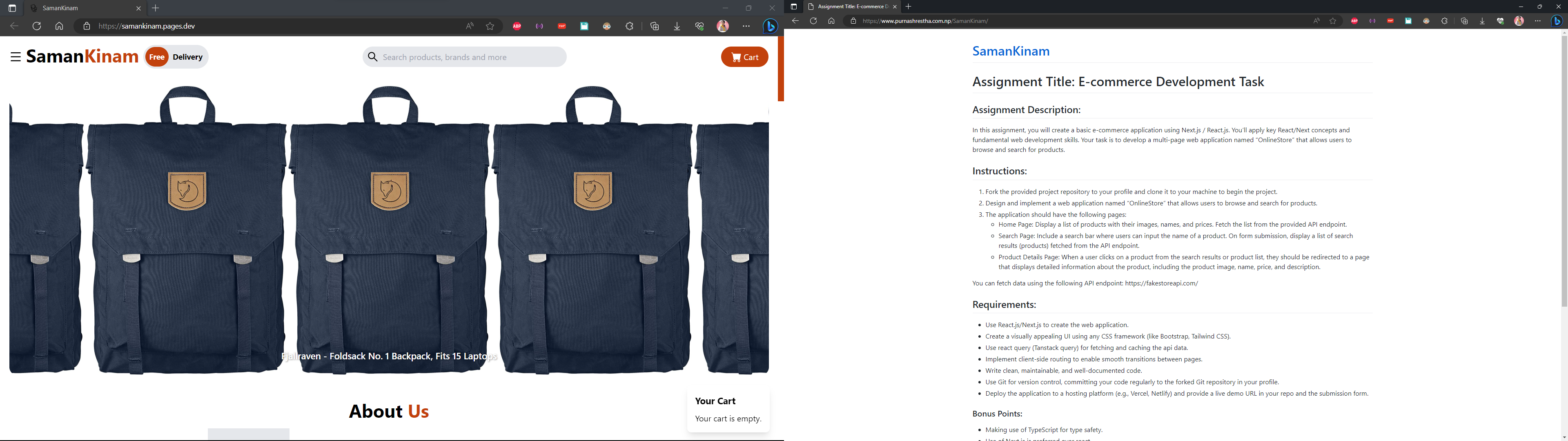
Deployed Live URL : https://samankinam.pages.dev/
In the project directory, you can run:
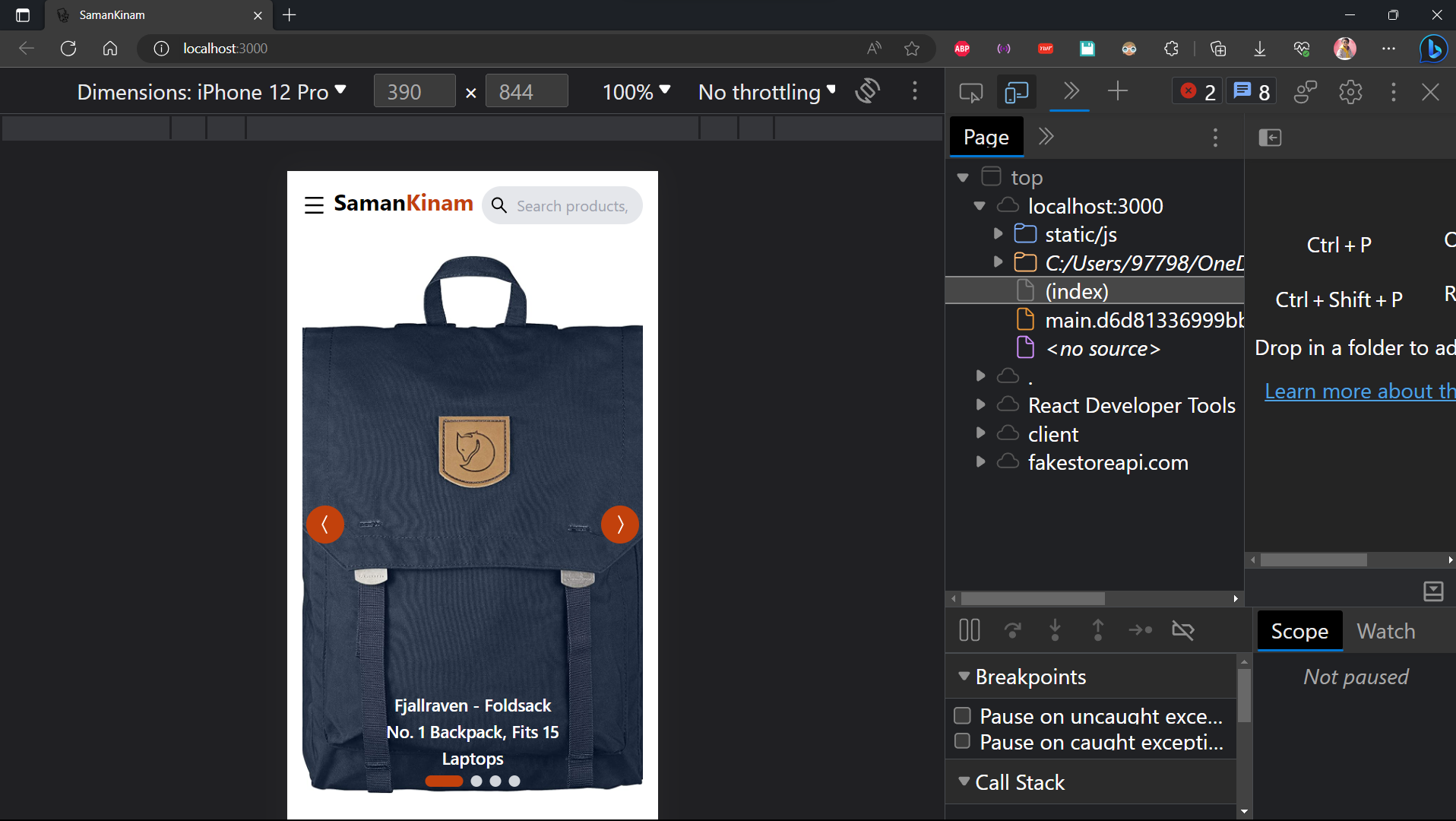
