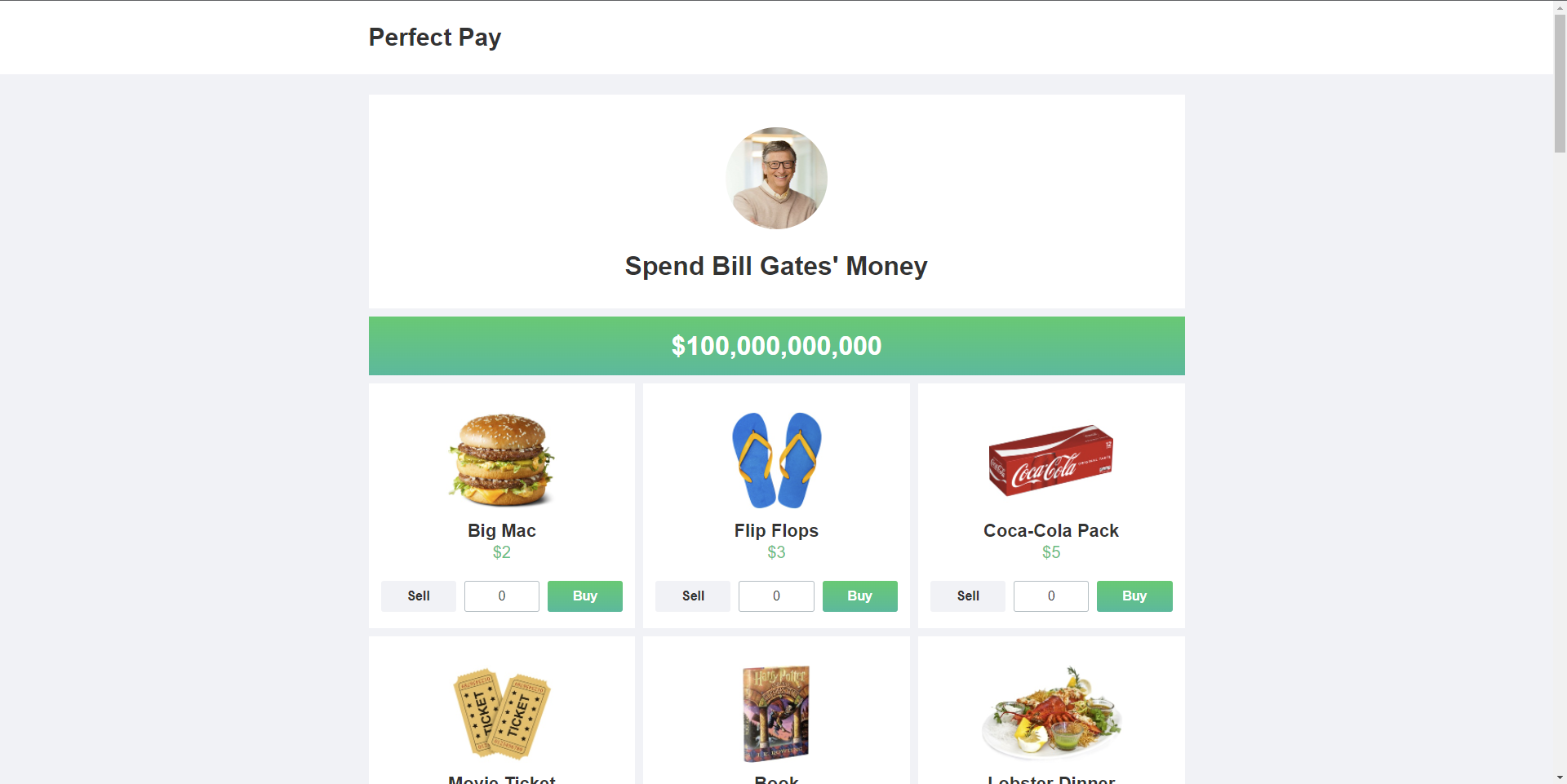
https://perfect-pay-test.herokuapp.com/ - Página Web Vue 3 Desenvolvida como Teste Front-End.
O projeto está em constante desenvolvimento, então as próximas atualizações serão voltadas nas seguintes tarefas:
- Configurar Ambiente de Desenvolvimento.
- Levantar Requisitos e Assets do Projeto.
- Configurar SASS e Estilos da Aplicação.
- Implementar Header
- Implementar Main Container e Header do Container
- Implementar Money Bar
- Configurar Store e Methodos
- Implementar Button
- Implementar Market Item and Market List
- Implementar Reciept
- Implementar Footer
- Responsividade.
- Desenvolva o site abaixo em VUE, com atenção na reatividade dos elementos da página.
- Utilizar Vuex;
- Estilizar utilizando SASS;
- Utilizar arquitetura BEM no CSS.
Será avaliado:
- Criação de Componentes;
- Estrutura de código;
- Organização do projeto;
- Funcionalidade.
Siga estas etapas:
npm install
npm run serve
 Eu Mesmo |
Entre em contato para se tornar um contribuidor.
Copyright © 2022 Pumba Developer