TypiCMS is a modular multilingual content management system built with Laravel 5.2. Out of the box you can manage pages, events, news, places, sliders, etc.
- Features
- Requirements
- Installation
- Modules
- Facades
- Artisan commands
- Roadmap
- Upgrade instructions
- Change log
- Contributing
- Credits
- Licence
This kind of URLs are managed by the CMS:
Modules:
- /en/events/slug-in-english
- /fr/evenements/slug-en-francais
Pages:
- /en/parent-pages-slug-en/subpage-slug-en/page-slug-en
- /fr/parent-pages-slug-fr/subpage-slug-fr/page-slug-fr
- PHP >= 5.5.9
- OpenSSL PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- Memcached or Redis
First install Node.js and gulp
-
Create a new project
composer create-project typicms/base mywebsite -
Enter the newly created folder
cd mywebsite -
DB migration and seed, user creation, npm installation and directory rights
php artisan typicms:install
Go to http://mywebsite.local/admin and log in.
In order to work on assets, you need to install Node.js and gulp, then cd to your website folder and run these commands:
-
Install gulp packages according to gulpfile.js (directory node_modules)
npm install -
Compile admin and public assets
gulp all
- Set locales in config/translatable.php.
- Set fallback_locale in config/app.php.
- Set main_locale_in_url in config/typicms.php to true or false.
- Cache driver is set to array, you can change it to another taggable cache system such as redis or memcached in your .env file.
This example is for the News module. After these steps, the module will appear in the sidebar of the back office. If you need to customize it, publish it!
-
Install module with Composer
composer require typicms/news -
Add
TypiCMS\Modules\News\Providers\ModuleProvider::class,to config/app.php, beforeTypiCMS\Modules\Core\Providers\ModuleProvider::class, -
Publish views and migrations
php artisan vendor:publish -
Migrate the database
php artisan migrate
This example is for a new module called Cats.
-
Create the module with artisan:
php artisan typicms:create cats -
The module is in /Modules/Cats, you can customize it
-
Add
TypiCMS\Modules\Cats\Providers\ModuleProvider::class,to config/app.php, beforeTypiCMS\Modules\Core\Providers\ModuleProvider::class, -
Migrate the database
php artisan migrate
Each module can be published in order to be modified and tracked by git. Here is more info on publishing a module.
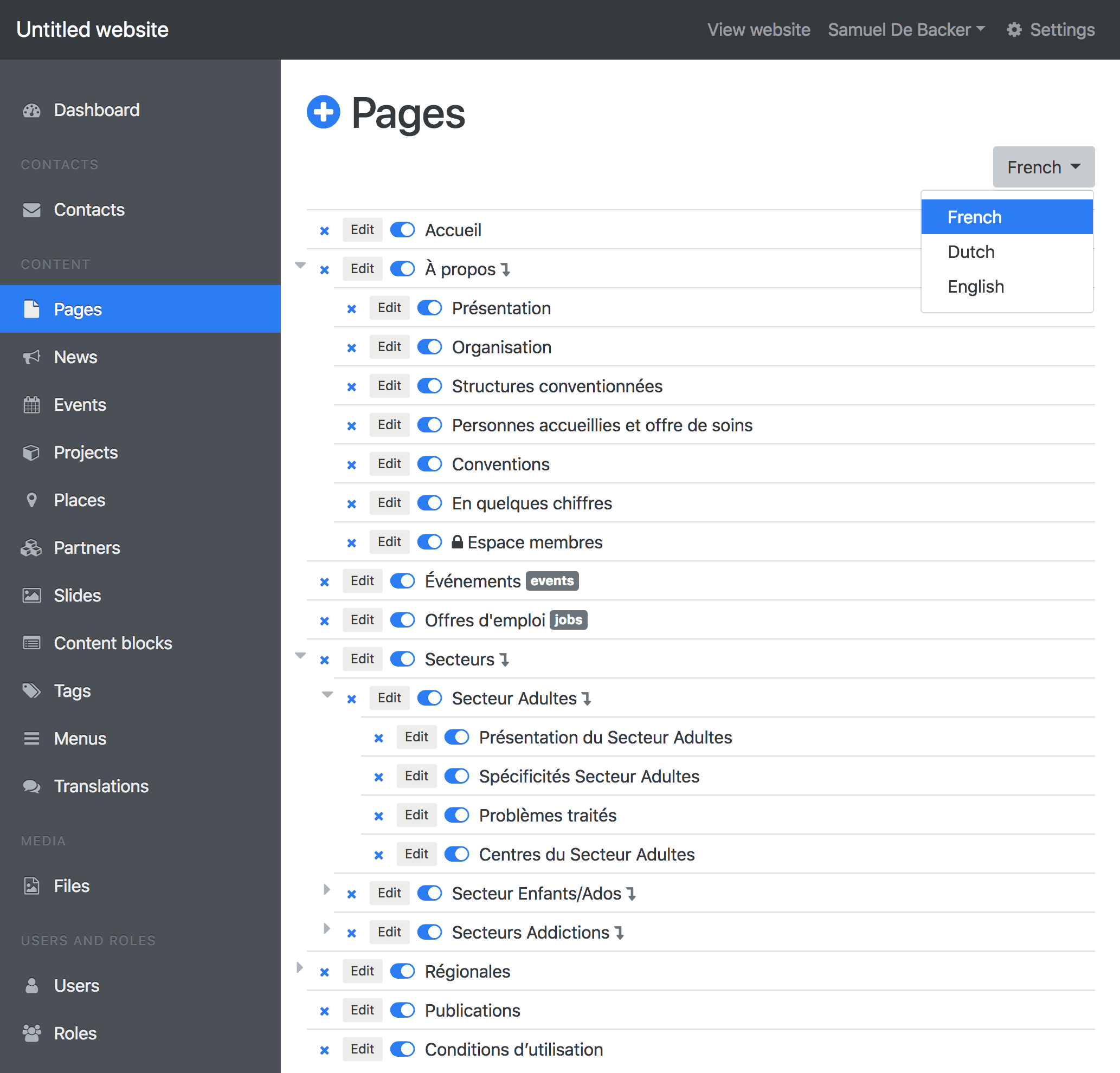
Pages are nestable with drag and drop, on drop, URIs are generated and saved in the database. Each translation of a page has its own route. A page can be linked to a module.
Each menu has nestable entries. One entry can be linked to a page or URL.
You can return a HTML formated menu with Menus::build('menuname').
Projects have categories, projects URLs follows this pattern: /en/projects/category-slug/project-slug
Categories have many projects.
