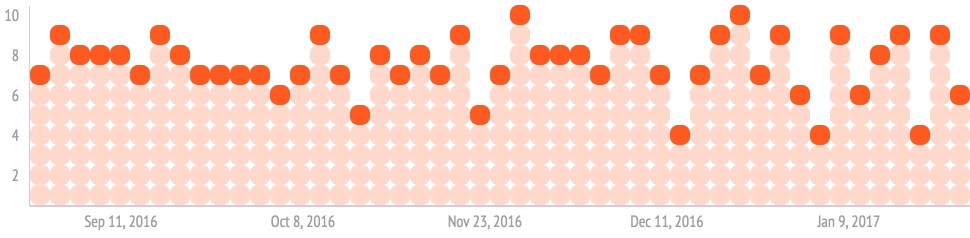
React.js plugin for building charts using CSS. Demo
The source for this module is in the main repo.
Example app is here.
Backend service for the example app is here.
npm package is here.
npm install chartify --save-dev
import Chartify from 'chartify';
let data = [{
x_value: '20.11.2016',
y_value: 5,
title: '007 Spectre'
}];
let config = {
theme: 'blue',
width: 50,
height: 10,
box_size: 20,
box_radius: 8,
line: false,
line_only: false,
bordered: false
};
<Chartify
data={data}
container="films-container"
config={config}
/>Data prop is a dataset that should be an array of objects:
[{ x_value: '12.03.2016', y_value: 8, title: 'men in black' }]
Keys are required and types are:
{ x_value: string, y_value: number, title: string }
Container prop is a class that will be added to the chart container element. This is important in case you have more than one chart on your page.
Config prop is an object with properties:
theme:string - is color scheme of the chart, "default", "blue", "grey", "white" etc.
width:number - is the length of the data array by X-axis.
height:number - is the length of the data by Y-axis.
box_size:number - is size of each box in pixels.
box_radius:number - is border radius of each box in pixels.
line:boolean - is param that determines if this is a line-chart.
line_only:boolean - is param that determines if we show only line on white background.
bordered:boolean - is param that determines if each box has white borders.
The MIT License (MIT) Copyright (c) 2018