Generate Watermark
用于内部系统生成水印,可提示信息安全与责任追踪。安全问题不容忽视,对于内部人员敏感操作有一定的提示作用。
- 支持生成 canvas、svg、element 三种类型水印
- 支持元素监控,防止篡改
- 可扩展性强
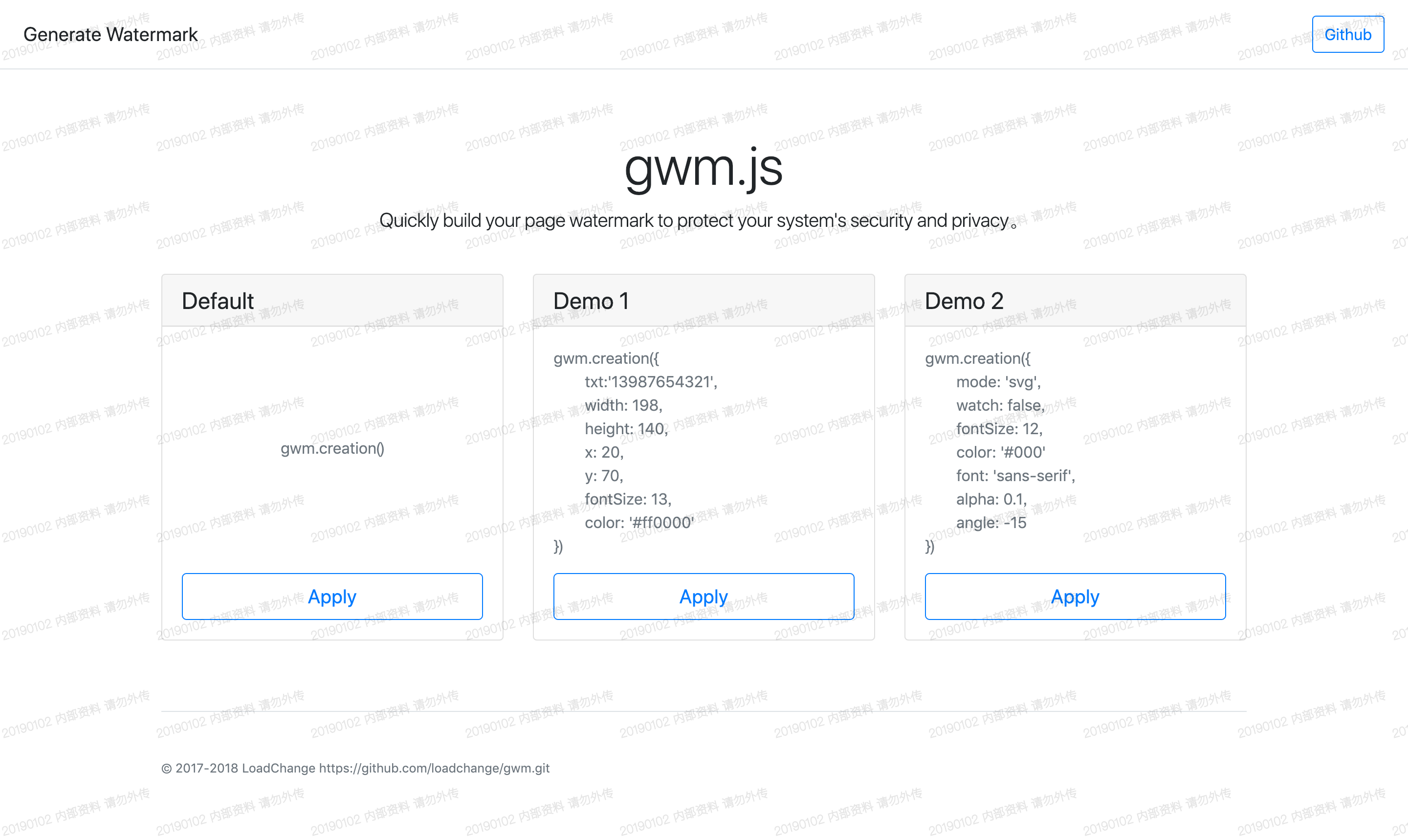
点击这里查看效果→:Demo示例
1、引入 JS 文件
<script src="../js/gwm.js"></script>或者使用 npm 安装
npm install gwm
2、构建水印
gwm.creation()
| 参数 | 默认值 | 说明 |
|---|---|---|
| txt | date 内部资料 请勿外传 | 水印文字内容 |
| width | 158 | 水印画布宽度 |
| height | 100 | 水印画布高度 |
| x | 0 | 水印坐标x |
| y | 50 | 水印坐标y |
| font | 'microsoft yahe' | 设置水印字体 |
| fontSize | 12 | 水印字体大小 |
| color | #000 | 水印字体颜色 |
| alpha | 0.1 | 水印字体透明度 |
| angle | -15 | 水印文字倾斜角度 |
| mode | canvas | 可选参数[canvas, svg, element] |
| watch | true | 监控水印元素是否被篡改 篡改后触发重绘 |
| css | null | 设置水印元素样式 |
| container | body | 传入一个包裹容器,可以是一个`string`类型的选择器,也可以是一个DOM对象,默认为body |
| 方法 | 说明 |
|---|---|
| gwm.creation | 创建水印。 |
| gwm.observing | 手动开启观察者,当水印元素被篡改视,重新渲染水印元素。 |
| gwm.cancel | 取消观察者,水印可以被隐藏或删除。 |
1、安装
npm install
2、在本地运行项目
npm run dev
打开 index.html 预览效果
3、build 命令
npm run build