Projeto que utiliza a biblioteca Axios para realizar consultas assíncronas à API do Randomuser.me.
Após obter o JSON de resposta com dados aleatórios de usuários, eles são exibidos por meio de um componente React ![]() .
.
- Clone este repositório
> git clone https://github.com/prenato84/fetch-with-axios.git
- Acesse a pasta principal do projeto
> cd fetch-with-axios
- Instale as dependências
npm install
- Inicie o projeto
npm start
- Se seu navegador não abrir automaticamente a página do projeto, acesse o endereço
http://localhost:3000/.
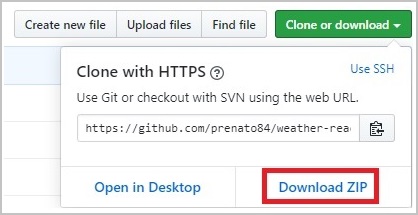
OBS: caso não deseja utilizar o Git, pode baixar o projeto diretamente da página do GitHub
Esse projeto está sob a licença MIT.
Feito com 💜 by Paulo Castro 👋