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.\
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Note: this is a one-way operation. Once you eject, you can't go back!
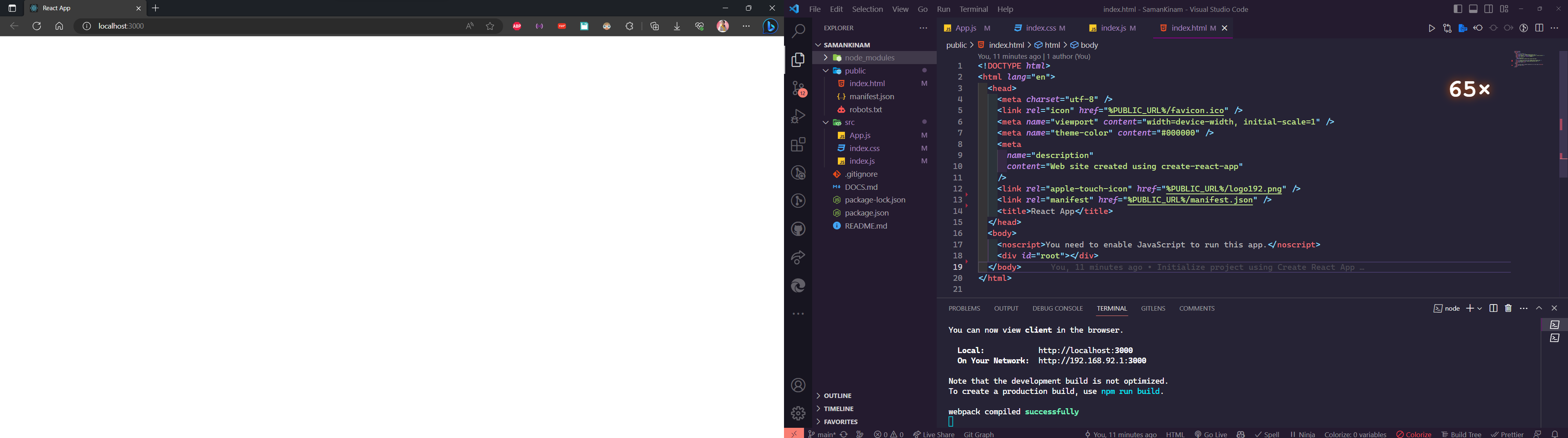
