Better way to browse your symbols. Make the most of your Design System by bringing symbols and UI Sticker sheet together.
This plugin lets you..
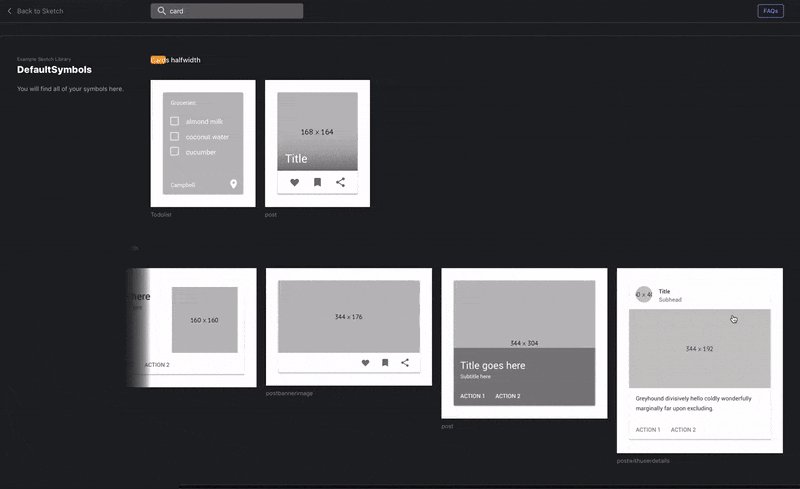
- Browse Symbols from multiple Libraries (All in one place)
- True-to-size symbol preview
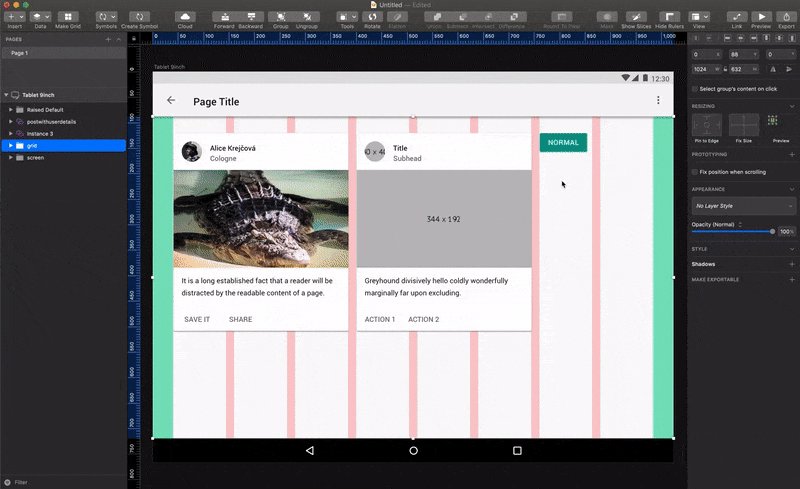
- Drag-N-Drop Symbols and UI Kit / Stickers
- Add documentation to your Sketch Library
NewShare instances of the SymbolNewWorks offline
Visit plugin website for more: http://symbol-browser.pratikshah.website
- ⬇️Download the latest release of the plugin
- Un-zip
- Double-click on the
symbol-browser.sketchplugin
- Getting started with Symbols Browser
- Create custom sections for Symbols
- Understanding Metadata syntax
- Sample Metadata code
What is a Sticker?
A sticker is nothing but a specially tagged layer item.
This can be shape/text layer, group, artboard or even symbol instance. You can use Sticker as a component of your UI Kit which you repeatedly use and want to save time re-creating it.
Check a syntax cheatsheet for Stickers to explore what all you can do!
How do I add my custom stickers?
To add any layer as your Sticker, you just have to "specially" tag it. Take look at below image to see how you can tag an artboard, symbol instances and any layer or group.

This tagging is a suffix which looks like this
To tag a layer with Main Category
Layer_Name @MyStickers
OR
To tag a layer under Sub Category
Layer_Name @MyStickers.InfoCards
You can tag multiple layers with the same category.
Note: Here MyStickers and InfoCards are the defined categories.
Know more about "How to define categories?" in next question.
How to define Sticker categories?
Sticker categories are the logical sections you create to better distribute and logically group Stickers. You can currently have 2 levels of category.

#To define Parent Category
!StickerSection @Section1 # categoryId
title: My Stickers # Optional, if not provided uses categoryId, provides readable name
description: 'A description' # Optional, Supports basic HTML tags
#To define Sub Category
!StickerSection @Section1.SubSection # append subCatId to categoryId with .
title: Info Cards # Optional, if not provided uses SubCatId
description: 'A description' # Optional, Supports basic HTML tags
Check out Cheatsheet for Stickers for more details.
Why is it taking so long for indexing?
Time required to index your Sketch Library is directly proportional to the size and number of symbols it has. But don't worry! This is a one time activity.
If you have suggestions on how can this be optimized, feel free to raise a pull request.
My Library symbol update is not reflecting in Symbol Browser!
The plugin checks for the Sketch Library modification time and keeps indexing the change when you Open a new document or add a new Sketch Library.
But in case you want to force plugin to index again, you can go to plugin menu and click 🧹 Clear Symbol Index to remove cached symbols. So after this when you one the Symbol Browser, it will re-index Sketch Libraries.
How is this plugin different from 'Stickers'?
Symbol Browser is a forked version of Roman Nurik's Sticker project. The goal of this sketch plugin is to provide additional features such as showing Sketch Library symbols along with the Stickers you have tagged.
Lots of room for improvement, let's build it together. Report an issue or request for an exciting feature.
- Sketch Developers API
- Roman Nurik for Stickers
Symbol Browser is developed by Pratik Shah.