install in visualstudio marketplace
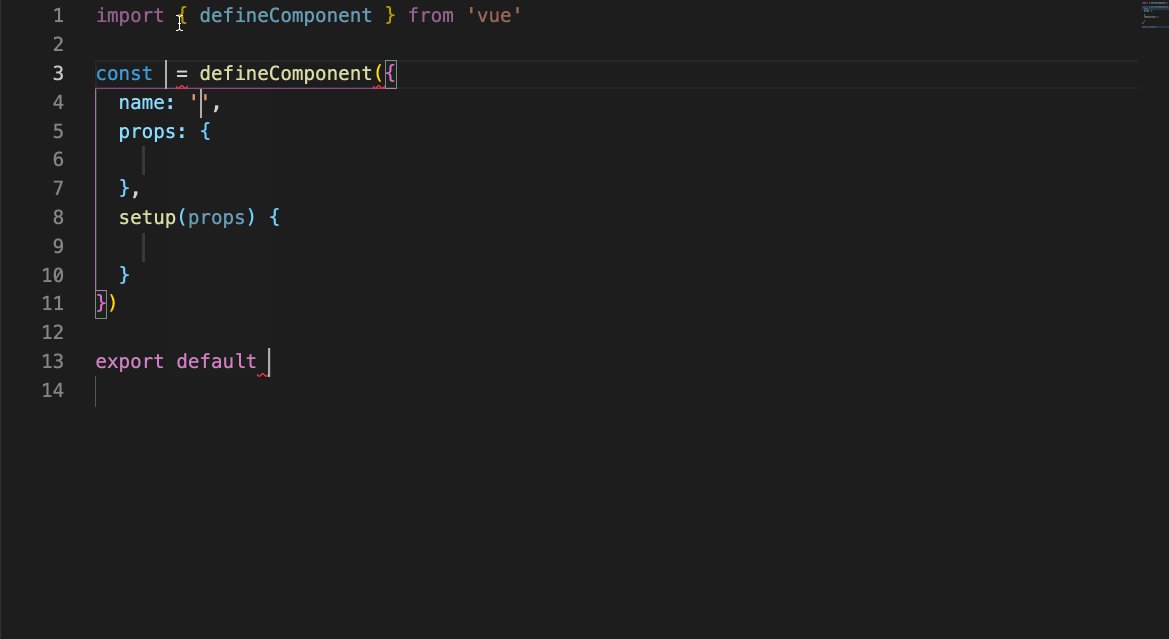
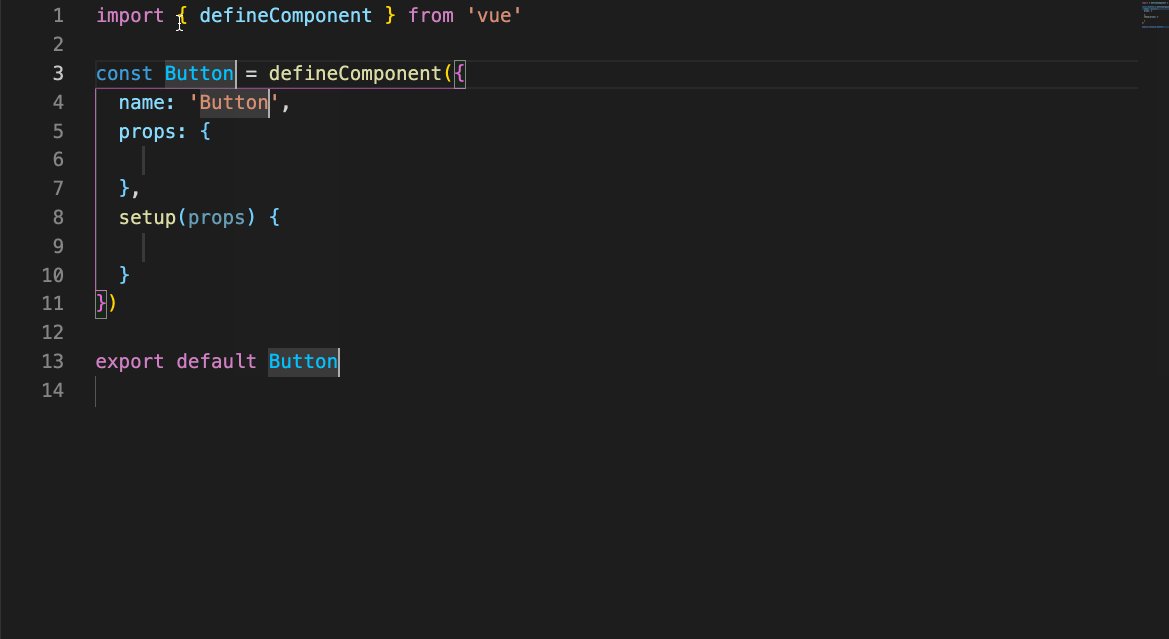
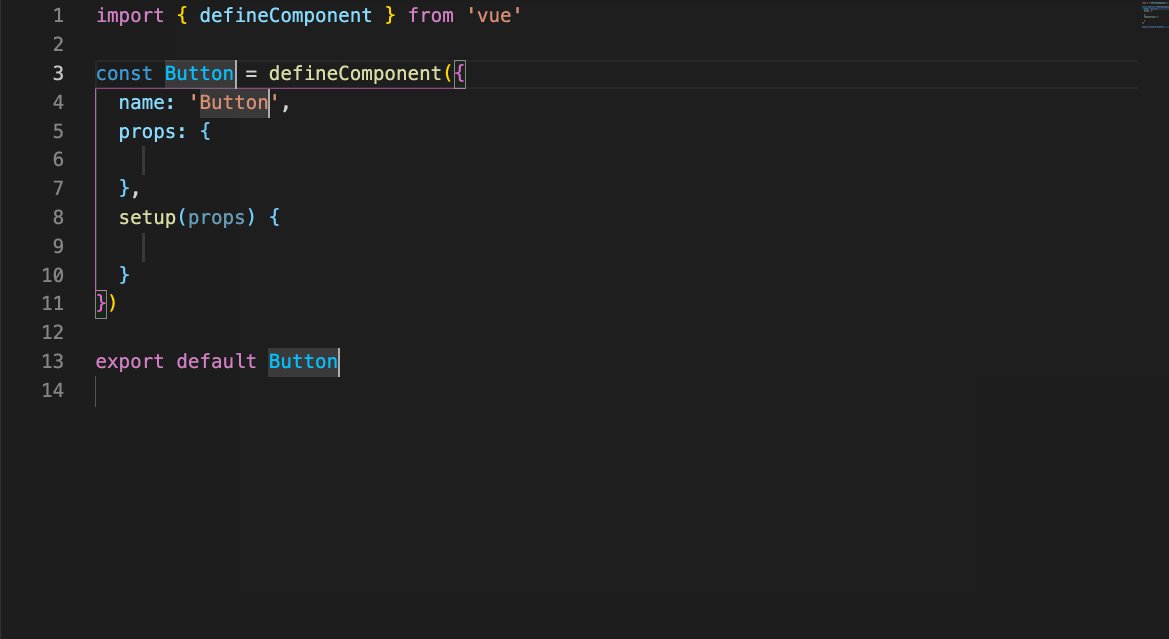
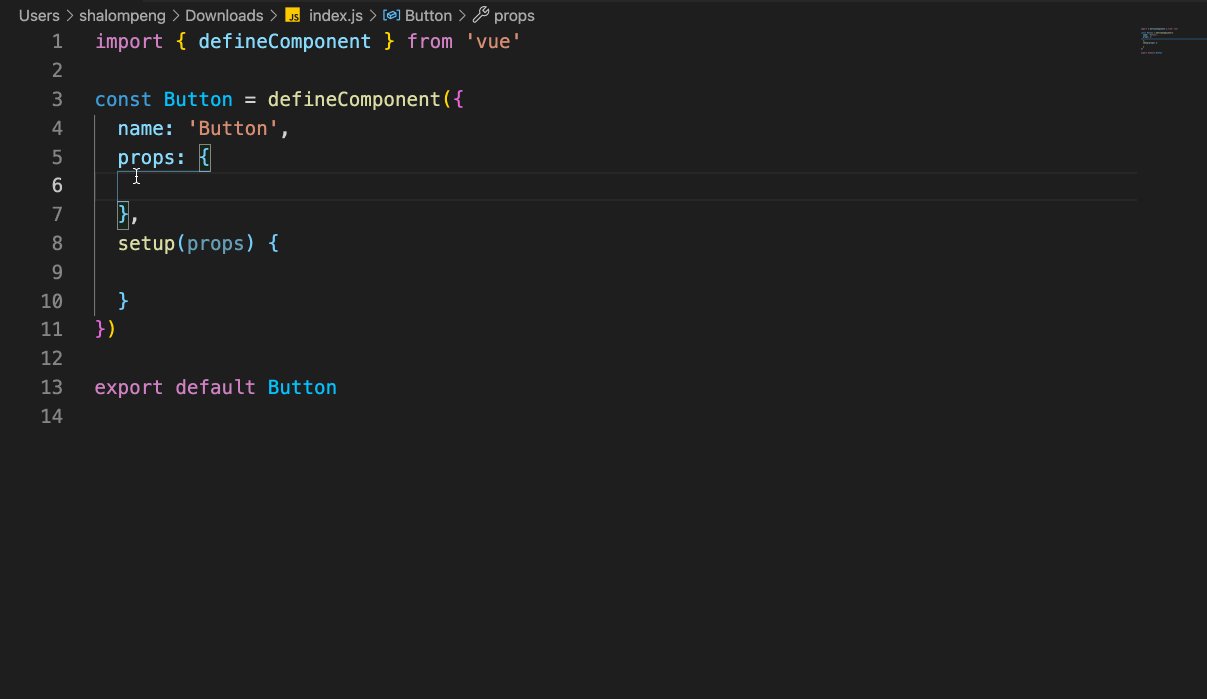
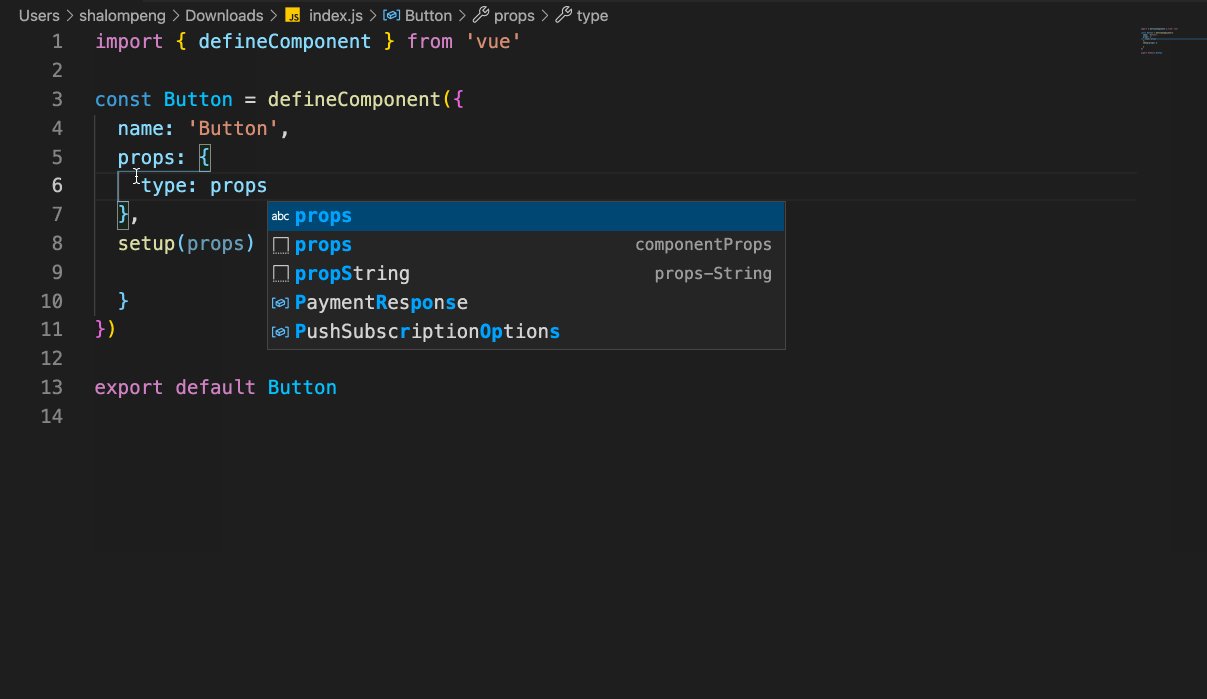
This snippets extension is contains a lot of vue3 / vuex /vue-router composition api shortscuts
