The easiest way to build a prototype from scratch with Primer React and deploy with GitHub Pages.
Perfect for quick prototyping with code, and setup to be visible only for signed-in Hubbers. Works (mostly) out of the box!
Built using vite.dev, see their docs if you want to customize any configuration (you shouldn't have to).
See instructions
-
Create a codespace for your prototype by clicking Use this template > Open in a codespace
-
In the codespaces terminal, run:
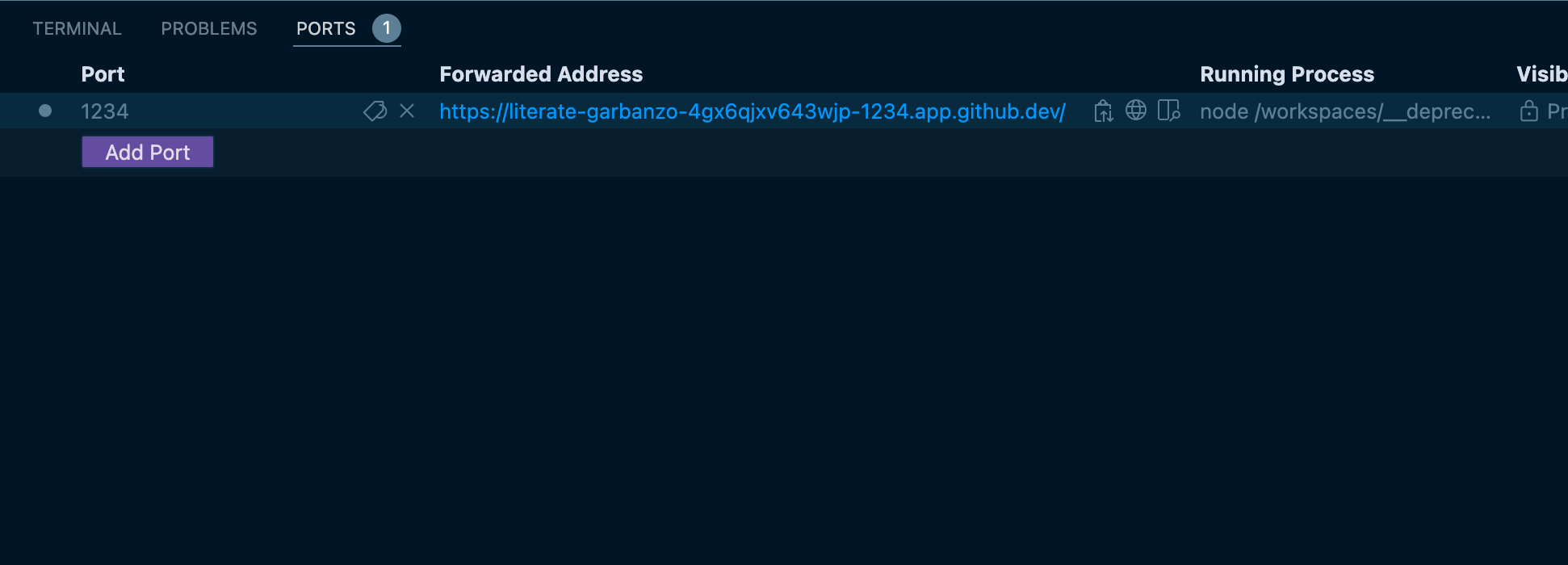
npm installnpm run devOnce npm run dev is running, go to the PORTS tab in the terminal and open the URL for your prototype:
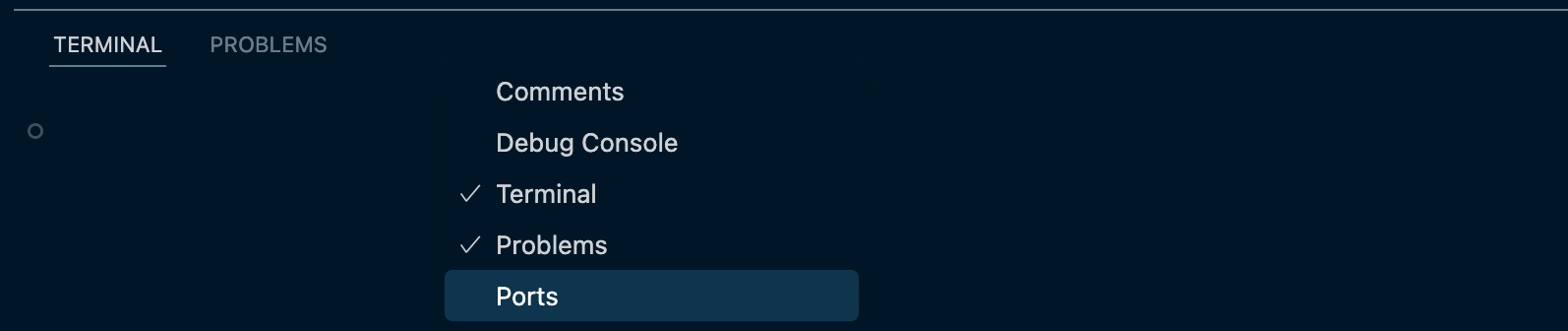
If the PORTS tab is not visible for you, right-click next to the other tabs and enable it in the dropdown menu:
This is a temporary URL that's only live while npm run dev is running in your Codespace.
