Simple micro service for provide placeholders (or skeletons) for large images on any website or mobile apps.
- Deploy a Docker container with Pikcha on your own infrastructure
- Use a Pikcha as API-middleware, send any image's URL to Pikcha and return received placeholder to client
- On the client-side use placeholders to make user happy
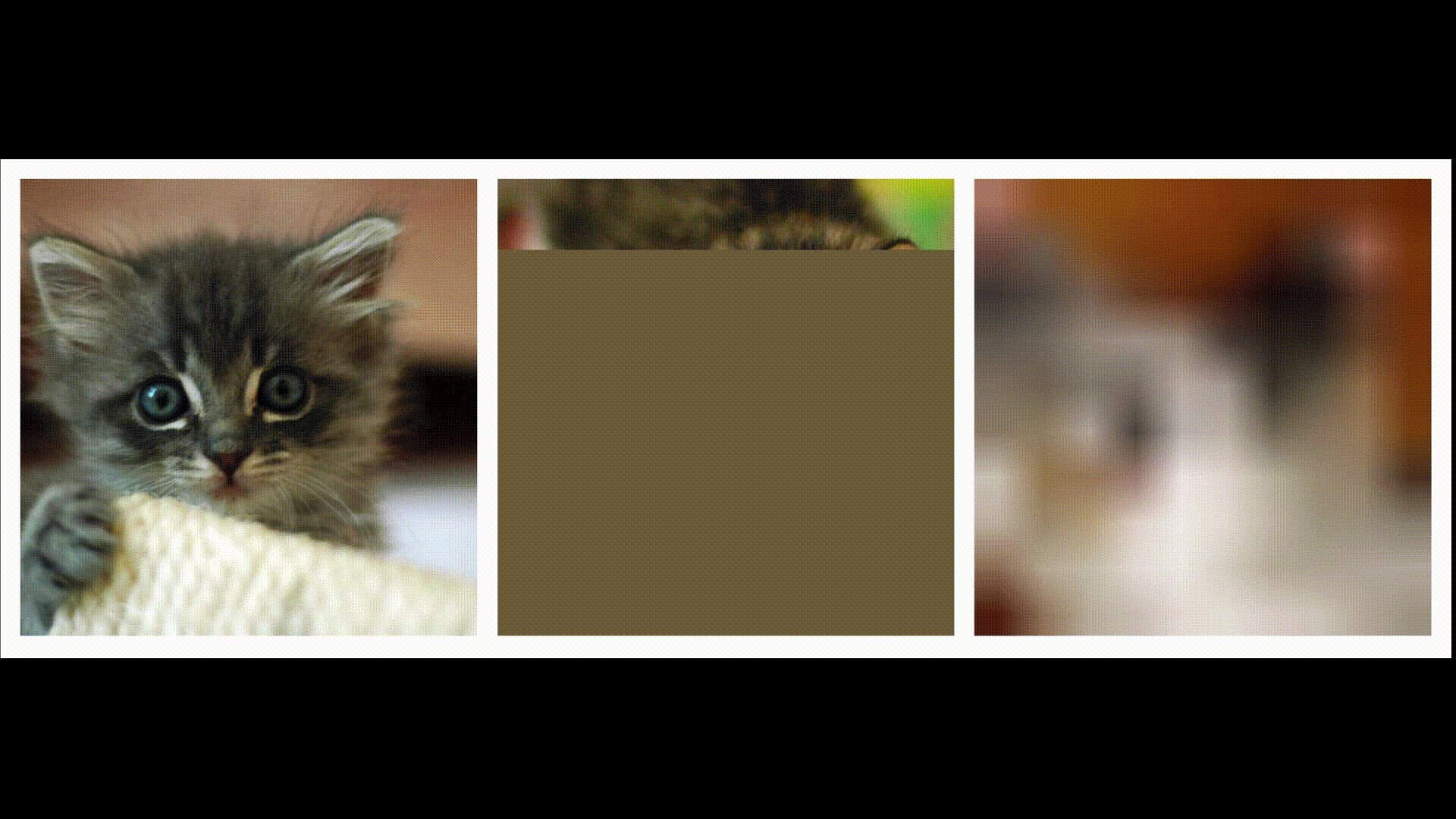
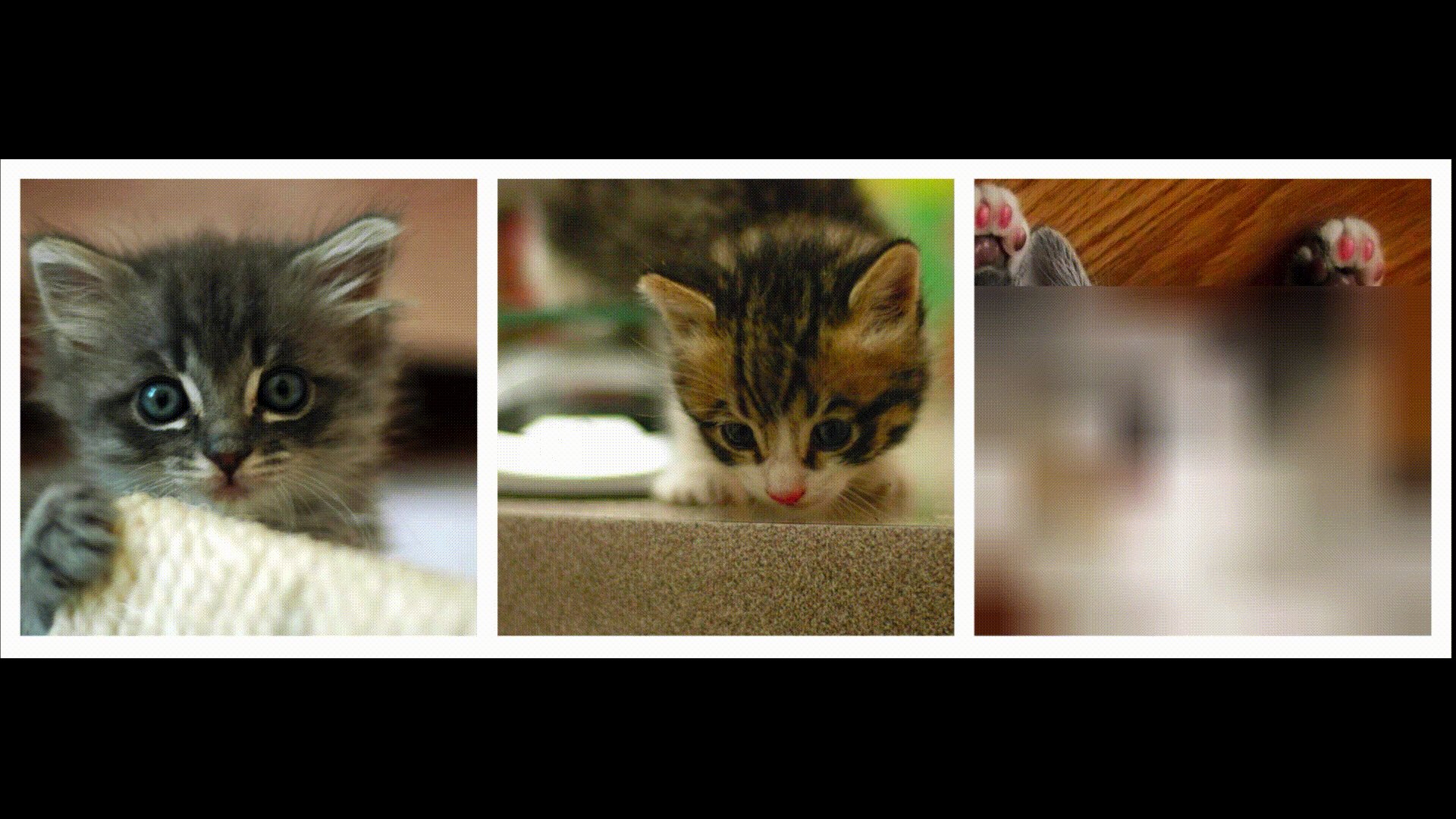
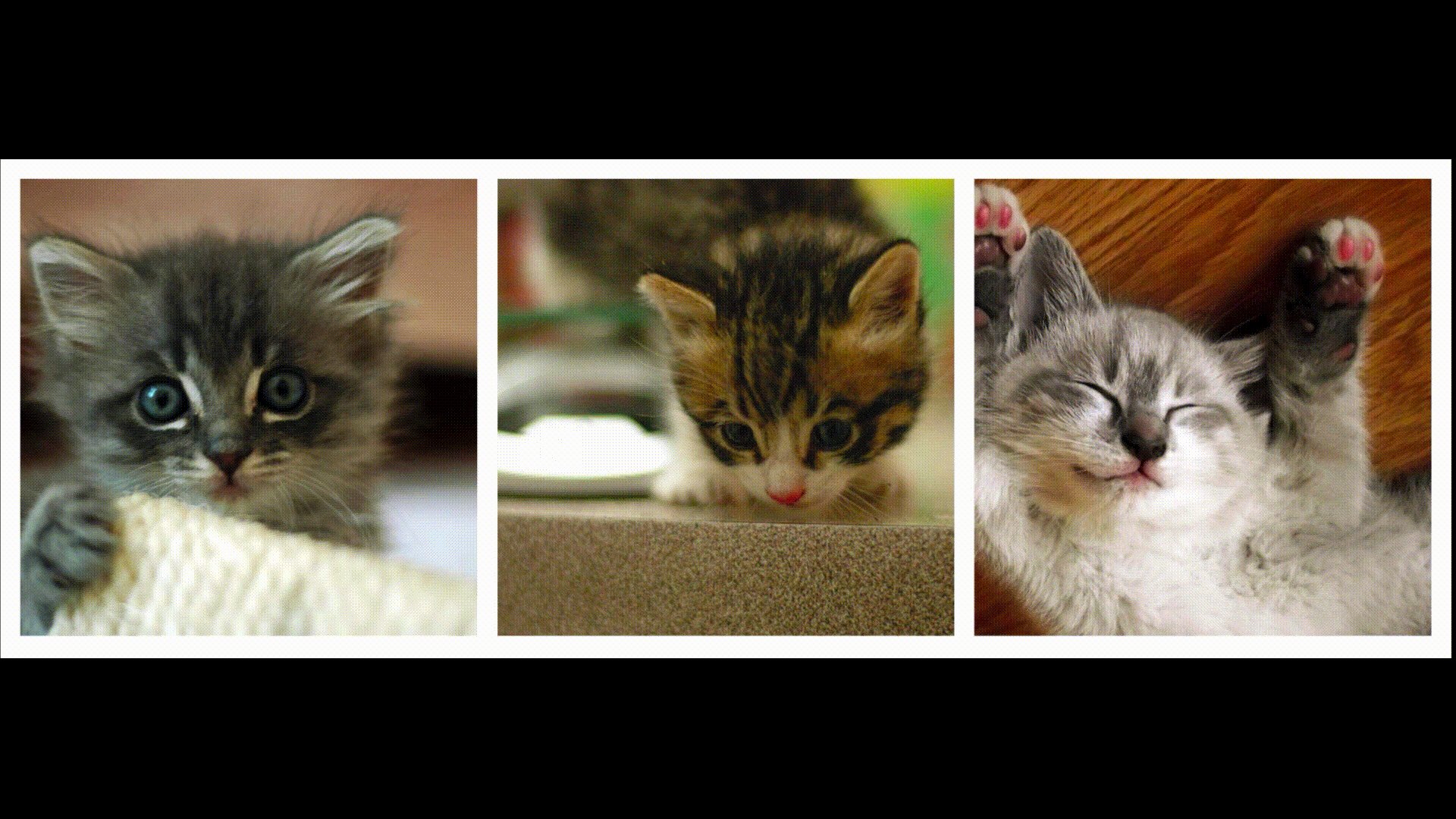
The first image loads without pikcha transformations, the second image has a color placeholder, generated by pikcha and the third image uses a placeholder with low-res preview, generated by pikcha. If user has a low connection, it can really improve UX of your app.
Pikcha can (and should) be used as a standalone application inside a Docker container. Just pull the official image from Docker Hub:
docker pull igorkamyshev/pikcha:latest
docker run -p 3000:3000 -it igorkamyshev/pikcha
Just call Pikcha-api on server-side by HTTP and return response to client-side.
You can explore and try Pikcha-api on our public stand. But, on this instance you can send only images from http://placekitten.com 😸
Pikcha is Twelve-Factor-App-ready and can be configured using ENV variables.
Pikcha can reject requests for some images by host. For example, if all your images stores on https://kamyshev.me/ and https://checkmoney.space, you can forbid any requests from other hosts.
Just set the ENV variable:
ALLOWED_HOSTS=kamyshev.me,checkmoney.space
Warning! You must set this variable. By default, any request is forbidden.
By default, Pikcha cache all responses in memory. This cache resets after container restarts and can not be shared between many Pikcha instances. But, you can provide configuration for Redis and solve this issues.
Just set the following ENV variables:
REDIS_HOST—stringREDIS_PORT—numberREDIS_USER—string, default is nullREDIS_PASSWORD—string, default is null