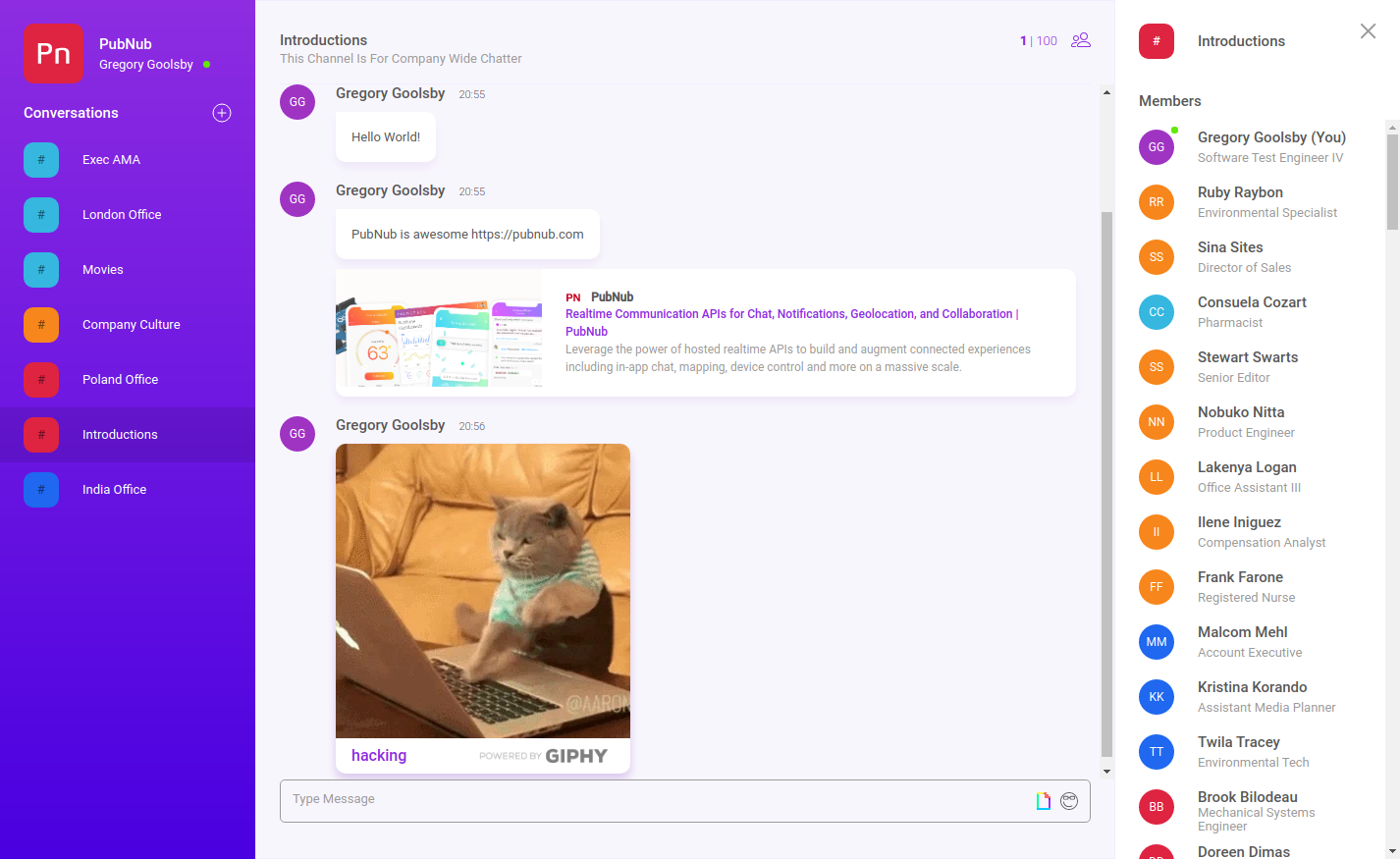
The team chat app demonstrates how to build a feature-rich chat and team collaboration application using PubNub Chat. Learn how to manage users, join chat rooms, and send messages with PubNub. Learn how to build advanced features like profanity filtering, gifs, and link previews. You can download the project to run on your local machine, and explore the code to see how we built it.
Check out the Team Chat Tutorial.
The application demonstrates how to build a chat application using:
- PubNub
- TypeScript
- React
- Redux
-
Clone the GitHub repository.
git clone https://github.com/pubnub/typescript-ref-app-team-chat.git
-
Install the project.
cd typescript-ref-app-team-chat npm install -
Start the project. You'll be asked to enter your chat app keys from the PubNub Dashboard. Note that Objects should be enabled and a region should be selected on the key.
npm start
A web browser should automatically open http://localhost:3000, and you can explore your very own Team Chat app!
For more information, head over to Team Chat Tutorial and get started building chat today.
This project was bootstrapped with Create React App. Special thanks to Martin Lagrange, Elvis Wolcott, and Mark Erikson.