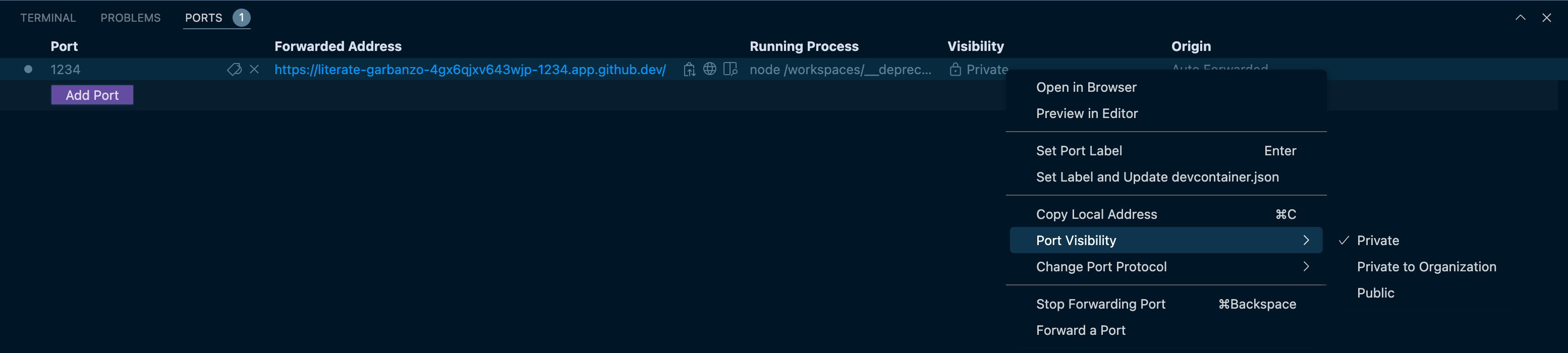
To make the URL accessible for others, change its visibility:
- Go to PORTS tab
- On the Visibility column, right click on 🔒 Private
- Choose Port visibility on the dropdown
- Change it to Private to Organization
To share a permanent URL, see Get Started (Local development) below.
If you try to git push from your codespace terminal, you will notice there is no repository associated with it.
To save your work, create a new empty repository owned by @github and set your codespace to it by running:
git remote add origin git@github.com:github/YOUR_REPO_NAME.git
git branch -M main
git push -u origin mainOnce you have a repository saved, you should finish the configuration under Deploying your prototype.
