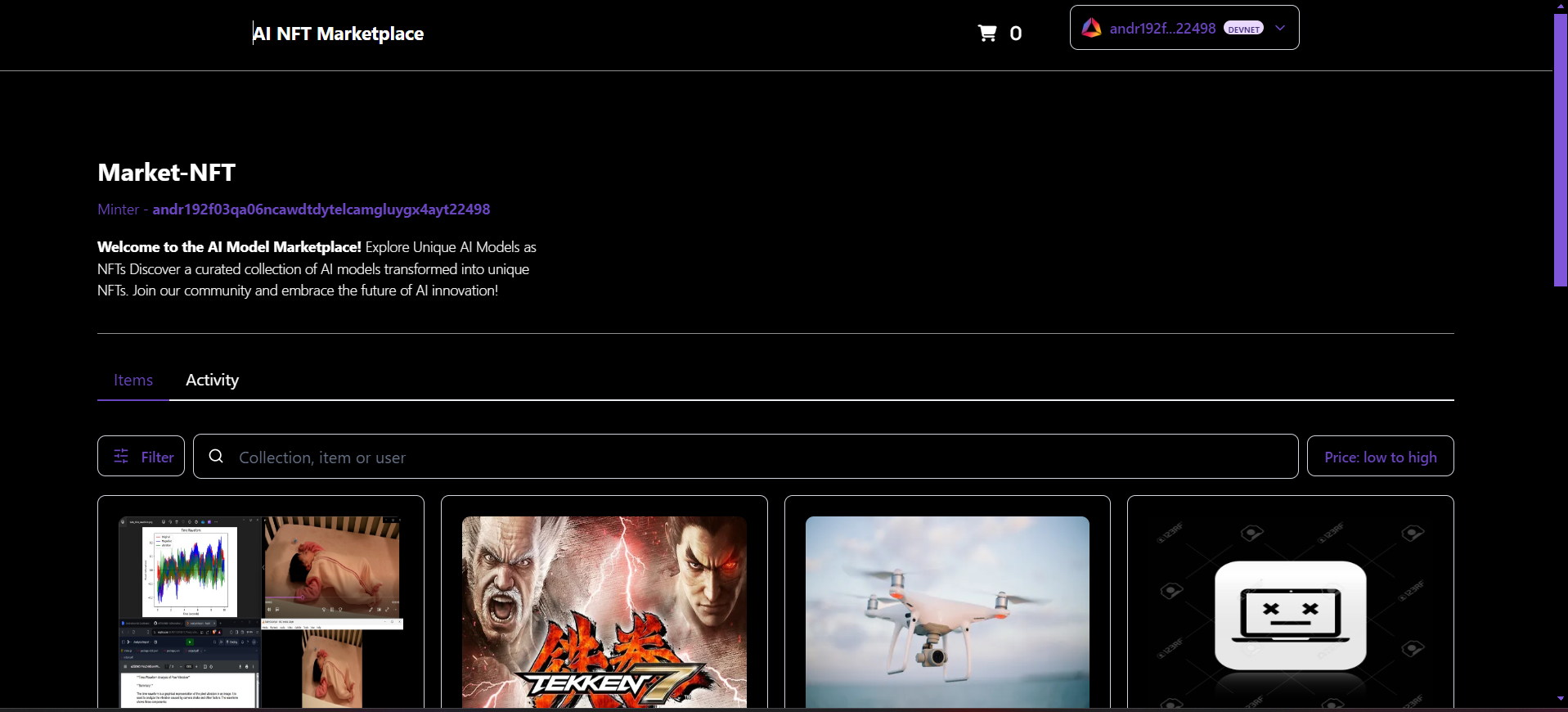
The AI Model Marketplace is a decentralized platform that facilitates the buying, selling, and licensing of AI models and algorithms. Powered by blockchain technology, our platform connects developers, data scientists, and organizations, enabling them to exchange innovative AI solutions across various industries.
- Decentralized Platform: Eliminate intermediaries and facilitate direct transactions between buyers and sellers.
- Transparent Usage Rights: Smart contracts govern usage rights and ensure fair compensation for developers.
- Global Accessibility: Access a diverse range of AI models tailored to specific needs from anywhere in the world.
- Next.js: Frontend framework for building React applications.
