Это стандартный конфигурационный файл для stylelint от HTML Academy.
Используйте его как есть или как основу для вашей собственной конфигурации.
npm install stylelint-config-htmlacademy --save-devЕсли в вашем проекте ещё нет stylelint, то в корне проекта создайте файл .stylelintrc, либо с расширением .stylelintrc.js, чтобы редактор кода мог выделить синтаксис.
После добавьте stylelint-config-htmlacademy в конфигурационный файл .stylelintrc.
.stylelintrc
{
"extends": "stylelint-config-htmlacademy"
}Если вы установили stylelint-config-htmlacademy глобально с помощью флага -g, тогда вам нужно использовать абсолютный путь stylelint-config-htmlacademy в конфигурационном файле:
.stylelintrc
{
"extends": "/absolute/path/to/stylelint-config-htmlacademy"
}Вы можете переопределить существующие правила или добавить новые.
Для этого добавьте ключ "rules" в конфиг сразу после "extends": "stylelint-config-htmlacademy", а затем добавляйте свои правила.
.stylelintrc
{
"extends": "stylelint-config-htmlacademy",
"rules": {
"indentation": "tab",
"number-leading-zero": null,
"property-no-unknown": [ true, {
"ignoreProperties": [
"composes"
]
}],
"unit-whitelist": ["em", "rem", "s", "px"]
}
}- Откройте VScode
- Установите плагин stylelint
- Пользуйтесь
- В случае если ваш код не соответствует правилам
stylelint-config-htmlacademyон будет подчёркнут красной линией.
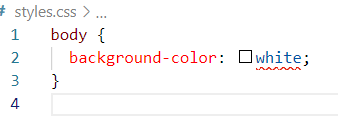
в примере сработало правило 'color-named' : 'never', которое запрещает использовать цвета по имени