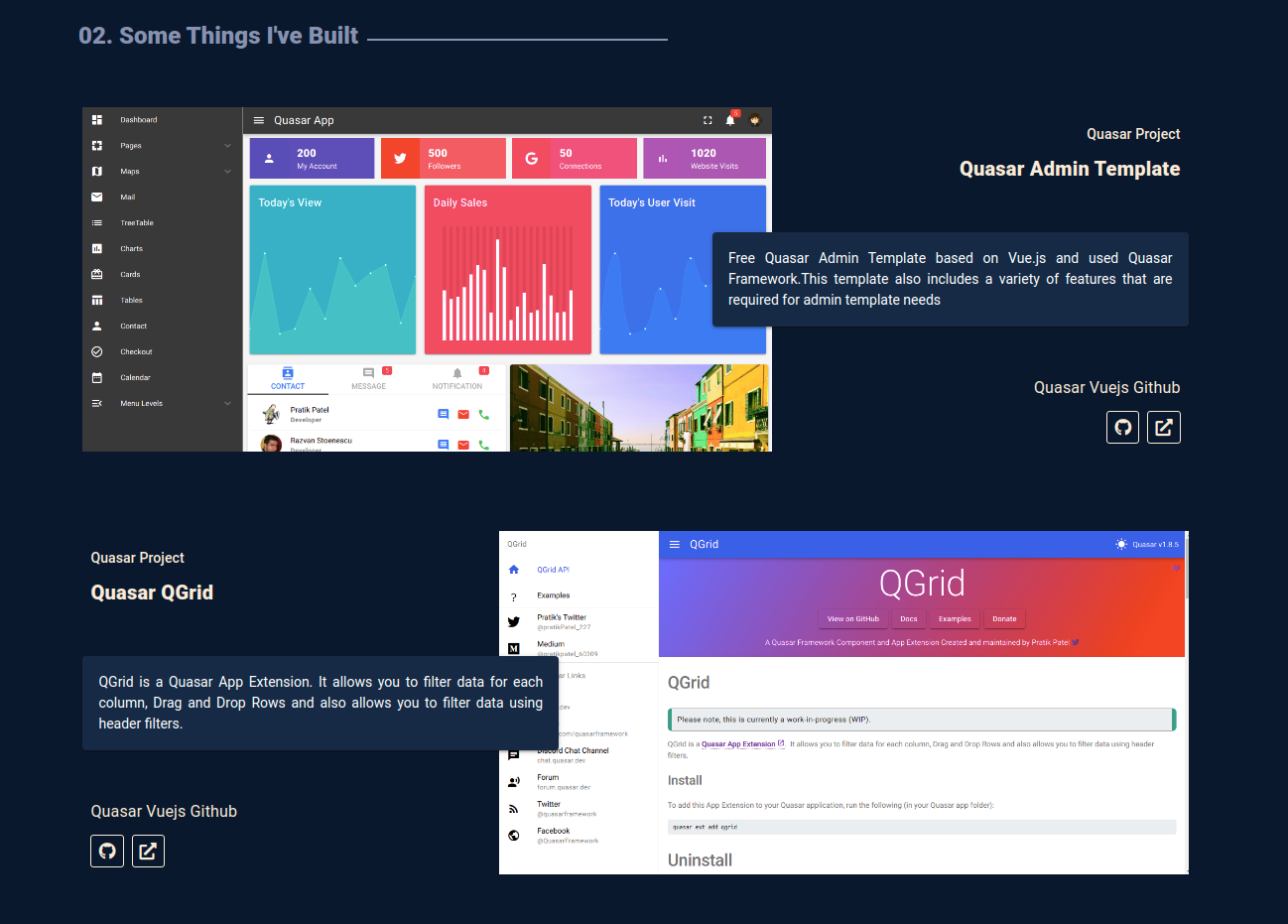
Projects