-
"Install tailwindcss" => commands used. i. npm install -D tailwindcss ii. npx tailwindcss init
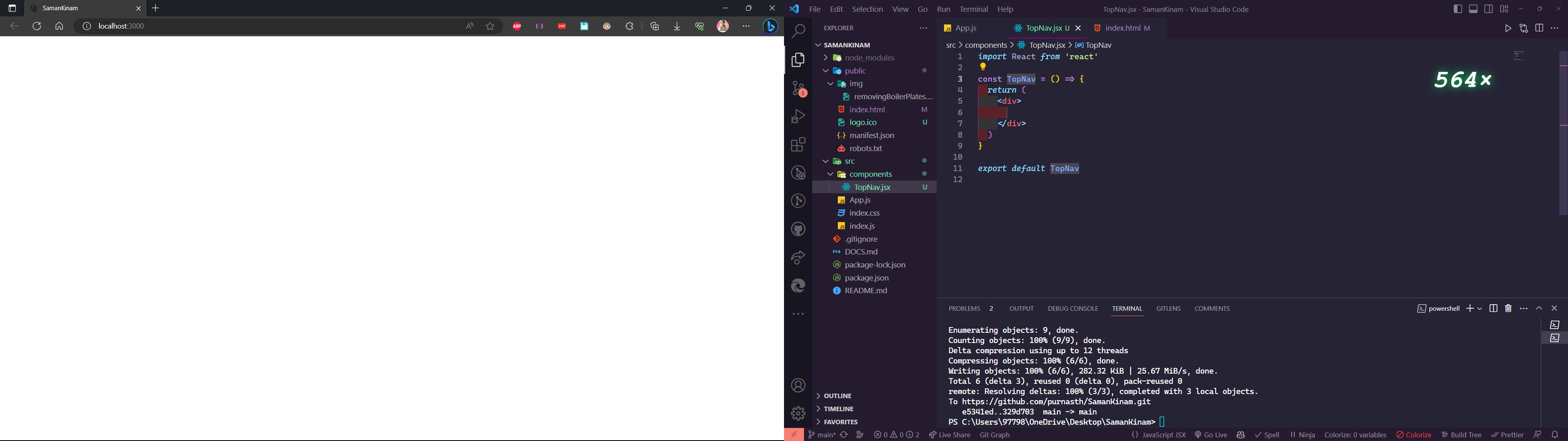
-
"Use of API to the SideNav"
-
