Remove com.google.admobsdk-ios as the dependency
AdMob Cordova Plugin, provides a way to request AdMob ads natively from JavaScript.
AdMob Plugin Pro is more recommended, which is the enhanced version of this plugin.
Highlights:
- Support Banner Ad and Interstitial Ad.
- Multiple banner size, also support custom size.
- Fixed and overlapped mode.
- Most flexible, put banner at any position with overlap mode.
- Auto fit on orientation change.
- Latest iOS SDK v6.11.1,
- Latest Android Google play services r19.
- Compatible with Intel XDK and Crosswalk.
- Easy-to-use APIs. Can display Ad with single line of Js code.
- Actively maintained, prompt support.
Tips: (According to history stat data in past 2 months)
- Using AdMob Plugin Pro, will get higher fill rate.
- Using Interstitial, will earn better profit, RPM 10 times higher than Banner.
News:
- Recommended by Telerik in Verified Plugins Marketplace. read more ...
- Recommended by William SerGio in code project (20 Jun 2014), read more ...
- Recommended by Arne in Scirra Game Dev Forum (07 Aug, 2014), read more ...
- Recommended by Intel XDK team (08/22/2014), read more ...
More Cordova plugins by Raymond Xie, click here.
Will this project continue? Yes. This project will continue to be maintained and supported.
- AdMob Plugin Pro, enhanced AdMob plugin, more flexible, multiple size, any position, friendly APIs.
- cordova-plugin-iad, Apple iAd service.
- cordova-plugin-flurry, Flurry Ads service.
More Cordova/PhoneGap plugins by Raymond Xie, click here.
- iOS, using AdMob SDK for iOS, v6.10.0
- Android, using Google Play Service for Android, v4.4
- Windows Phone, using AdMob SDK for Windows Phone 8, v6.5.11
To install this plugin, follow the Command-line Interface Guide.
cordova plugin add https://github.com/floatinghotpot/cordova-plugin-admob.git
Or,
cordova plugin add com.rjfun.cordova.plugin.admob
Note: ensure you have a proper AdMob account and create an Id for your app.
cordova create <project_folder> com.<company_name>.<app_name> <AppName>
cd <project_folder>
cordova platform add android
cordova platform add ios
// cordova will handle dependency automatically
cordova plugin add com.rjfun.cordova.plugin.admob
// now remove the default www content, copy the demo html file to www
rm -r www/*;
cp plugins/com.rjfun.cordova.plugin.admob/test/index.html www/
cordova prepare; cordova run android; cordova run ios;
// or import into Xcode / eclipseAPIs:
setOptions(options, success, fail);
createBannerView(options, success, fail);
requestAd(options, success, fail); // optional, will be absolete
