Overview
Paparazzo is a component for picking and editing photos.
| Key Features | |
|---|---|
| 📷 | Taking photos using camera |
| 📱 | Picking photos from user's photo library |
| ✂️ | Photo cropping and rotation |
| 💧 | Applying filters to photos |
Contents
Installation
There are two options to install Paparazzo using CocoaPods.
Using Marshroute:
pod "Paparazzo"or if you don't use Marshroute and prefer not to get it as an additional dependency:
pod "Paparazzo/Core"Usage
You can use either the entire module or photo library exclusively.
Presenting entire module
Initialize module assembly using Paparazzo.AssemblyFactory (or Paparazzo.MarshrouteAssemblyFactory if you use Marshroute):
let factory = Paparazzo.AssemblyFactory()
let assembly = factory.mediaPickerAssembly()Create view controller using assembly's module method:
let data = MediaPickerData(
items: items,
autocorrectionFilters: filters,
selectedItem: items.last,
maxItemsCount: maxItemsCount,
cropEnabled: true,
autocorrectEnabled: true,
cropCanvasSize: cropCanvasSize
)
let viewController = assembly.module(
data: data,
routerSeed: routerSeed, // omit this parameter if you're using Paparazzo.AssemblyFactory
configure: configure
)Method parameters:
- items — array of photos that should be initially selected when module is presenter.
- filters — array of filters that can be applied to photos.
- selectedItem — selected photo. If set to
nilor if items doesn't contain any photo with matching identifier, then the first photo in array will be selected. - maxItemsCount — maximum number of photos that user is allowed to pick.
- cropEnabled — boolean flag indicating whether user can perform photo cropping.
- autocorrectEnabled — boolean flag indicating whether user can apply filters to photo .
- cropCanvasSize — maximum size of canvas when cropping photos. (see Memory constraints when cropping).
- routerSeed — routerSeed provided by Marshroute.
- configure — closure that allows you to provide module's additional parameters.
Additional parameters of MediaPicker module
Additional parameters is described in protocol MediaPickerModule:
setContinueButtonTitle(_:),setContinueButtonEnabled(_:),setContinueButtonVisible(_:)andsetContinueButtonStyle(_:)allow to customize "Continue" button text and availability.setAccessDeniedTitle(_:),setAccessDeniedMessage(_:)andsetAccessDeniedButtonTitle(_:)allow to customize "Access Deined" view texts.setCropMode(_:)allow to customize photo crop behavior.onItemsAddis called when user picks items from photo library or takes a new photo using camera.onItemUpdateis called after user performed cropping.onItemAutocorrectis called after applying filter.onItemMoveis called after moving photo.onItemRemoveis called when user deletes photo.onFinishandonCancelis called when user taps Continue and Close respectively.
Memory constraints when cropping
When cropping photo on devices with low RAM capacity your application can crash due to memory warning. It happens because in order to perform actual cropping we need to put a bitmap of the original photo in memory. To descrease a chance of crashing on older devices (such as iPhone 4 or 4s) we can scale the source photo beforehand so that it takes up less space in memory. cropCanvasSize is used for that. It specifies the size of the photo we should be targeting when scaling.
Presenting photo library
Initialize module assembly using Paparazzo.AssemblyFactory (or Paparazzo.MarshrouteAssemblyFactory if you use Marshroute):
let factory = Paparazzo.AssemblyFactory()
let assembly = factory.photoLibraryAssembly()Create view controller using assembly's module method:
let viewController = assembly.module(
selectedItems: selectedItems,
maxSelectedItemsCount: maxSelectedItemsCount,
routerSeed: routerSeed, // omit this parameter if you're using Paparazzo.AssemblyFactory
configure: configure
)- selectedItems — preselected photos (or
nil). - maxItemsCount — maximum number of photos that user is allowed to pick.
- routerSeed — routerSeed provided by Marshroute.
- configure — closure used to provide additional module setup.
Presenting mask cropper
MaskCropper is a module which provides easy way to customize cropping experience. See CroppingOverlayProvider protocol to get more details.
Initialize module assembly using Paparazzo.AssemblyFactory (or Paparazzo.MarshrouteAssemblyFactory if you use Marshroute):
let factory = Paparazzo.AssemblyFactory()
let assembly = factory.maskCropperAssembly()Create view controller using assembly's module method:
let data = MaskCropperData(
imageSource: photo.image,
cropCanvasSize: cropCanvasSize
)
let viewController = assembly.module(
data: data,
croppingOverlayProvider: croppingOverlayProvider,
routerSeed: routerSeed, // omit this parameter if you're using Paparazzo.AssemblyFactory
configure: configure
)- imageSource — photo that should be cropped.
- croppingOverlayProvider — provider from CroppingOverlayProvidersFactory.
- routerSeed — routerSeed provided by Marshroute.
- configure — closure used to provide additional module setup.
