- Introduction
- About Project
- Tech-Stack
- File Structure
- Getting Started
- Glimpses
- Contributors
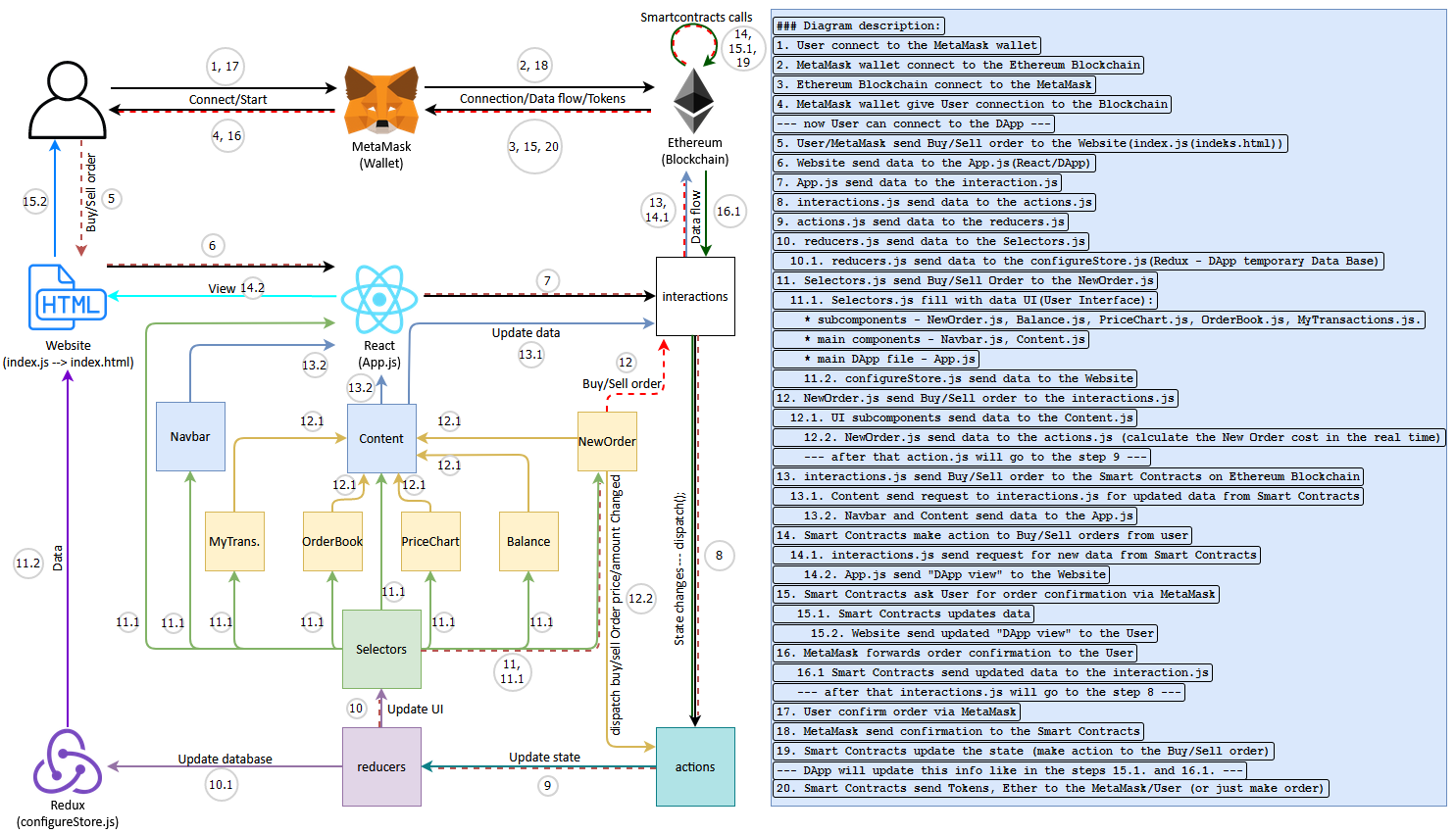
The project aims at building a cryptocurrency exchange platform where a user can connect its "MetaMask" wallet and can trade using eth. The project uses Solidity language and web3.js framework. This project therefore not only gets us to know about blockchain but also brings us closer to the world of cryptocurrency whose value is increasing day by day in the modern era.Through HTML,CSS,JavaScript,React and Bootstrap,the Blockchain is deployed on a website. The website is on a local-host. This project enhances the knowledge of blockchain technology which has a very high potential in future.
Crypnance
├─ migrations
│ ├─ 1_initial_migration.js
│ └─ 2_deploy_contracts.js
├─ public
│ ├─ favicon.ico
│ ├─ index.html
│ └─ manifest.json
├─ scripts
│ └─ seed-exchange.js
├─ src
│ ├─ abis
│ │ ├─ Exchange.json
│ │ ├─ Migrations.json
│ │ ├─ SafeMath.json
│ │ └─ Token.json
│ ├─ components
│ │ ├─ App.css
│ │ ├─ App.js
│ │ ├─ Balance.js
│ │ ├─ Content.js
│ │ ├─ MyTransactions.js
│ │ ├─ Navbar.js
│ │ ├─ NewOrder.js
│ │ ├─ OrderBook.js
│ │ ├─ PriceChart.config.js
│ │ ├─ PriceChart.js
│ │ ├─ Spinner.js
│ │ └─ Trades.js
│ ├─ contracts
│ │ ├─ Exchange.sol
│ │ ├─ Migrations.sol
│ │ └─ Token.sol
│ ├─ flats
│ │ ├─ Exchange_flat.sol
│ │ └─ Token_flat.sol
│ ├─ store
│ │ ├─ actions.js
│ │ ├─ configureStore.js
│ │ ├─ interactions.js
│ │ ├─ reducers.js
│ │ └─ selectors.js
│ ├─ helpers.js
│ ├─ index.js
│ └─ serviceWorker.js
├─ test
│ ├─ Exchange.test.js
│ ├─ helpers.js
│ └─ Token.test.js
├─ flatten.sh
├─ package-lock.json
├─ package.json
├─ README.md
└─ truffle-config.js
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Assuming you have git, follow the following process
-
Clone the Git Repo:
$ git clone https://github.com/psankhe28/Crypnance.git -
Go into the Repo directory
$ cd ../Crypnance -
Run
npm run startcommand in terminal$ npm run start -
Connect your
metamaskaccount. -
Now you can see the transactions done by that particular wallet.