For example :
| Prefix | JavaScript Snippet Content |
|---|---|
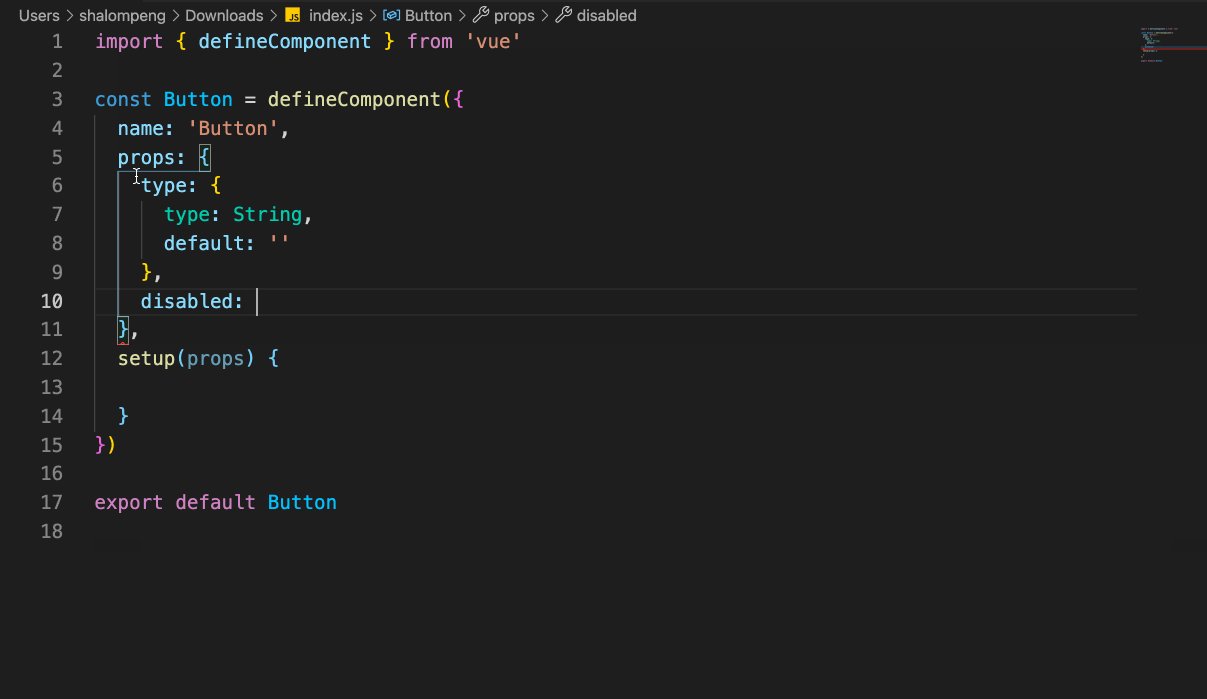
| prop | {type: ,default: } |
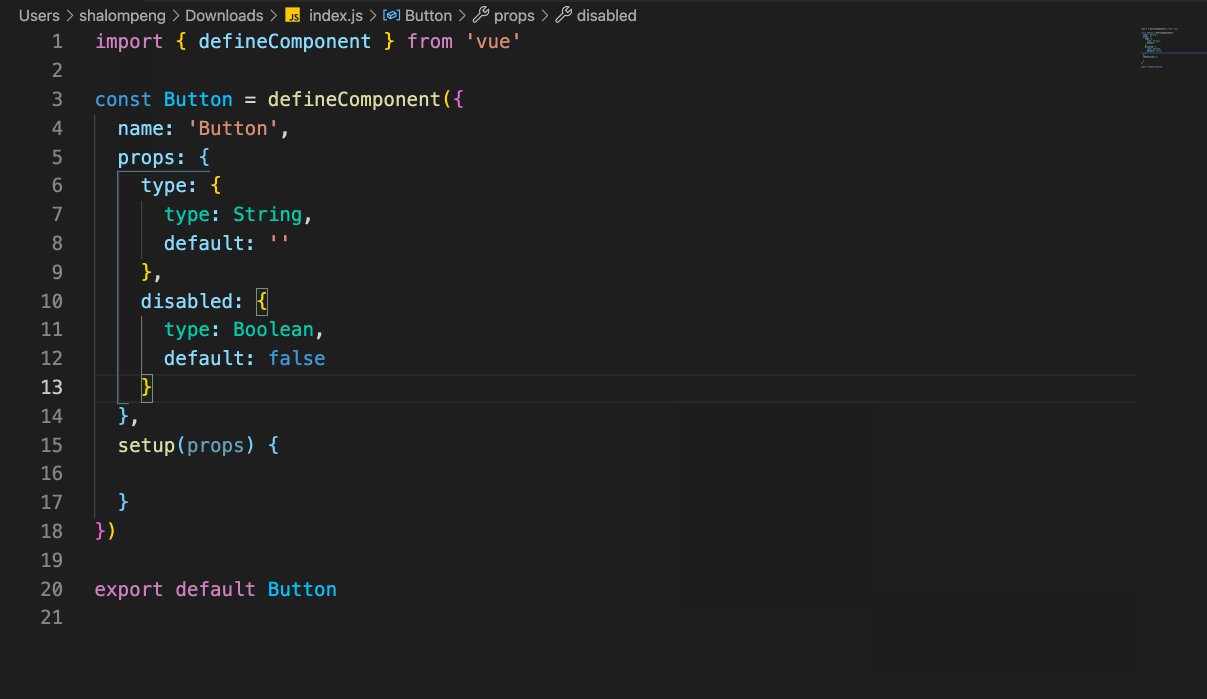
| propBoolean | {type: Boolean,default: false} |
| propNumber | {type: Number,default: } |