showAd(true/false, success, fail);
destroyBannerView();
createInterstitialView(options, success, fail);
requestInterstitialAd(options, success, fail); // optional, will be absolete
showInterstitialAd();Call the following code inside onDeviceReady(), because only after device ready you will have the plugin working.
function onDeviceReady() {
initAd();
// display a banner at startup
window.plugins.AdMob.createBannerView();
// prepare the interstitial
window.plugins.AdMob.createInterstitialView();
// somewhere else, show the interstital, not needed if set autoShow = true
window.plugins.AdMob.showInterstitialAd();
}
function initAd(){
if ( window.plugins && window.plugins.AdMob ) {
var ad_units = {
ios : {
banner: 'ca-app-pub-xxx/4806197152',
interstitial: 'ca-app-pub-xxx/7563979554'
},
android : {
banner: 'ca-app-pub-xxx/9375997553',
interstitial: 'ca-app-pub-xxx/1657046752'
}
};
var admobid = ( /(android)/i.test(navigator.userAgent) ) ? ad_units.android : ad_units.ios;
window.plugins.AdMob.setOptions( {
publisherId: admobid.banner,
interstitialAdId: admobid.interstitial,
bannerAtTop: false, // set to true, to put banner at top
overlap: false, // set to true, to allow banner overlap webview
offsetTopBar: false, // set to true to avoid ios7 status bar overlap
isTesting: false, // receiving test ad
autoShow: true // auto show interstitial ad when loaded
});
registerAdEvents();
} else {
alert( 'admob plugin not ready' );
}
}
// optional, in case respond to events
function registerAdEvents() {
document.addEventListener('onReceiveAd', function(){});
document.addEventListener('onFailedToReceiveAd', function(data){});
document.addEventListener('onPresentAd', function(){});
document.addEventListener('onDismissAd', function(){ });
document.addEventListener('onLeaveToAd', function(){ });
document.addEventListener('onReceiveInterstitialAd', function(){ });
document.addEventListener('onPresentInterstitialAd', function(){ });
document.addEventListener('onDismissInterstitialAd', function(){ });
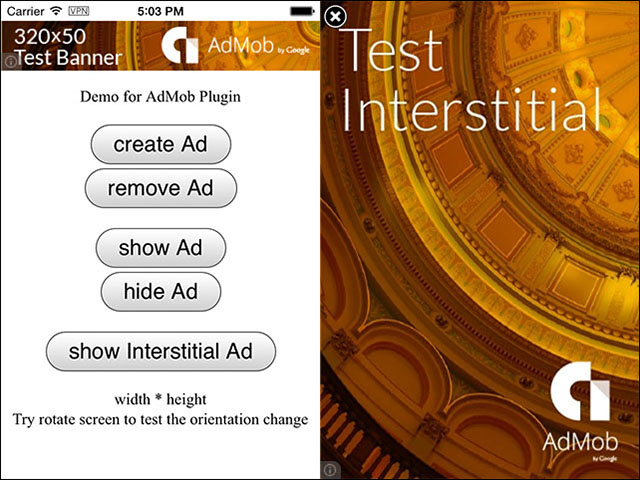
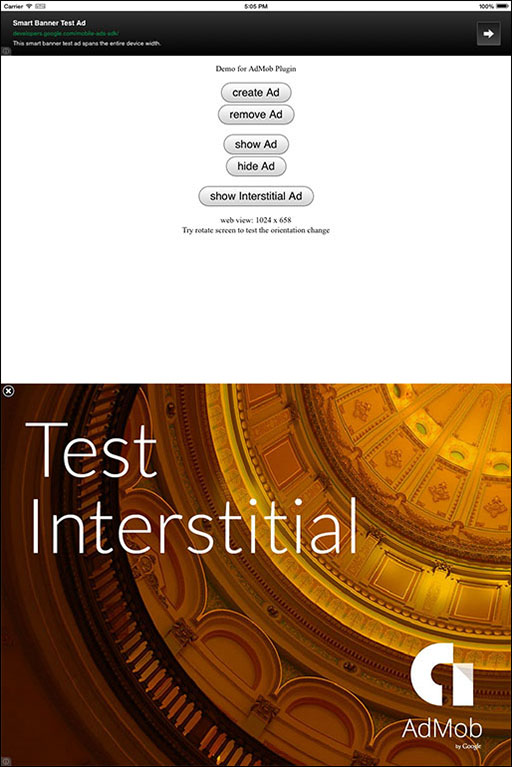
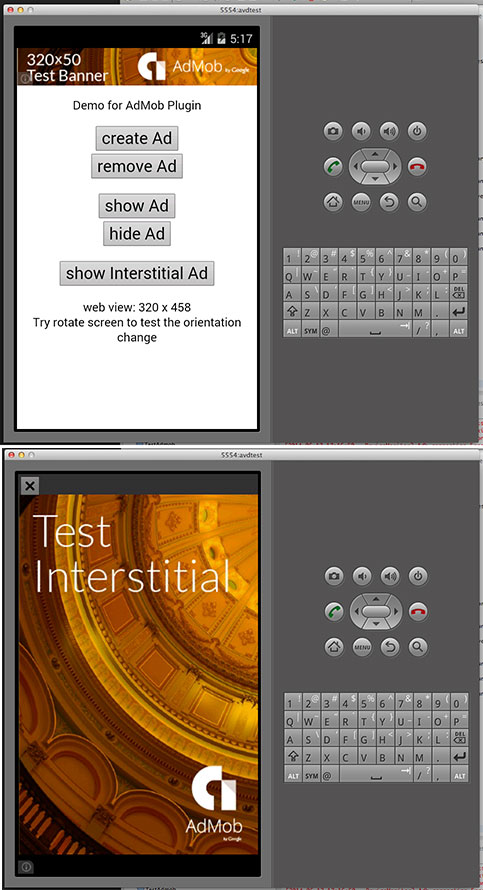
}See the working example code in demo under test folder, and here are some screenshots.
iPhone:
iPad, landscape:
Android:
You can use this cordova plugin for free. To support this project, donation is welcome.
Donation can be accepted in either of following ways:
- Share 2% Ad traffic. (It's not mandatory. If you are unwilling to share, please fork and remove the donation code.)
- Donate directly via Paypal