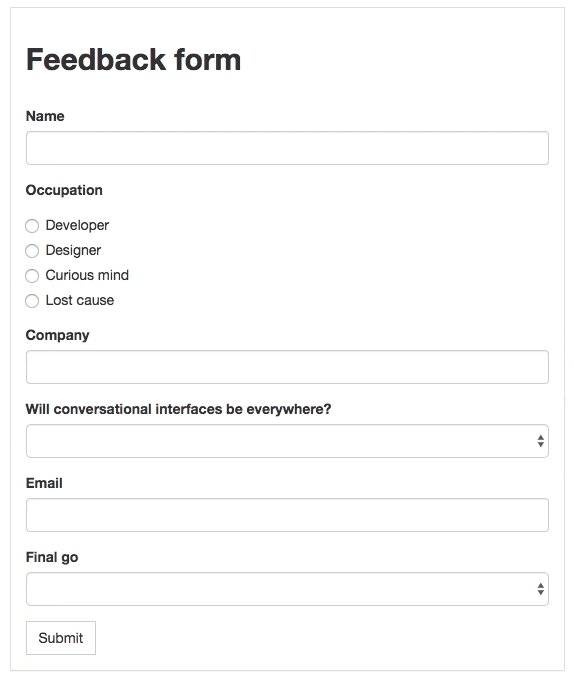
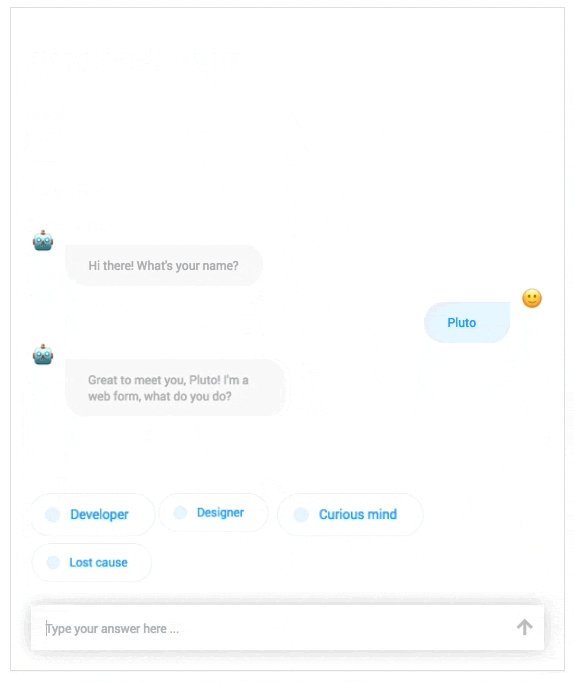
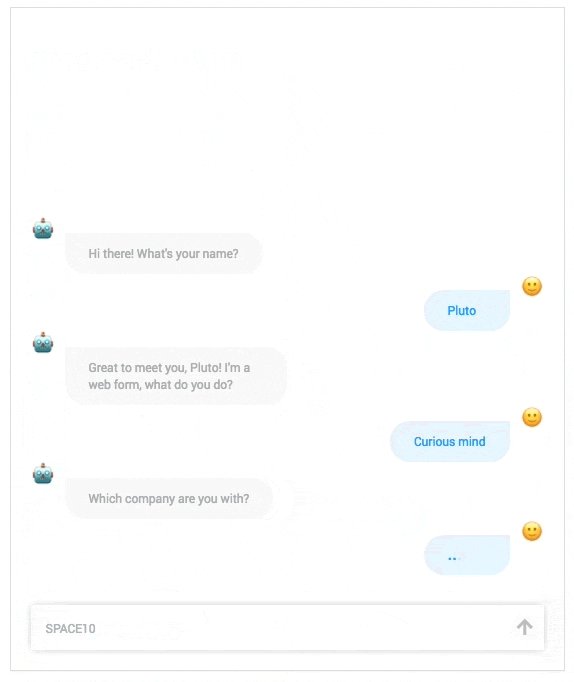
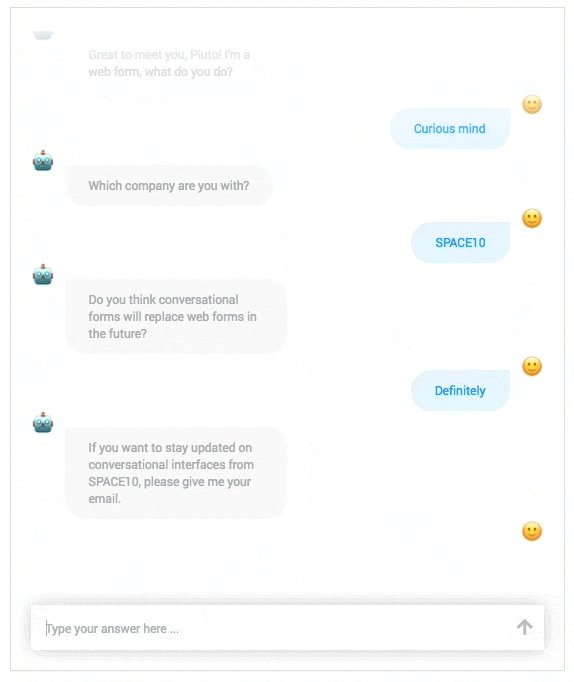
Turning web forms into conversations. Conversational Form is an open-source concept by SPACE10 to easily turn any form element on a web page into a conversational form interface. It features conversational replacement of all input elements, reusable variables from previous questions and complete customization and control over the styling.
Explore Conversational Form docs »
Include ConversationalForm in your page:
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/space10-community/conversational-form@0.9.80/dist/conversational-form.min.js" crossorigin></script>Or download the latest release:
- Clone the repo:
git clone https://github.com/space10-community/conversational-form.git - Install with npm:
npm install conversational-form - Install with yarn:
yarn add conversational-form
ConversationalForm will automatically look through the DOM for a form element with the attribute cf-form, and auto-instantiate.
<form id="my-form-element" cf-form>
...
</form>Read the Getting started page for information on the framework contents, options, templates and examples and more.
If you see a bug, have an issue or a feature request then please submit an issue in theGitHub issue tracker. For the sake of efficiency we urge you to look through open and closed issues before opening a new issue. Thank you ⭐
Conversational Form's documentation is included in /docs of this repo as well as being hosted on GitHub Pages.
Pull Requests for bug fixes or new features are always welcome. If you choose to do a Pull Request please keep these guidelines in mind:
- Fork the "develop" branch
- If you forked a while ago please get the latest changes from the "develop"-branch before submitting a Pull Request
- Locally merge (or rebase) the upstream development branch into your topic branch:
git remote add upstream https://github.com/space10-community/conversational-form.gitgit checkout developgit pull upstreamgit pull [--rebase] upstream develop
- Locally merge (or rebase) the upstream development branch into your topic branch:
- Always create new Pull Request against the "develop" branch
- Add a clear title and description as well as relevant references to open issues in your Pull Request
See the Releases section of our GitHub project for changelogs for each release version of Conversational Form. We will do our best to summarize noteworthy changes made in each release.
Thank you to everyone who has taken part in the creation of Conversational Form.
- Development by Felix Nielsen and Jens Soegaard (v0.9.70+)
- Design by Charlie Isslander and Norgram®
- Concept by SPACE10
Conversational Form is licensed under MIT. Documentation under CC BY 3.0.