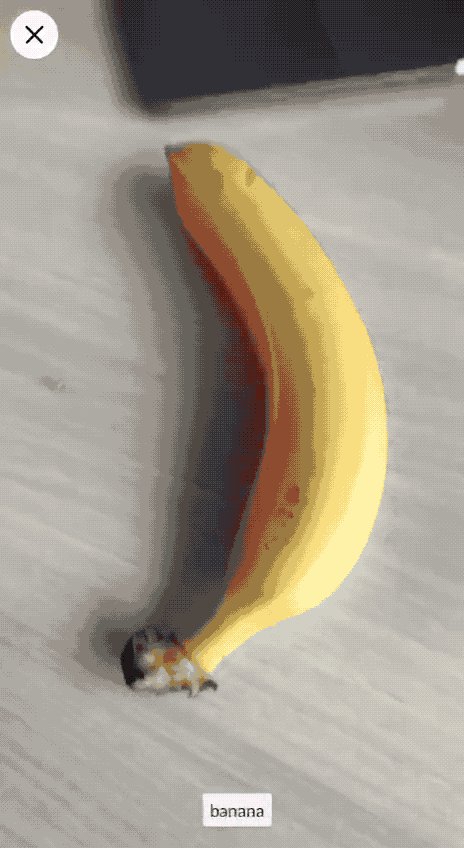
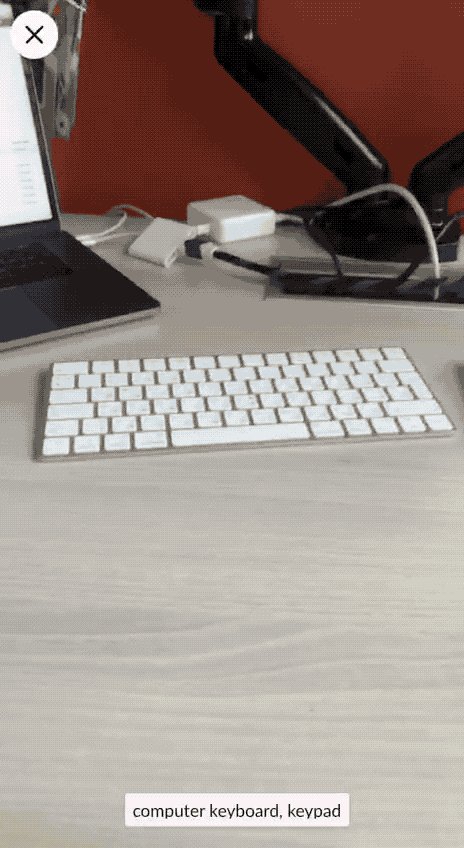
Presenting scanner
Scanner is a module which provides easy way to handle realtime stream from camera. See ScannerOutputHandler protocol to get more details.
Initialize module assembly using Paparazzo.AssemblyFactory (or Paparazzo.MarshrouteAssemblyFactory if you use Marshroute):
let factory = Paparazzo.AssemblyFactory()
let assembly = factory.scannerAssembly()Create view controller using assembly's module method:
let data = ScannerData(
initialActiveCameraType: .back,
cameraCaptureOutputHandlers: []
)
let viewController = assembly.module(
data: data,
routerSeed: routerSeed, // omit this parameter if you're using Paparazzo.AssemblyFactory
configure: configure
)- initialActiveCameraType — preferred camera when starting the module (front or back).
- cameraCaptureOutputHandlers — array of handlers that confirm the ScannerOutputHandler protocol.
- routerSeed — routerSeed provided by Marshroute.
- configure — closure used to provide additional module setup.
UI Customization
You can customize colors, fonts and icons used in photo picker. Just pass an instance of PaparazzoUITheme to the initializer of assembly factory.
var theme = PaparazzoUITheme()
theme.shutterButtonColor = .blue
theme.accessDeniedTitleFont = .boldSystemFont(ofSize: 17)
theme.accessDeniedMessageFont = .systemFont(ofSize: 17)
theme.accessDeniedButtonFont = .systemFont(ofSize: 17)
theme.cameraContinueButtonTitleFont = .systemFont(ofSize: 17)
theme.cancelRotationTitleFont = .boldSystemFont(ofSize: 14)
let assemblyFactory = Paparazzo.AssemblyFactory(theme: theme)ImageSource
Photos picked by user via Paparazzo is provided to you either as MediaPickerItem (when using MediaPicker module) or as PhotoLibraryItem (when using PhotoLibrary module). Both of these enitities are just wrappers around ImageSource, which is a protocol that allows you to get different image representations regardless of where it comes from.
ImageSource is designed to be plaform-independent. You can use it both on iOS and macOS.
See the sections below to understand how to use ImageSource in different use cases.
Typical use cases
Displaying in UI
To present ImageSource in UIImageView, you should use extension method that comes with ImageSource/UIKit pod:
func setImage(
fromSource: ImageSource?,
size: CGSize? = nil,
placeholder: UIImage? = nil,
placeholderDeferred: Bool = false,
adjustOptions: ((_ options: inout ImageRequestOptions) -> ())? = nil,
resultHandler: ((ImageRequestResult<UIImage>) -> ())? = nil)
-> ImageRequestId?In most cases you just want to use its simplest version, passing only the first parameter:
imageView.setImage(fromSource: imageSource)
Getting image data
To get image data use ImageSource.fullResolutionImageData(completion:):
imageSource.fullResolutionImageData { data in
try? data?.write(to: fileUrl)
}Getting image size
To get image size use ImageSource.imageSize(completion:):
imageSource.imageSize { size in
// do something with size
}Localization
You can see the list of supported languages here. If you don't see your language, we encourage you to contribute to the project by creating pull request that adds Localizable.strings file for that language.
If you're not satisfied with a string that is provided by Paparazzo, you can override it in your project. Just add Paparazzo.strings to your main bundle. Override only the strings you need (you can see an example of this in PaparazzoExample project).
Authors
Andrey Yutkin (ayutkin@avito.ru) Artem Peskishev (aopeskishev@avito.ru) Timofey Khomutnikov (tnkhomutnikov@avito.ru) Vladimir Kaltyrin (vkaltyrin@avito.ru)
License
MIT