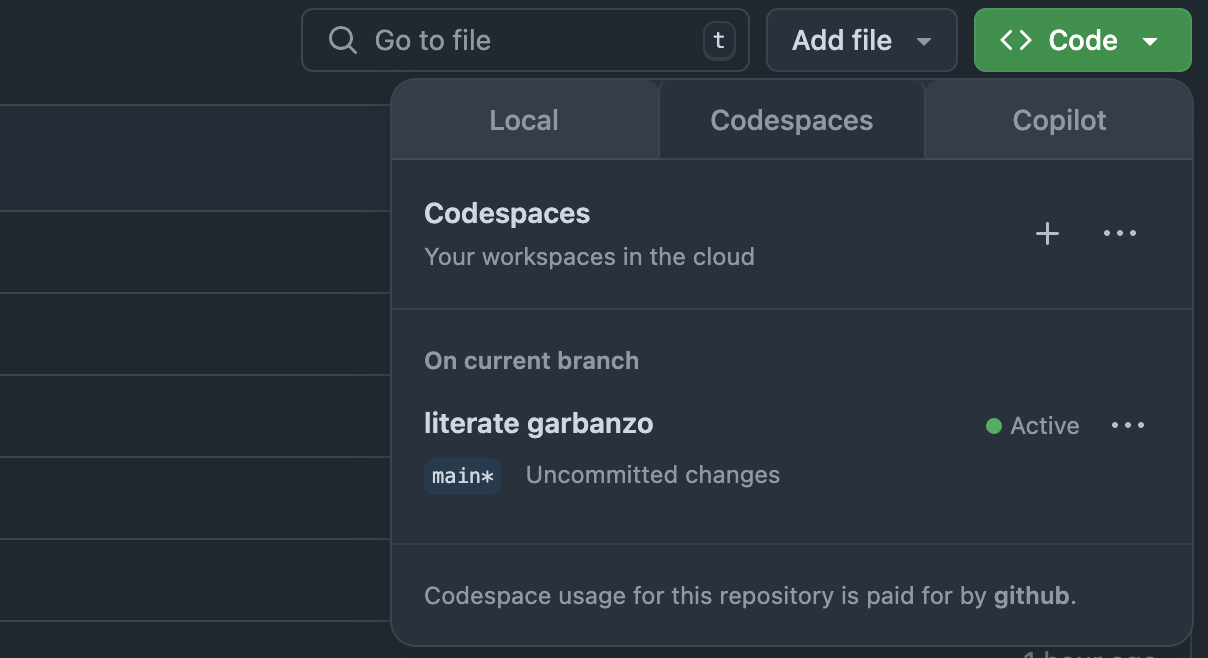
You don't need to develop locally, however. You can always keep building in the browser, just choose the Coodespaces tab under the Code button:
See instructions
-
Create a repository for your prototype by clicking Use this template > Create a new repository
-
Set the repository Owner as github so that the deployment is only enabled for Hubbers. Choose whatever name you want.
-
Clone your new repo locally
You need to have nodejs installed on your machine. If you don't, head here and choose macOS installer.
Once you have the repository cloned on your machine, open the folder on VSCode or the terminal and run:
npm installnpm run devYou will see the site running on http://localhost:1234
You need to change a few settings on GitHub.com for your prototype to be deployed & visible. This cannot be automated at the moment unfortunately!
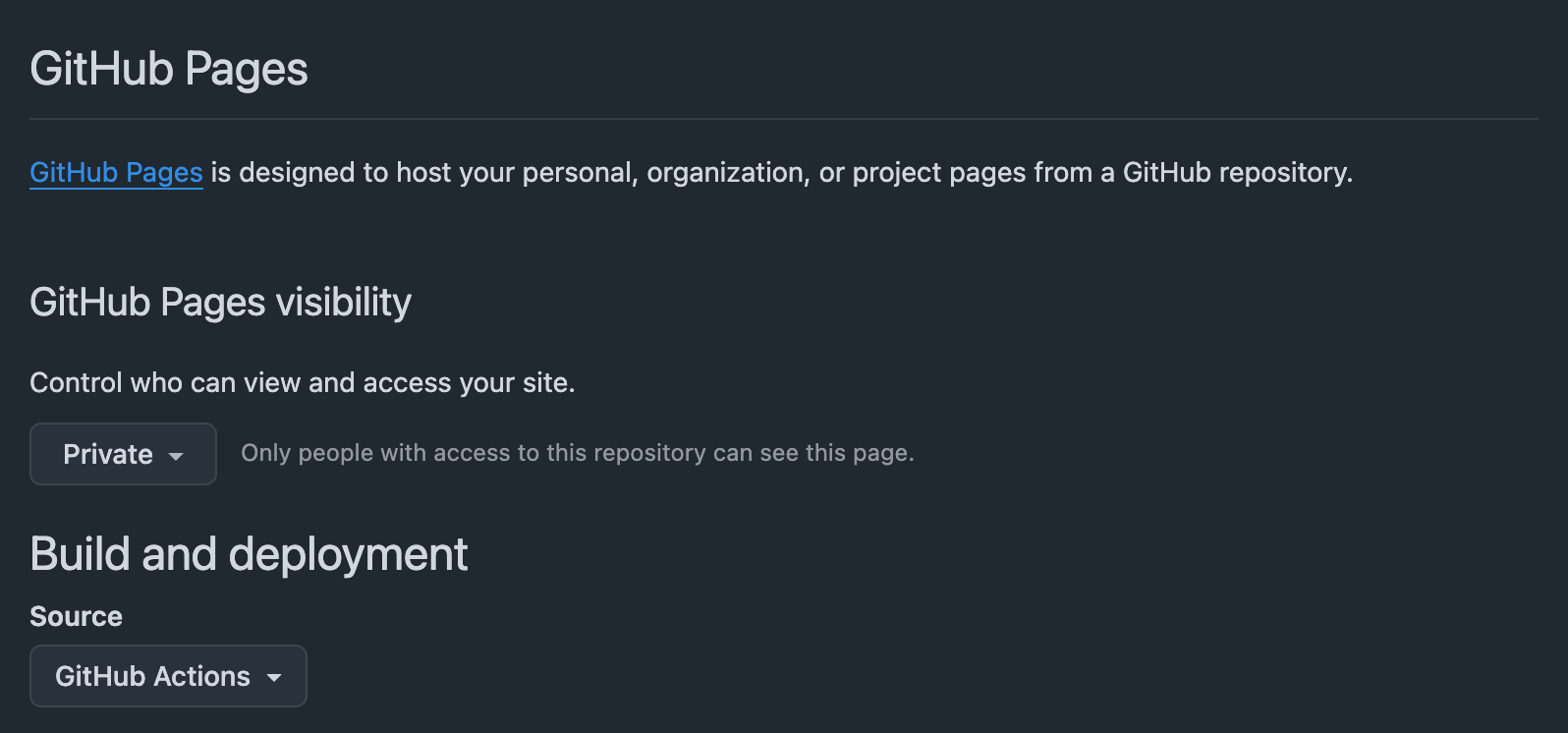
- Go to your repository, then Settings > Pages:
- Set GitHub Pages visibility to Private
- Set Build and deployment source to GitHub Actions