| propString | {type: String,default: ''} |
| propArray | {type: Array,default: () => []} |
| propObject | {type: Object,default: ()=>({})} |
| Prefix | JavaScript Snippet Content |
|---|---|
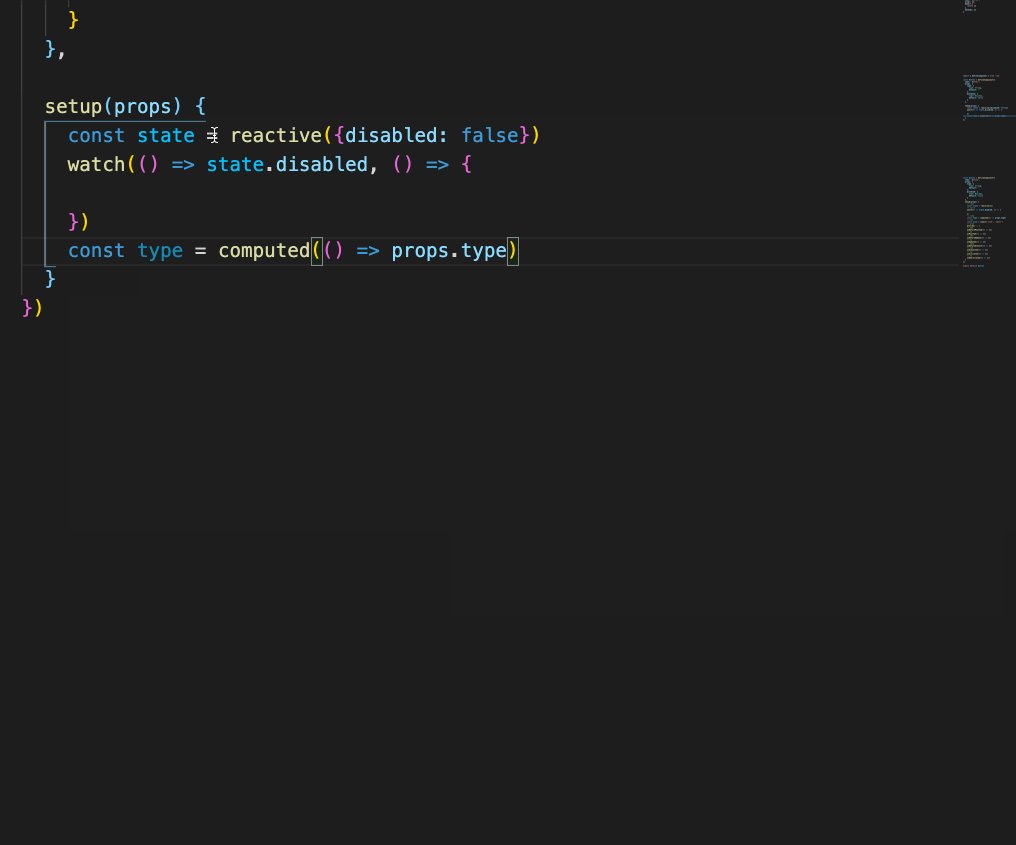
| reactive | const state = reactive({}) |
| inject | const name = inject('name', name)) |