Tags are linked to projects and use the Selectize jQuery plugin. The tags module has many to many polymorphic relations so it could easily be linked to other modules.
Events have starting and ending dates.
Simple news module with linked files/images galleries.
Frontend contact form and admin side records management.
A partner has a logo, website URL, title and body content.
The files module allows you to upload multiple files. It uses DropzoneJS to upload them. Thumbnails are generated on the fly with Croppa.
You can create as many galleries as you want, each gallery has many files. Galleries are linkable to any module item through a polymorphic many to many relation.
User registration can be enabled through the settings panel (/admin/settings). Roles and Permissions are managed with spatie/laravel-permission.
Blocks are useful to display custom content in your views.
You can get the content of a block with Blocks::build('blockname').
Translations can be stored in the database through the admin panel (/admin/translations).
You can call DB translation everywhere with Lang::get('db.Key'), trans('db.Key') or @lang('db.Key').
Route sitemap.xml generates a sitemap file in XML format. To add modules to the site map configure app/config/sitemap.php.
Change website title, and other options trough the settings panel. Settings are saved in the database
created, updated, deleted, online and offline actions are logged in database. 25 latest records are displayed in the back office’s dashboard.
Each modules has a facade that give you access to the repository, you can call for example News::latest(3) to get the three latest news.
Check available methods in each module’s repository.
Commands are located in /vendor/typicms/core/src/Commands
php artisan typicms:install
php artisan cache:prefix yourCachePrefix
This command is triggered by typicms:install
php artisan typicms:database
This command is triggered by typicms:install
php artisan clear-html
If you want to modify a module, for example add some fields or a relation, you can not do it easily because each module is in vendor directory. The solution is to remove it from composer and copy it to the /Modules directory. For example, the module Pages will be published by running this command:
php artisan typicms:publish pages
These steps will be executed:
- Publishing of views and migrations for Pages module.
- Copying of everything excepted views and migrations from /vendor/typicms/pages/src to /Modules/Pages.
- Running
composer remove typicms/pages.
When a module is published, it will be tracked by git and you will be able to make changes in /Modules/Modulename directory without loosing changes when running composer update.
You can easily scaffold a module, for a module named Cats, run this command:
php artisan typicms:create cats
##Upgrade instructions
See the Wiki for upgrade instructions
Please see CHANGELOG for more information what has changed recently.
Please see CONTRIBUTING for details.
TypiCMS is an open-source software licensed under the MIT license.