"Add component About Us and Make navbar and sidebar sticky"
 => also, made the nav and side bar sticky
=> also, made the nav and side bar sticky -
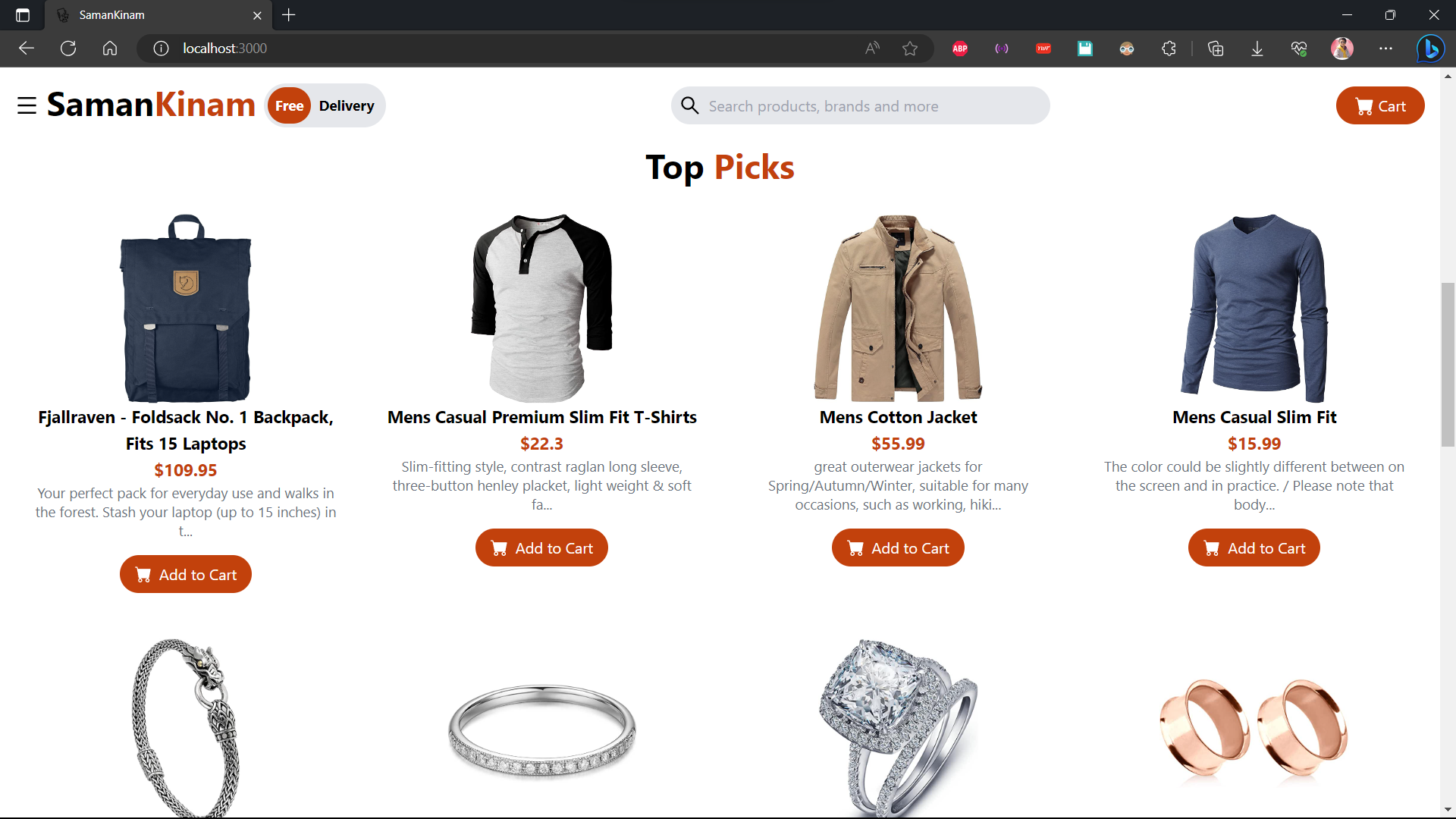
"Update Top Picks component to