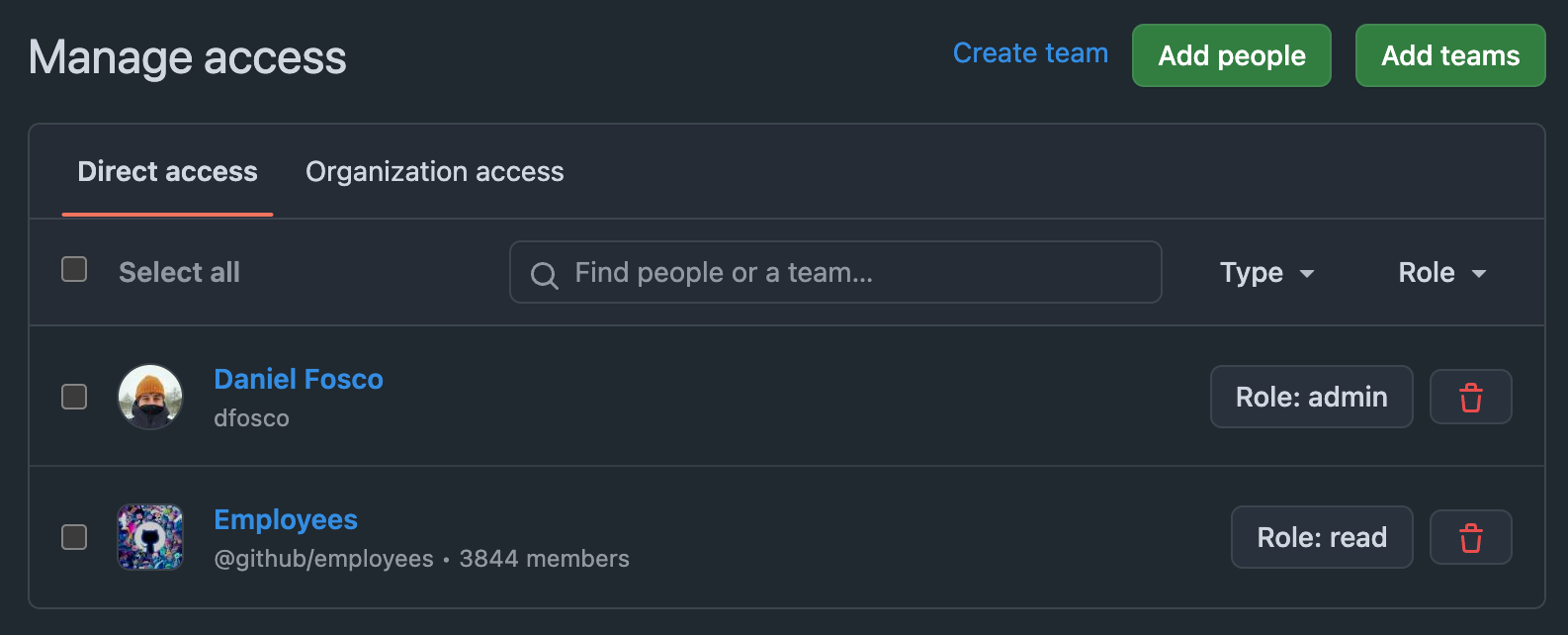
- Go to your repository, then Settings > Collaborators and teams:
- Click "Add teams"
- Add github/employees with at least "Read" permission
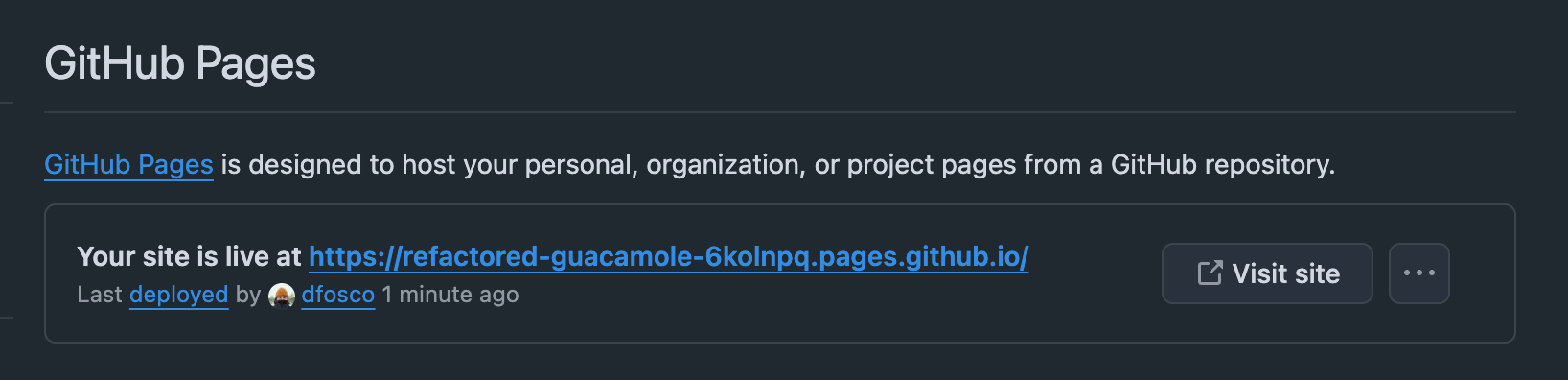
- Push your first commit after setting this up, and you will see your prototype available on an auto-generated URL under Settings > Pages. Share this URL with any Hubber and they will see it too!
Extra options
- Add your Pages URL to the repository description:
- On your repository homepage, click the gear (⚙️) icon next to About to edit the description
- On the modal check Use your GitHub Pages website
- Save changes, and your URL will be visible
- 🧑🏻💻 Get used to using Codespaces
- 🥺 You're a new Hubber, you have enough to learn already
- 👁 Color mode test your layout quickly
- 🧖♀️ Prototype layouts outside the main platform
- 🗑 No clutter on your local computer
- 🥴 No local problems
- 🪄 No linter or formatter issues
▶️ Send over a preview link while working live on your code, no waiting for deploy previews needed.- 🚀 No need to set up a new react project, just instantly start prototyping
- 🧪 You want to learn React
- Use Primer React components to build your layouts, or check Primer Templates (staff only) to get a starting point.
- To create new pages, duplicate any file in the
/pagesfolder and rename it towhatever.jsx. Now head tolocalhost:1234/whateverand you will see your new page loaded - Also check out this talk from @heyamie for more tips on prototyping. Some parts are only relevant for NextJS projects, but a lot still applies!
If you try to run npm install and get an error similar to the one described above, that means you don't have Node/npm installed on your machine. In that case, head here to download it. Choose macOS installer for the simplest option.
Please open an issue or send a message on #primer in Slack (staff only). This repository is built to be a simple prototyping experience for designers and other non-developers. If it doesn't work out of the box, the template is wrong, not you -- please reach and the Primer team will help!