A tiny, secure, URL-friendly, unique string ID generator for JavaScript.
“An amazing level of senseless perfectionism, which is simply impossible not to respect.”
- Small. 108 bytes (minified and gzipped). No dependencies. Size Limit controls the size.
- Fast. It is 60% faster than UUID.
- Safe. It uses cryptographically strong random APIs. Can be used in clusters.
- Compact. It uses a larger alphabet than UUID (
A-Za-z0-9_-). So ID size was reduced from 36 to 21 symbols. - Portable. Nano ID was ported to 14 programming languages.
import { nanoid } from 'nanoid'
model.id = nanoid() //=> "V1StGXR8_Z5jdHi6B-myT"Supports modern browsers, IE with Babel, Node.js and React Native.
Nano ID is quite comparable to UUID v4 (random-based). It has a similar number of random bits in the ID (126 in Nano ID and 122 in UUID), so it has a similar collision probability:
For there to be a one in a billion chance of duplication, 103 trillion version 4 IDs must be generated.
There are three main differences between Nano ID and UUID v4:
- Nano ID uses a bigger alphabet, so a similar number of random bits are packed in just 21 symbols instead of 36.
- Nano ID code is 4.5 times less than
uuid/v4package: 108 bytes instead of 483. - Because of memory allocation tricks, Nano ID is 60% faster than UUID.
$ node ./test/benchmark.js
nanoid 2,280,683 ops/sec
customAlphabet 1,851,117 ops/sec
uuid v4 1,348,425 ops/sec
uid.sync 313,306 ops/sec
secure-random-string 294,161 ops/sec
cuid 158,988 ops/sec
shortid 37,222 ops/sec
Async:
async nanoid 95,500 ops/sec
async customAlphabet 93,800 ops/sec
async secure-random-string 90,316 ops/sec
uid 85,583 ops/sec
Non-secure:
non-secure nanoid 2,641,654 ops/sec
rndm 2,447,086 ops/secTest configuration: Dell XPS 2-in-1 7390, Fedora 32, Node.js 15.1.
- ID size calculator shows collision probability when adjusting the ID alphabet or size.
nanoid-dictionarywith popular alphabets to use withcustomAlphabet.nanoid-goodto be sure that your ID doesn’t contain any obscene words.
See a good article about random generators theory: Secure random values (in Node.js)
-
Unpredictability. Instead of using the unsafe
Math.random(), Nano ID uses thecryptomodule in Node.js and the Web Crypto API in browsers. These modules use unpredictable hardware random generator. -
Uniformity.
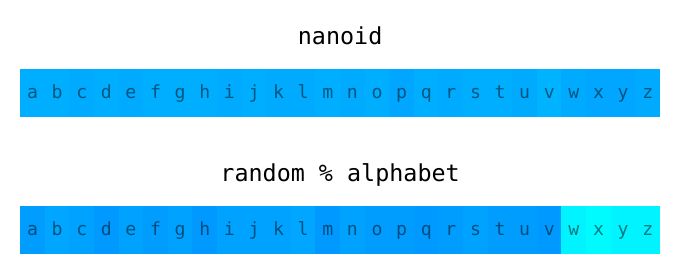
random % alphabetis a popular mistake to make when coding an ID generator. The distribution will not be even; there will be a lower chance for some symbols to appear compared to others. So, it will reduce the number of tries when brute-forcing. Nano ID uses a better algorithm and is tested for uniformity. -
Vulnerabilities: to report a security vulnerability, please use the Tidelift security contact. Tidelift will coordinate the fix and disclosure.
The main module uses URL-friendly symbols (A-Za-z0-9_-) and returns an ID
with 21 characters (to have a collision probability similar to UUID v4).
import { nanoid } from 'nanoid'
model.id = nanoid() //=> "V1StGXR8_Z5jdHi6B-myT"If you want to reduce the ID size (and increase collisions probability), you can pass the size as an argument.
nanoid(10) //=> "IRFa-VaY2b"Don’t forget to check the safety of your ID size in our ID collision probability calculator.
You can also use a custom alphabet or a random generator.
If you support IE, you need to transpile node_modules by Babel
and add crypto alias:
// polyfills.js
if (!window.crypto) {
window.crypto = window.msCrypto
}import './polyfills.js'
import { nanoid } from 'nanoid'There’s currently no correct way to use nanoid for React key prop
since it should be consistent among renders.
function Todos({todos}) {
return (
<ul>
{todos.map(todo => (
<li key={nanoid()}> /* DON’T DO IT */
{todo.text}
</li>
))}
</ul>
)
}You should rather try to reach for stable id inside your list item.
const todoItems = todos.map((todo) =>
<li key={todo.id}>
{todo.text}
</li>
)In case you don’t have stable ids you'd rather use index as key
instead of nanoid():
const todoItems = todos.map((text, index) =>
<li key={index}> /* Still not recommended but preferred over nanoid().
Only do this if items have no stable IDs. */
{text}
</li>
)If you want to use Nano ID in the id prop, you must set some string prefix
(it is invalid for the HTML ID to start with a number).