Our Products with some functionality"

-
"Add domain name to the website and hosted with the help of github" => Deployed with : github => Deployed Live URL : https://www.purnashrestha.com.np/SamanKinam/
-
"Fix build and host issues"
 => Deployed with : cloudflare
=> Deployed Live URL : https://samankinam.pages.dev/
=> Deployed with : cloudflare
=> Deployed Live URL : https://samankinam.pages.dev/ -
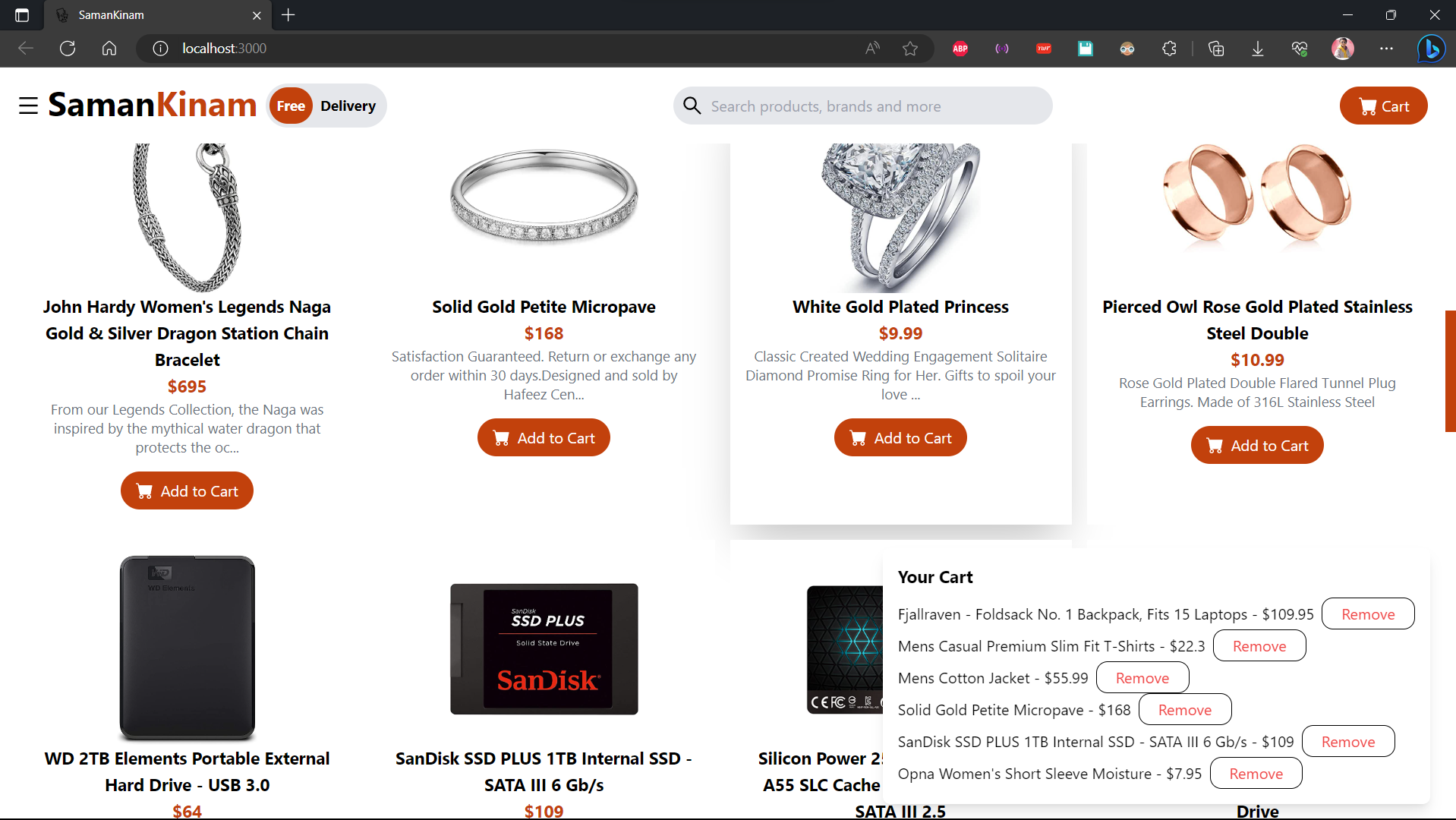
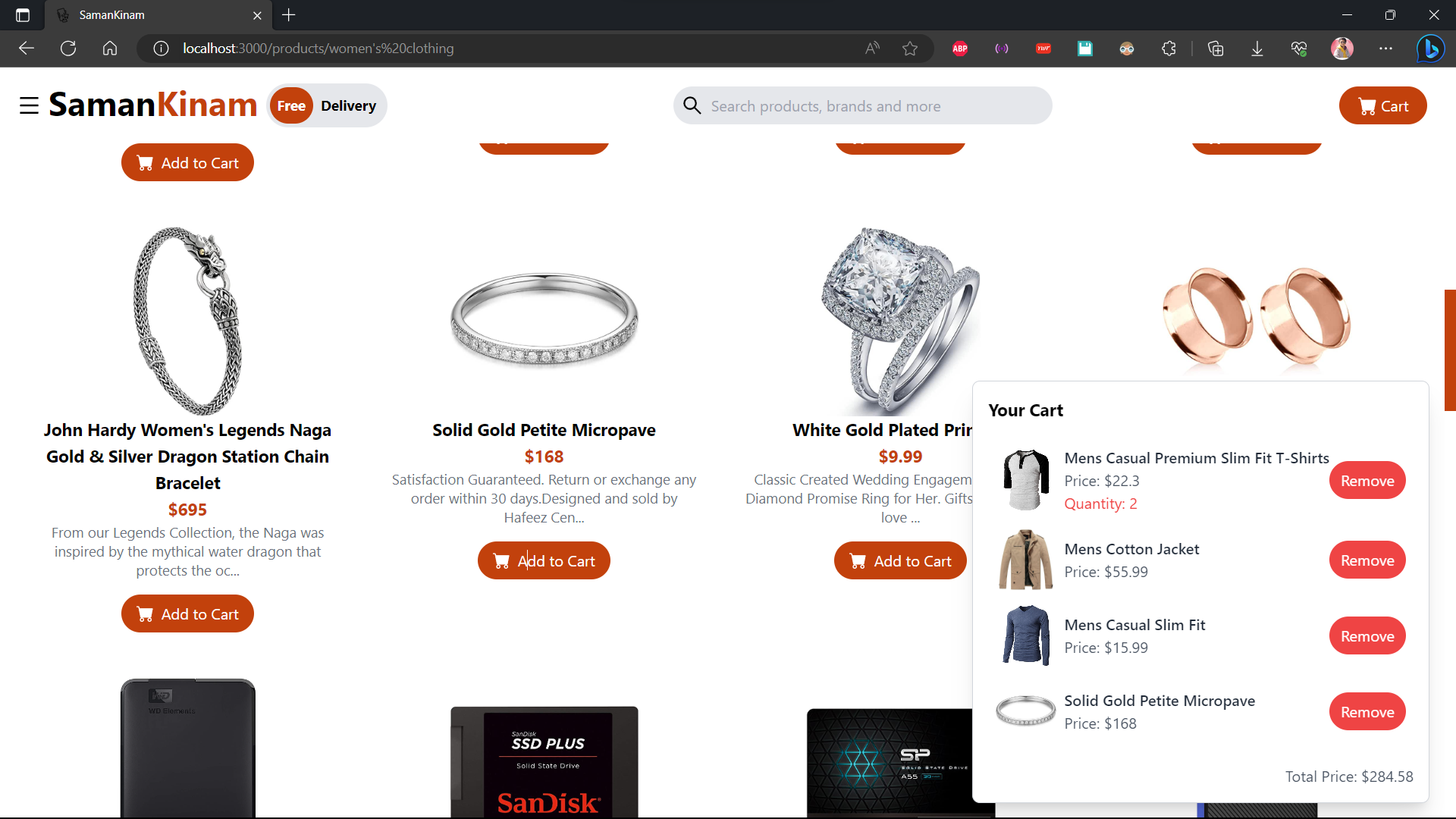
"Update the component your cart with a mathematical total calculation and functionality" =>
 =>
=> 
