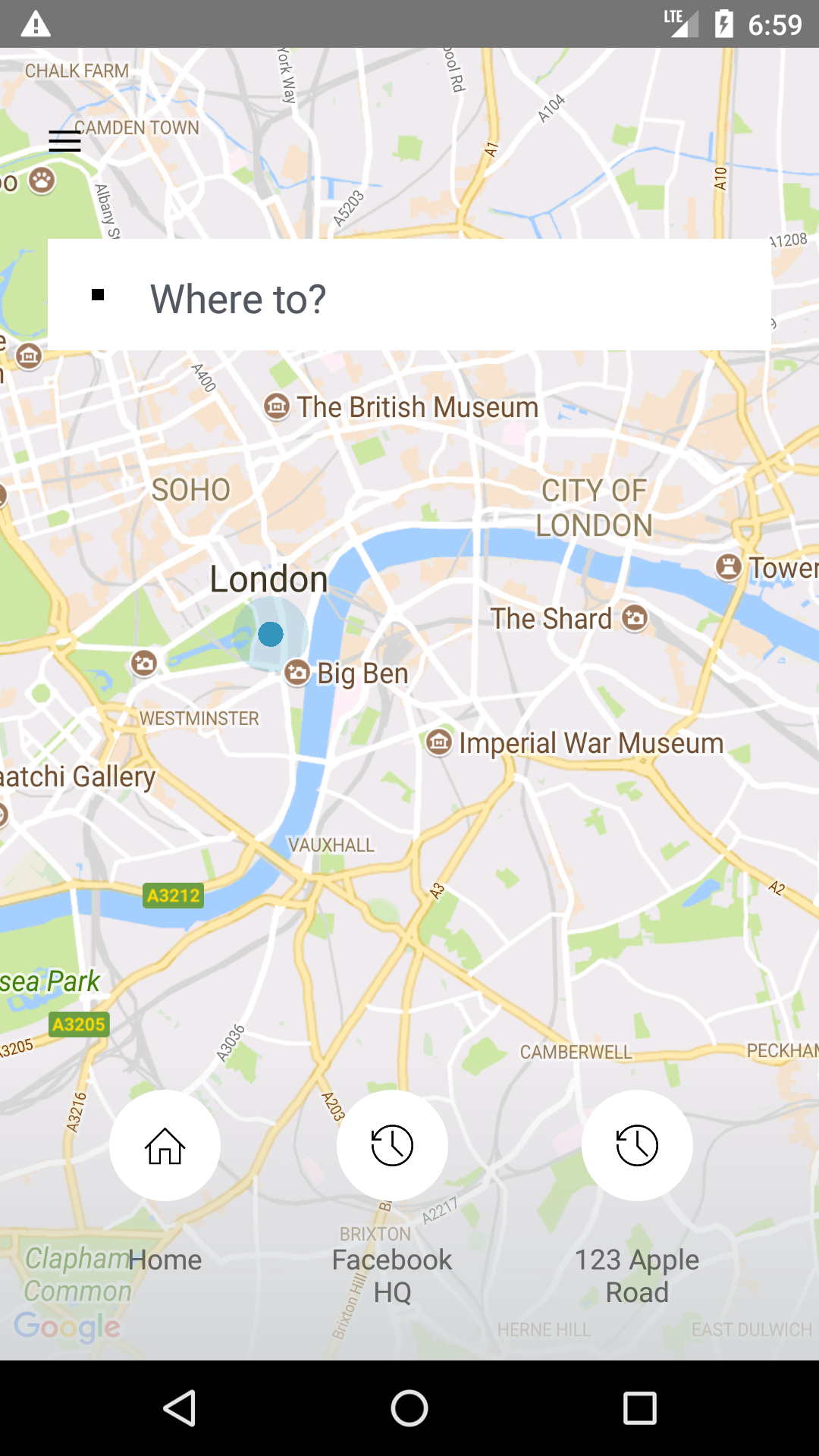
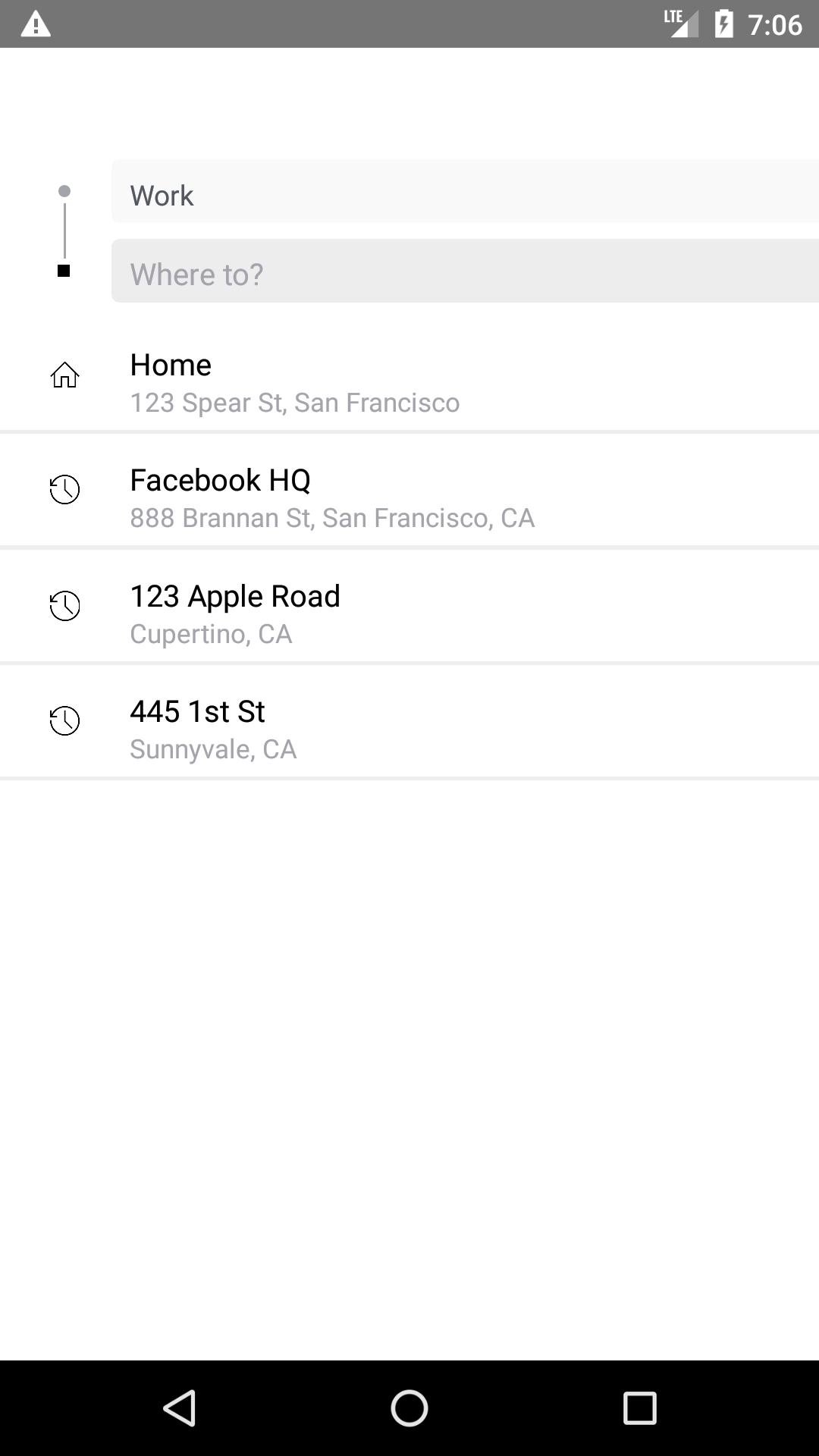
Uber UI/UX Clone in React Native
- Find a solution to the @override error
- Update React.checkPropTypes to prop-types since React 16 has complete removed
- Update React.createClass to create-react-class since React 16 has complete removed
- Create backend to add Login and Signup option
- Display available vehicles on map
- Search results should display suggestions from google places api
Clone Project
Open project folder on console and run
npm install
npm linkRun the Android or IOS project if you get an @override error relative to <\br> node_modules\react-native-maps\lib\android\src\main\java\com\airbnb\android\react\maps\MapsPackage.java then delete @override on line 27 from this file MapsPackage.java
Made with ❤️ and React Native.