| provide | provide('', ) |
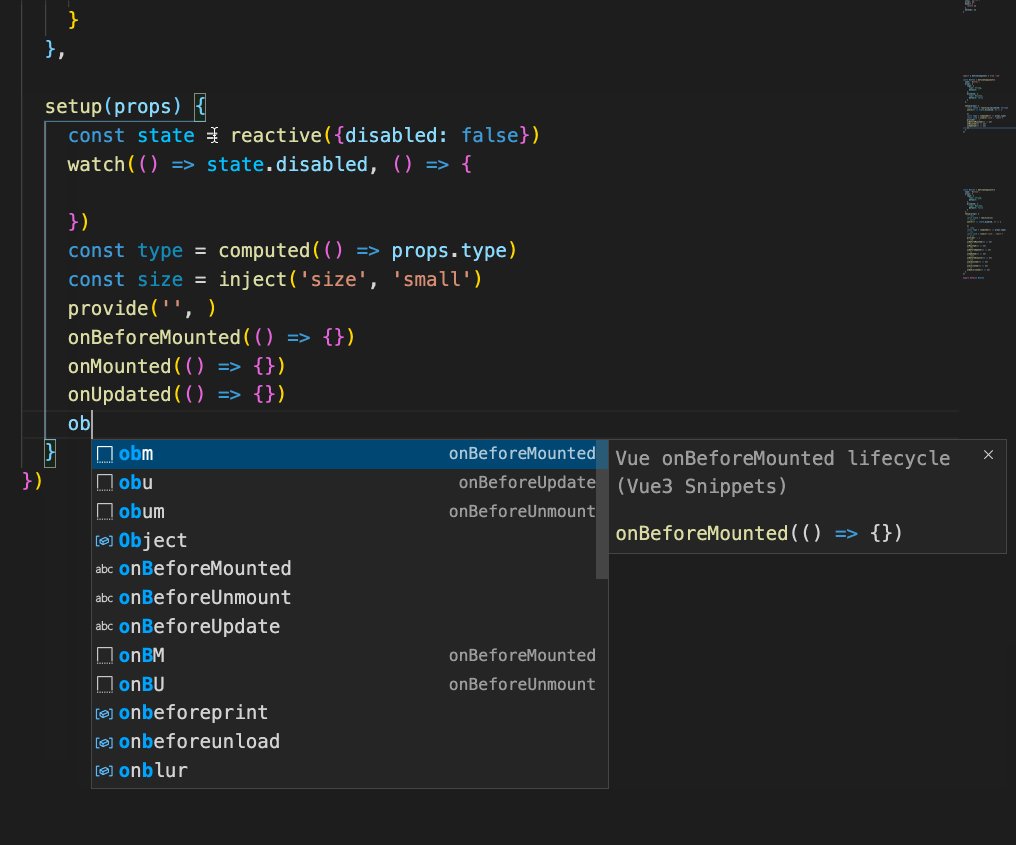
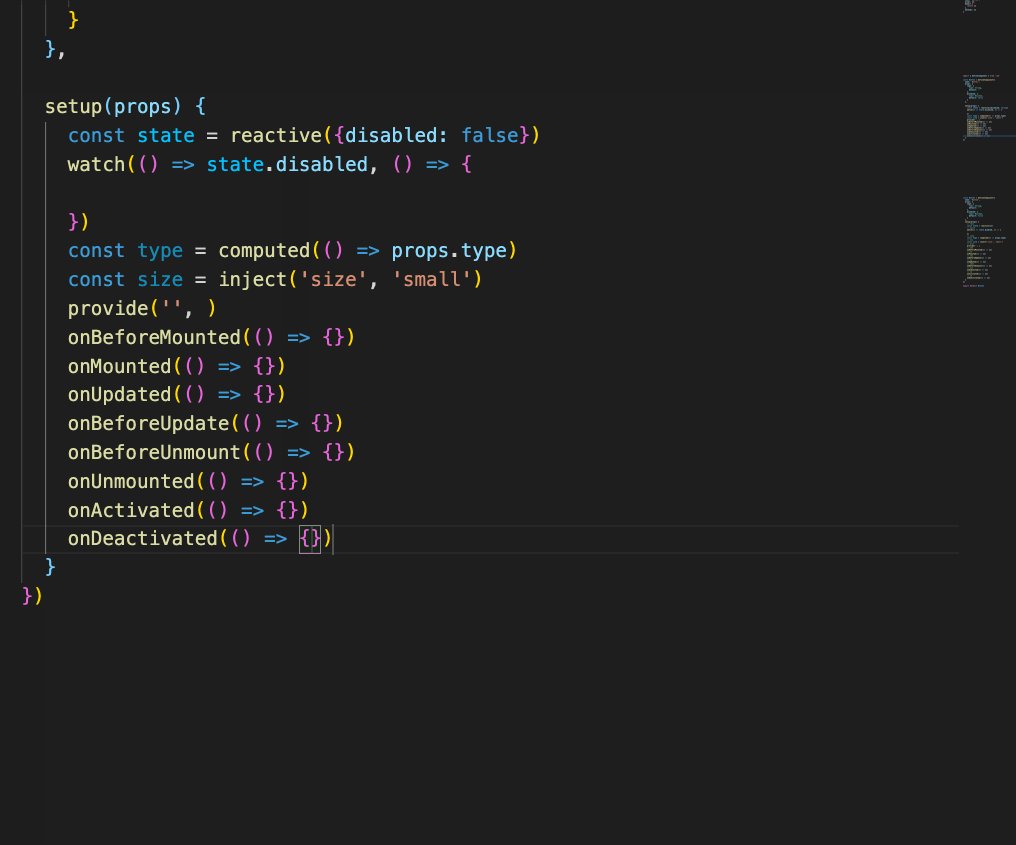
| obm/onBeforeMounted | onBeforeMounted(() => {}) |
| om/onMounted | onMounted(() => {}) |
| obu/onBeforeUpdate | onBeforeUpdate(() => {}) |
| obum/onBeforeUnmount | onBeforeUnmount(() => {}) |
| oum/onUnmounted | onUnmounted(() => {}) |
| od/onDeactivated | onDeactivated(() => {}) |
| oa/onActivated | onActivated(() => {}) |
| oec/onErrorCaptured | onErrorCaptured(() => {}) |
| ort/onRenderTriggered | onRenderTriggered(() => {}) |
| watch | watch(()=> , () => {}) |
| watchi | watch(()=> , () => {}, { immediate: true }) |
| we/watchEffect | watchEffect(() => {}) |
| wpe/watchPostEffect | watchPostEffect(() => {}) |
| wse/watchSyncEffect | watchSyncEffect(() => {}) |
- store / router shortcuts
| Prefix | JavaScript Snippet Content |
|---|---|
| us/useStore | const store = useStore() |
| sc/storeCommit | store.commit() |
| ss/storeState | store.state |
| sg/storeGetters | store.getters |
| sd/storeDispatch | store.dispatch() |
| useRouter | const router = useRouter() |
| useRoute | const route = useRoute() |
| useLink | const { } = useLink() |
| rr/routerReplace | router.replace() |
Initial release of vue3 snippets
Enjoy!