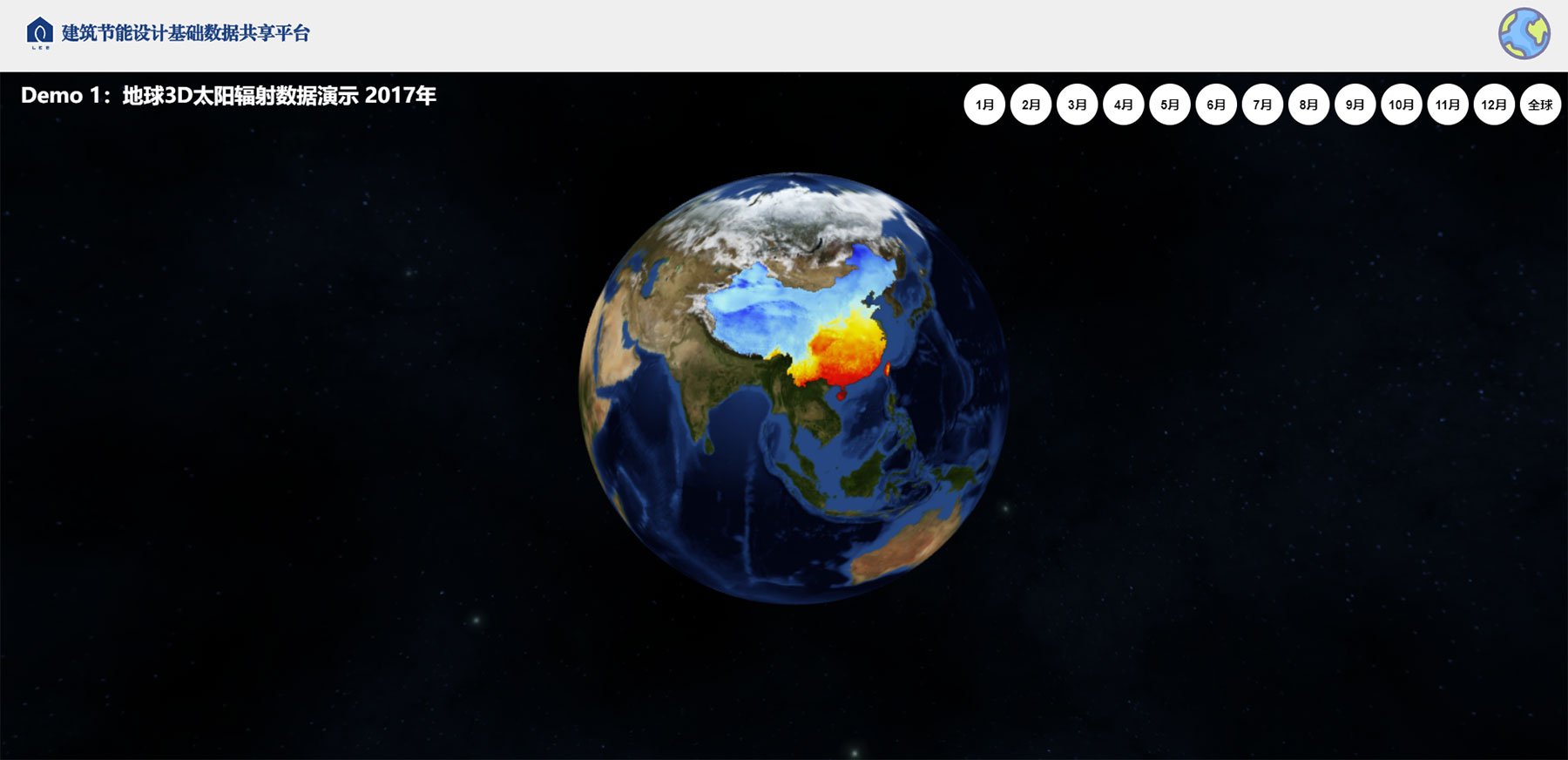
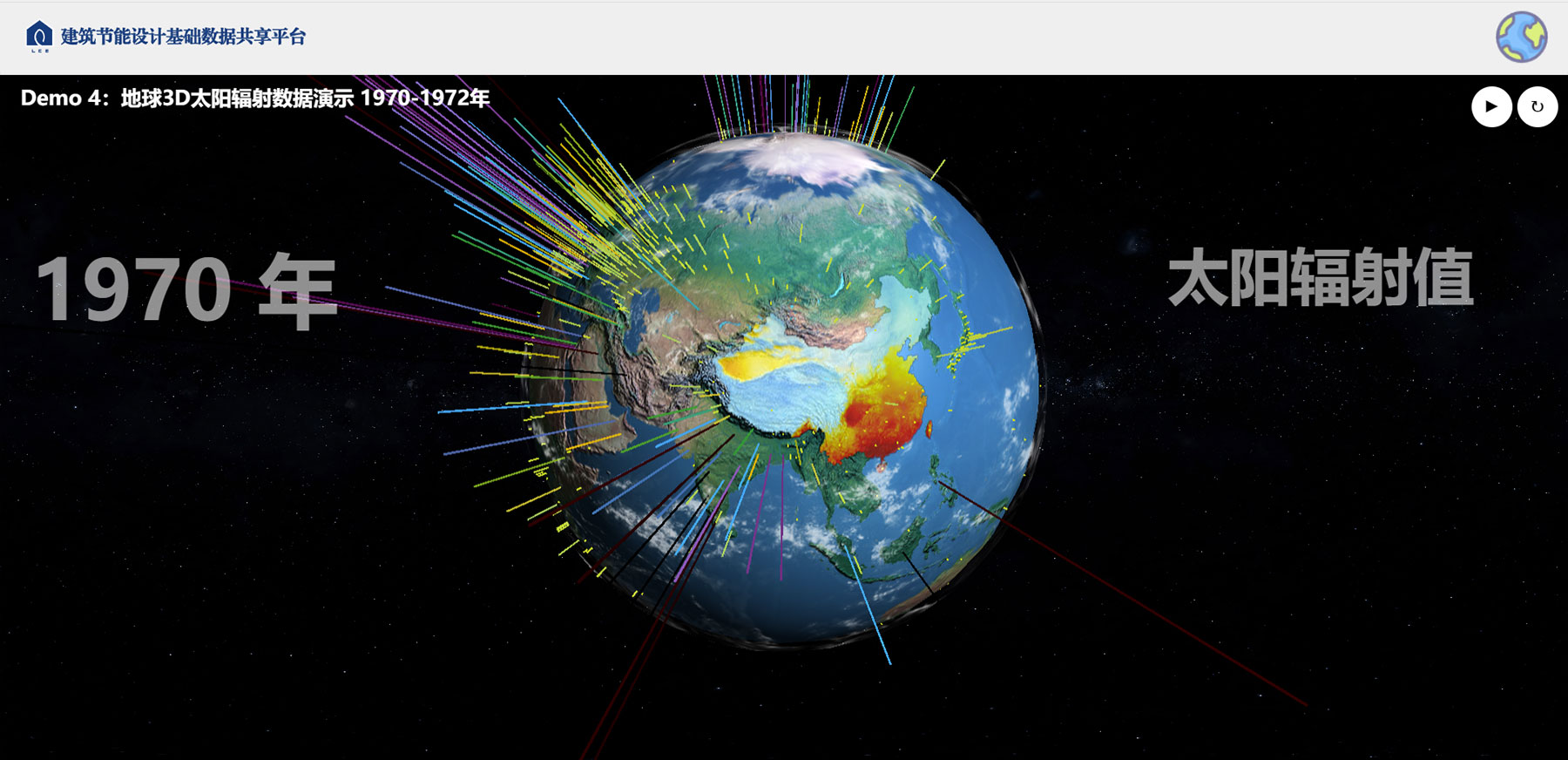
使用 Three.js 绘制 3D 地球来演示气候数据与太阳辐射数据
本例采用了 Three.js 库,这是一个非常出色的 WebGL 渲染的 JavaScript 库。使用 Three.js 绘制 3D 地球进行 netCDF 数据展示,原理与 Google Earth 极为相似,所需的信息也跟 KML 文件没有太大差别。
本例中采用的 netCDF 例示数据与 nc2kml 相同。
本例一采用的 nc 数据为(仅选取2018年逐月的数据演示):
# 1979年1月至2018年12月的**逐月太阳辐射数据集
lrad_CMFD_V0106_B-01_01mo_010deg_197901-201812.nc
本例二采用的 nc4 数据为(仅选取1980年1月1日21时的数据演示):
# 1980年1月1日的全球太阳辐射数据集
MERRA2_100.tavg1_2d_rad_Nx.19800101.nc4
本例三采用的 nc 数据为(仅选取2016年至2017年逐月的数据演示):
# 1979年1月至2018年12月的**逐月太阳辐射数据集
lrad_CMFD_V0106_B-01_01mo_010deg_197901-201812.nc
本例四采用的辐射据为演示数据,数据可能与正常值差别巨大,非可用数据仅作为演示。
这两个文件均可在 Release 页面下载。如何将 netCDF 数据导出成我们需要的图片,可以参考 nc2kml,里面有非常详细的说明。
总共准备了四个例子和相同的例示数据,可以对比进行查看:
注意:本地打开的话,请在各个 Demo 的文件夹下打开,不要再根目录下打开,以免出现路径错误。
| 演示一 | 演示二 |
|---|---|
 |
 |
| 演示三 | 演示四 |
 |
 |