<input id={'id' + this.id} type="text"/>Create React App has a problem with ES modules packages.
TypeError: (0 , _nanoid.nanoid) is not a function
Pull request was sent, but it was still not released.
Use Nano ID 2 npm i nanoid@^2.0.0 until Create React App 4.0 release.
React Native does not have built-in random generator. The following polyfill
works for plain React Native and Expo starting with 39.x.
- Check
react-native-get-random-valuesdocs and install it. - Import it before Nano ID.
import 'react-native-get-random-values'
import { nanoid } from 'nanoid'For Expo framework see the next section.
For Rollup you will need @rollup/plugin-replace to replace
process.env.NODE_ENV:
plugins: [
replace({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE)
})
]In PouchDB and CouchDB, IDs can’t start with an underscore _.
A prefix is required to prevent this issue, as Nano ID might use a _
at the start of the ID by default.
Override the default ID with the following option:
db.put({
_id: 'id' + nanoid(),
…
})const mySchema = new Schema({
_id: {
type: String,
default: () => nanoid()
}
})Nano ID provides ES modules. You do not need to do anything to use Nano ID as ESM in webpack, Rollup, Parcel, or Node.js.
import { nanoid } from 'nanoid'For quick hacks, you can load Nano ID from CDN. Special minified
nanoid.js module is available on jsDelivr.
Though, it is not recommended to be used in production because of the lower loading performance.
import { nanoid } from 'https://cdn.jsdelivr.net/npm/nanoid/nanoid.js'Web Workers do not have access to a secure random generator.
Security is important in IDs when IDs should be unpredictable. For instance, in "access by URL" link generation. If you do not need unpredictable IDs, but you need to use Web Workers, you can use the non‑secure ID generator.
import { nanoid } from 'nanoid/non-secure'
nanoid() //=> "Uakgb_J5m9g-0JDMbcJqLJ"Note: non-secure IDs are more prone to collision attacks.
You can get unique ID in terminal by calling npx nanoid. You need only
Node.js in the system. You do not need Nano ID to be installed anywhere.
$ npx nanoid
npx: installed 1 in 0.63s
LZfXLFzPPR4NNrgjlWDxnIf you want to change alphabet or ID size, you should use nanoid-cli.
Nano ID was ported to many languages. You can use these ports to have the same ID generator on the client and server side.
- C#
- C++
- Clojure and ClojureScript
- Crystal
- Dart
- Deno
- Go
- Elixir
- Haskell
- Janet
- Java
- Nim
- Perl
- PHP
- Python with dictionaries
- Ruby
- Rust
- Swift
Also, CLI is available to generate IDs from a command line.
To generate hardware random bytes, CPU collects electromagnetic noise. In the synchronous API during the noise collection, the CPU is busy and cannot do anything useful in parallel.
Using the asynchronous API of Nano ID, another code can run during the entropy collection.
import { nanoid } from 'nanoid/async'
async function createUser () {
user.id = await nanoid()
}Unfortunately, you will lose Web Crypto API advantages in a browser if you use the asynchronous API. So, currently, in the browser, you are limited with either security or asynchronous behavior.
By default, Nano ID uses hardware random bytes generation for security and low collision probability. If you are not so concerned with security and more concerned with performance, you can use the faster non-secure generator.
import { nanoid } from 'nanoid/non-secure'
const id = nanoid() //=> "Uakgb_J5m9g-0JDMbcJqLJ"Note: your IDs will be more predictable and prone to collision attacks.
customAlphabet allows you to create nanoid with your own alphabet
and ID size.
import { customAlphabet } from 'nanoid'
const nanoid = customAlphabet('1234567890abcdef', 10)
model.id = nanoid() //=> "4f90d13a42"Check the safety of your custom alphabet and ID size in our
ID collision probability calculator. For more alphabets, check out the options
in nanoid-dictionary.
Alphabet must contain 256 symbols or less. Otherwise, the security of the internal generator algorithm is not guaranteed.
Customizable asynchronous and non-secure APIs are also available:
import { customAlphabet } from 'nanoid/async'
const nanoid = customAlphabet('1234567890abcdef', 10)
async function createUser () {
user.id = await nanoid()
}import { customAlphabet } from 'nanoid/non-secure'
const nanoid = customAlphabet('1234567890abcdef', 10)
user.id = nanoid()customRandom allows you to create a nanoid and replace alphabet
and the default random bytes generator.
In this example, a seed-based generator is used:
import { customRandom } from 'nanoid'
const rng = seedrandom(seed)
const nanoid = customRandom('abcdef', 10, size => {
return (new Uint8Array(size)).map(() => 256 * rng())
})
nanoid() //=> "fbaefaadeb"random callback must accept the array size and return an array
with random numbers.
If you want to use the same URL-friendly symbols with customRandom,
you can get the default alphabet using the urlAlphabet.
const { customRandom, urlAlphabet } = require('nanoid')
const nanoid = customRandom(urlAlphabet, 10, random)Asynchronous and non-secure APIs are not available for customRandom.