A new Flutter project.
![]() : Flutter.
: Flutter.
This project is a starting point for a Flutter application.
I probed only Android platform.
A few resources to get you started if this is first first Flutter project:
- Lab: Write your first Flutter app
- BottomNavigationBar
- NavigationRail
- Language (easy_localization)
- online documentation
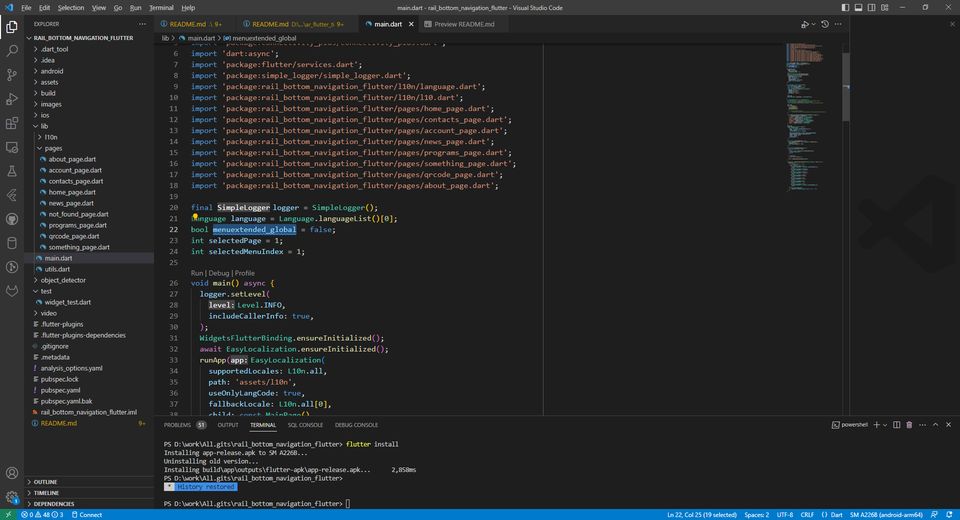
![]() : Visual Studio Code.
: Visual Studio Code.
IDE :
Open Folder the rail_bottom_navigation_flutter directory.
You connected you android mobil. Android version is >= 9.
Debug version is in terminal windows:
./rail_bottom_navigation_flutter/android/local.properties:
sdk.dir=d:/Users/Appdata/Android/sdk // overwrite this with the name of your own sdk.dir of directory.
flutter.sdk=d:\\ProgramFiles\\flutter // overwrite this with the name of your own flutter.dir of directory.
.
.
cd rail_bottom_navigation_flutterIn Run menu "Start Debuging" or "Run Without Debugging".
Release version is in terminal windows:
Flutter clean
flutter build apk
flutter install
// To the Google Play bundle file type and
// if your need the new key.properties, then
// generating key create a file called key.properties in the android directory.
// this is need the for the bundle file.
// My key is good.
// https://dev.to/mimanjh/flutter-deploying-your-app-to-play-store-2nnc
// my batch file in ./key_tool/keytool.bat
flutter build appbundle YouTube video (click):