Desafio 4 do Bootcamp GoStack 11
“Sucesso não é o resultado de um jogo, mas o destino de uma jornada”!
Sobre o desafio | Instalação e Execução dos Testes | Template da aplicação | Funcionalidades da aplicação | Específicação dos testes | Licença
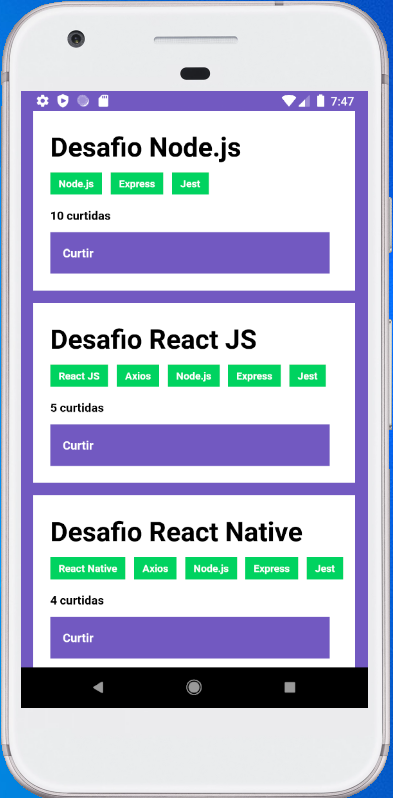
Nesse desafio foi criada uma aplicação para treinar o que aprendi até agora sobre React Native!
Foi dado continuidade ao desenvolvimento da aplicação que irá armazenar repositórios do meu portfólio. O backend foi desenvolvido no desafio 2 utilizando o Node.js: Link para o Desafio 2
- Clone este repositório
> git clone https://github.com/prenato84/conceitos-react-native
- Navegue até o diretório principal do projeto
> cd conceitos-react-native
- Instale as dependências com o Yarn
yarn
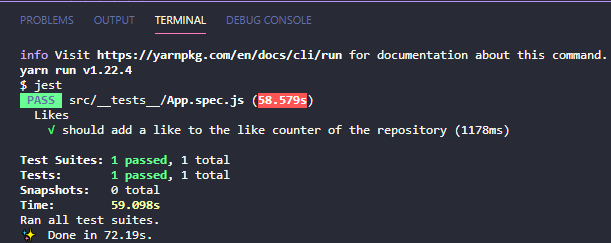
- Rode os testes
yarn test
Como esse projeto é apenas o frontend da aplicação, é necessário antes instalar e executar o projeto do backend conforme instruções do repositório dele: Conceitos do Node.js.
Com o backend iniciado, agora é possível que o frontend realiza as chamadas à API Rest disponibilizada por ele.
Para a execução do front, após ter instalado as dependências, basta iniciar o projeto:
yarn start
Forneça alguns repositórios de exemplo para o Backend por meio da API:
POST /repositories: a rota espera receber um objeto JSON com as informaçõestitle,urletechsno corpo da requisição.
// Exemplo de um objeto JSON no corpo da requisição
{
"title": "Desafio React Native",
"url": "https://github.com/prenato84/conceitos-react-native",
"techs": ["React Native", "Axios", "Node.js", "Express", "Jest"]
}Ao cadastrar um novo repositório, ele será armazenado em memória dentro de um objeto no seguinte formato: { id: "uuid", title: 'Desafio Node.js', url: 'http://github.com/...', techs: ["Node.js", "..."], likes: 0 }; O ID é um UUID - Universal Unique Identifier.
Foi utilizado um modelo de template que possui o esqueleto do projeto.
O template pode ser encontrado na seguinte url: Acessar Template
Dica: Caso não saiba utilizar repositórios do Github como template, temos um guia em nosso FAQ.
Agora navegue até a pasta criada e abra no Visual Studio Code, execute o comando yarn no seu terminal para instalar todas as dependências e já estará pronto para iniciar.
Atenção: Caso você esteja emulando no iOS, na pasta do seu projeto navegue até a pasta ios executando o comando cd ios e depois execute pod install para instalar todas as dependências para o iOS.
Agora que você já está com o template clonado, e pronto para continuar, você deve abrir o arquivo src/App.js, e completar onde não possui código com o código para atingir os objetivos de cada funcionalidade.
-
Listar os repositórios da sua API: Deve ser capaz de criar uma lista de todos os repositórios que estão cadastrados na sua API com os campos title, techs e número de curtidas seguindo o padrão${repository.likes} curtidas, apenas alterando o número para ser dinâmico. -
Curtir um repositório listado da API: Deve ser capaz de curtir um item na sua API através de um botão com o texto Curtir e deve atualizar o número de likes na listagem no mobile.
Em cada teste, tem uma breve descrição no que sua aplicação deve cumprir para que o teste passe.
Caso você tenha dúvidas quanto ao que são os testes, e como interpretá-los, dé uma olhada em nosso FAQ.
Para esse desafio temos os seguintes testes:
should add a like to the like counter of the repository: Para que esse teste passe, sua aplicação deve permitir ao clicar no botãoCurtir, um like seja adicionado ao repositório listado, e que essa atualização possa ser visualizada na tela.
Esse desafio deve ser entregue a partir da plataforma Skylab, envie o link do repositório que você fez suas alterações. Após concluir o desafio, fazer um post no Linkedin e postar o código no Github é uma boa forma de demonstrar seus conhecimentos e esforços para evoluir na sua carreira para oportunidades futuras.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com 💜 by Paulo Castro 👋