- Andromeda.js: Blockchain framework for decentralized applications.
- ADO Builder: Tool for building decentralized autonomous organizations (ADOs).
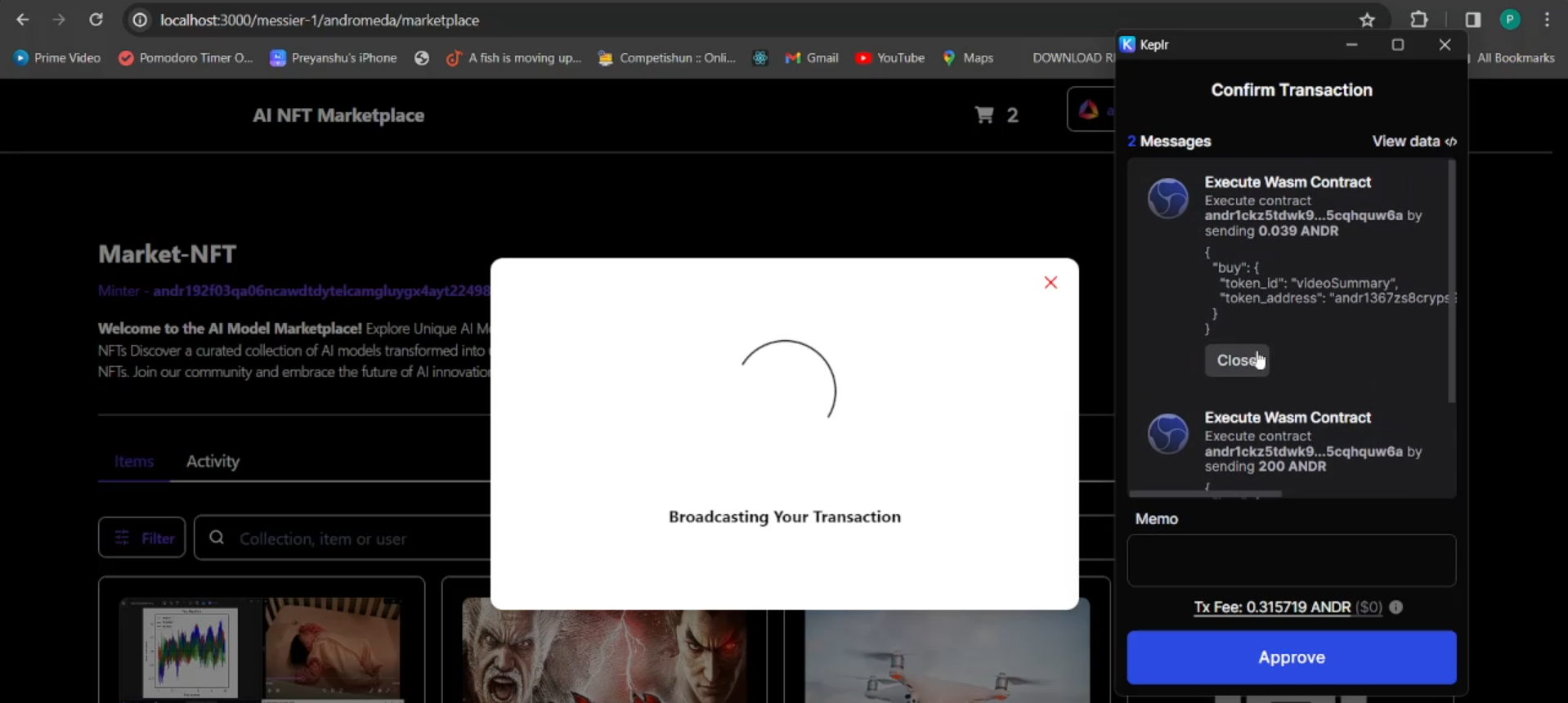
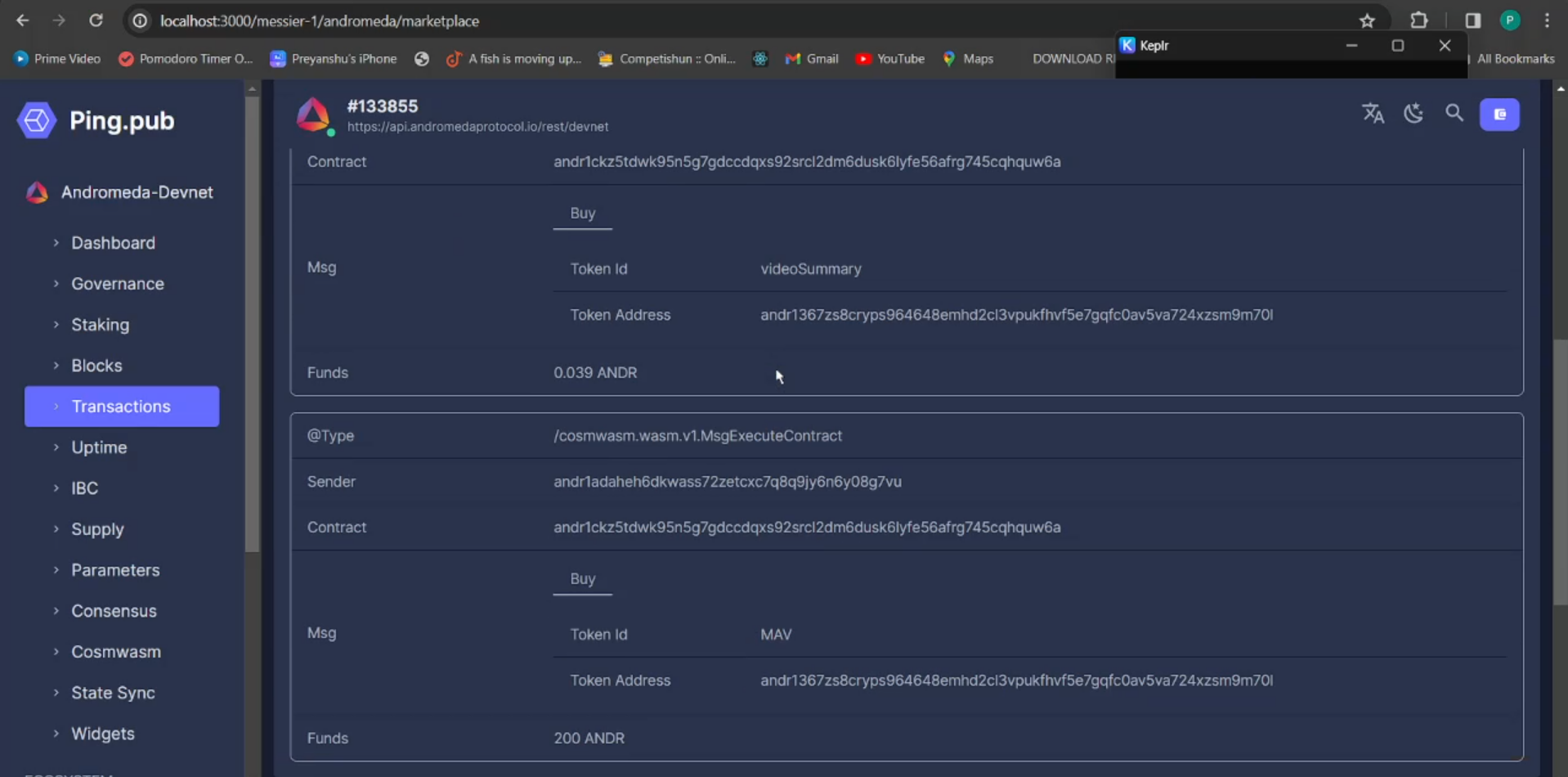
- Function: signandbroadcast - Incorporating purchasing of multiple NFTs using a single transaction.
-
Clone the repository:
git clone https://github.com/preyanshu/AI_NFT_MARKETPLACE.git
-
Navigate to the project directory:
cd AI_NFT_MARKETPLACE -
Install dependencies:
npm install
-
Start the development server:
npm run dev
-
Open http://localhost:3000 in your browser to view the project.
To deploy the project locally, follow these steps:
- Clone the project repository from GitHub.
- Navigate to the project directory.
- Install dependencies using
npm installoryarn install. - Start the development server using
npm run devoryarn dev. - Open http://localhost:3000 in your browser to view the project.
- You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
- API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
- The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Contributions are welcome! Please open an issue or submit a pull request for any new features, improvements, or bug fixes.