Official WebSite
Find us on Reddit to exchange with the community!
We are also on Twitter, Telegram and Matrix if you want to get notified of new updates:
Keep in mind that Lindo doesn't officially respect the TOU (also known as CGU, Conditions Générales d'Utilisation in french) of Dofus Touch, use it at your own risk.
Lindo No-Emu works on :
- Windows 10 and newer (ia32/amd64/arm64)
- macOS 10.9 and newer
- Linux (Debian >= 9, Ubuntu >= 18) (amd64)
Download the latest version of Lindo No-Emu from Github for your platform.
- Windows
Lindo.${version}.exe: Portable executable versionLindo.Setup.${version}.exe: Installer versionLindo.${version}-win.zip: Portable zip version
- MacOS
Lindo-${version}.dmg: Version for intel macLindo-${version}-arm64.dmg: Version for arm mac (M1/M2) (see Run the arm64 mac os version for M1/M2 processors)
- Linux
Lindo-${version}.AppImage: AppImage versionlindo-${version}.tar.gz: Portable tar.gz versionlindo_${version}_amd64.deb: Debian version
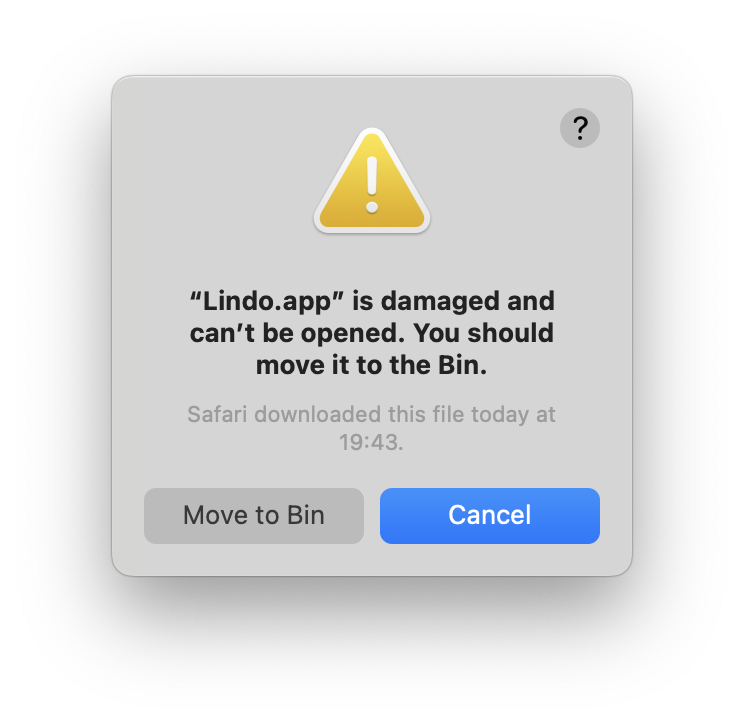
- Drop the Lindo.app into your
/Applicationsfolder - Then open the
Terminalapplication and run the following command:
$ xattr -d com.apple.quarantine /Applications/Lindo.app$ git clone https://github.com/prixe/lindo.git
$ cd lindo
# install dependencies
$ yarn installStart the application in debug mode
# start the application
$ yarn dev
# or from the vs code, launch -> Debug AppBuild the production artefact for your current platform
$ yarn buildOnce dev or build npm-script is executed, the dist folder will be generated. It has the same structure as the packages folder, the purpose of this design is to ensure the correct path calculation.
├── build Resources for the production build
| ├── icon.icns Icon for the application on macOS
| ├── icon.ico Icon for the application
| ├── installerIcon.ico Icon for the application installer
| └── uninstallerIcon.ico Icon for the application uninstaller
|
├── dist Generated after build according to the "packages" directory
| ├── main Source for the main process of electron
| ├── preload Source for the preload process of electron
| ├── renderer Source for the webview (React Application)
| └── shared Shared files between the main and renderer process
|
├── release Generated after production build, contains executables
| └──{version}
| ├── win-unpacked Contains unpacked application executable
| └── Setup.exe Installer for the application
|
├── scripts
| ├── build.mjs Develop script -> npm run build
| └── watch.mjs Develop script -> npm run dev
|
├── packages
| ├── i18n Localization source code
| ├── main Main-process source code
| | └── vite.config.ts
| ├── preload Preload-script source code
| | └── vite.config.ts
| ├── renderer Renderer-process source code
| | └── vite.config.ts
| └── shared Shared files between the main,renderer and preload process
-
First, you need to know if your dependencies are needed after the application is packaged.
-
Like electron-store, fs-extra they are node-native modules and should be placed in
dependencies. In addition, Vite will not build them, but treat them as external modules. -
Dependencies like MUI and React, which are pure javascript modules that can be built with Vite, can be placed in
devDependencies. This reduces the size of the application.
You can contact a senior developer of the project as Clover or Zenoxs. Then you can create a pull request to add or fix features, you can also submit improvement idea or bug issue in the issues section.
If you edit the README.MD you wanna update the table of contents you can easily achieve it by using this command :
$ npx doctoc README.md