-
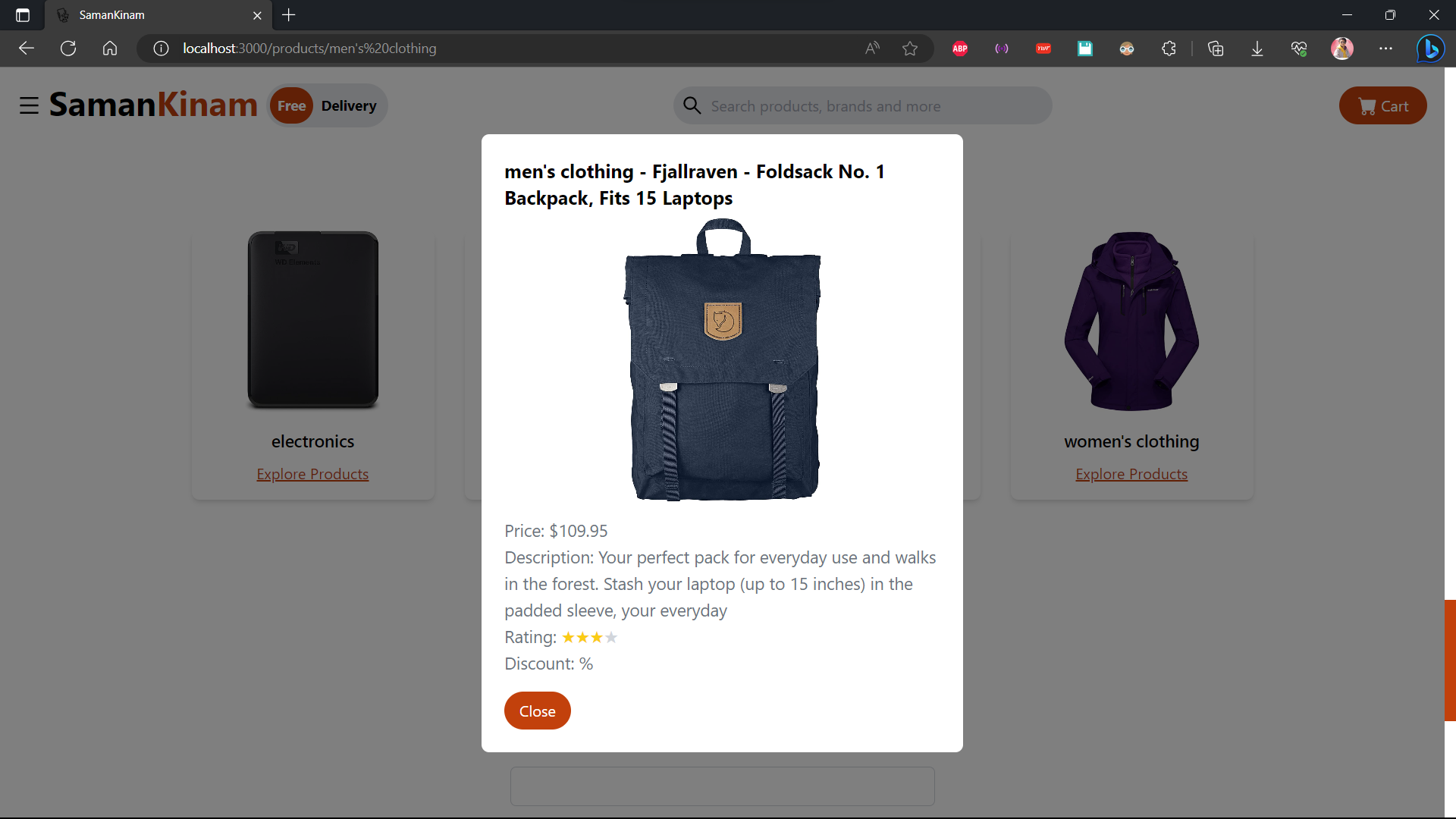
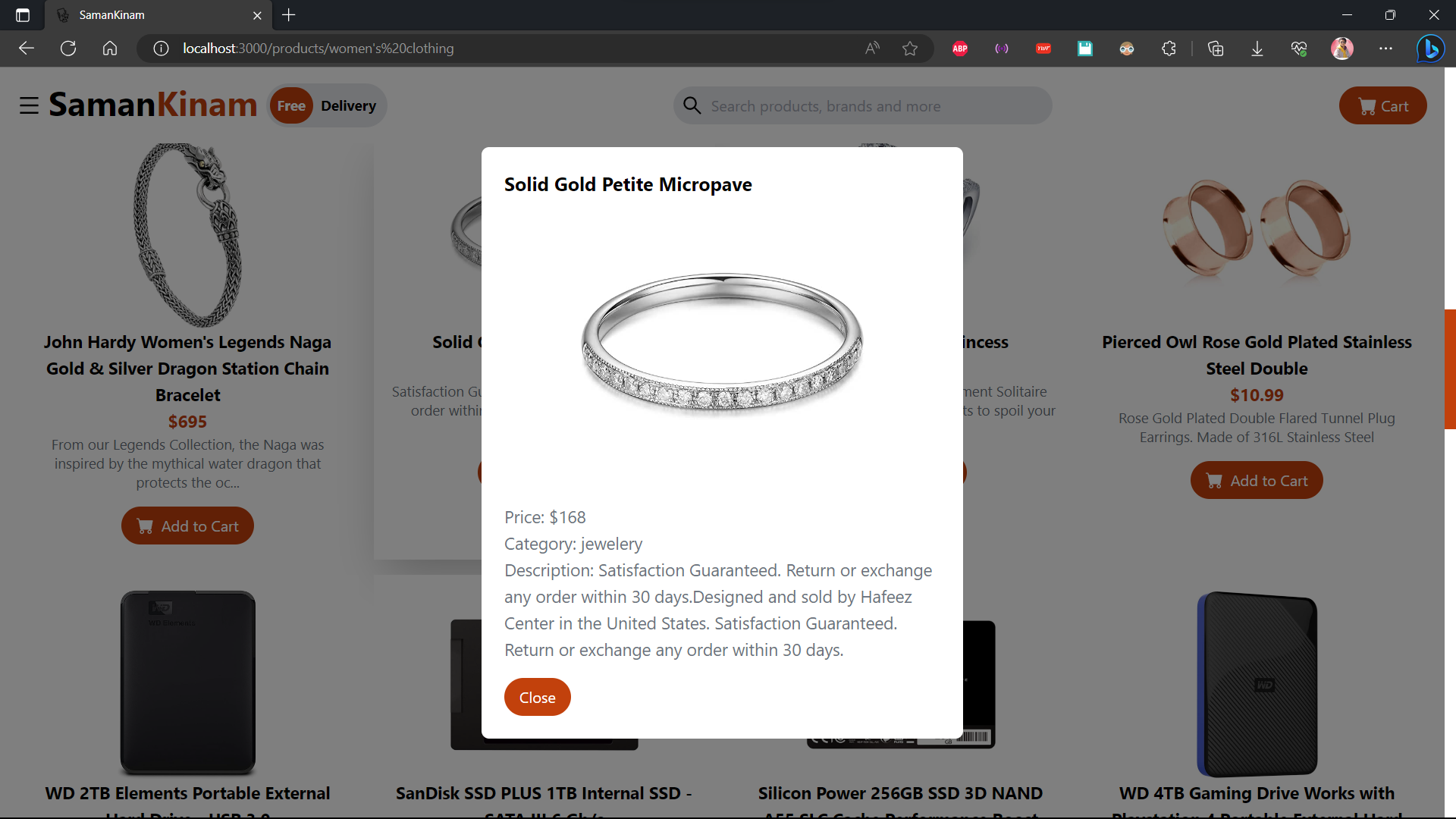
"Add the popup about the product details with ratings, details, price and description on trendy categories" =>