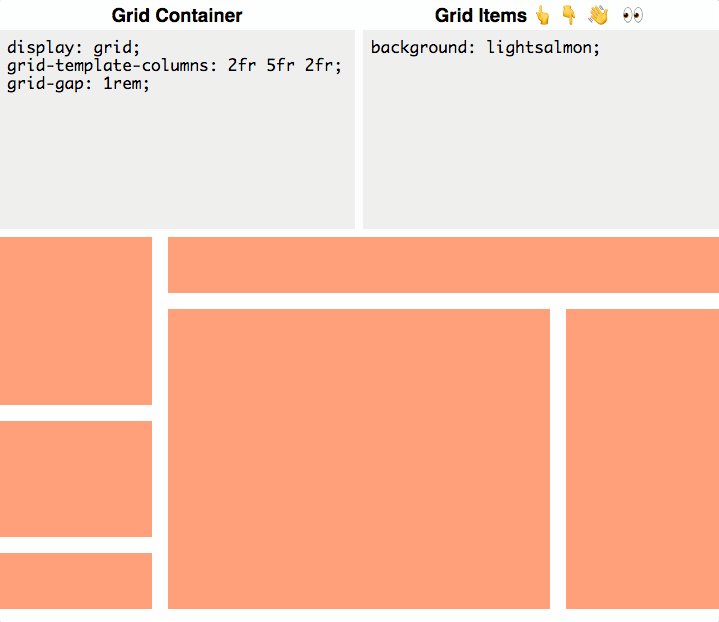
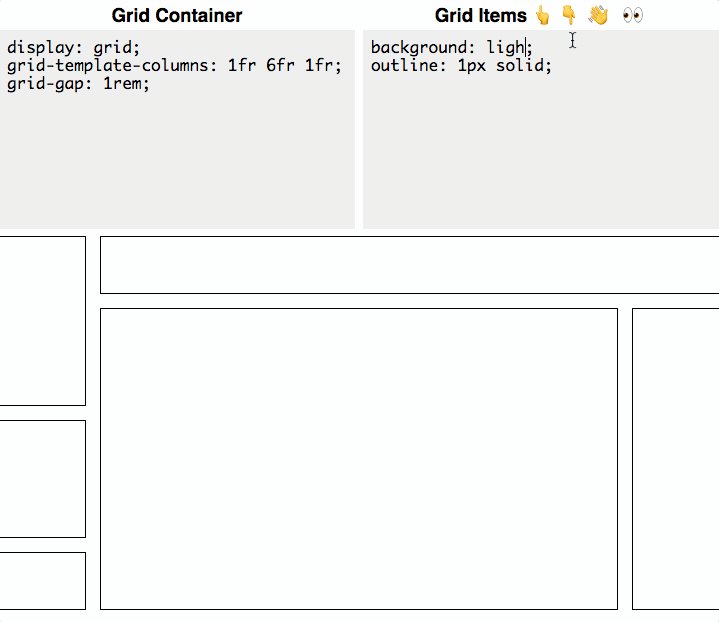
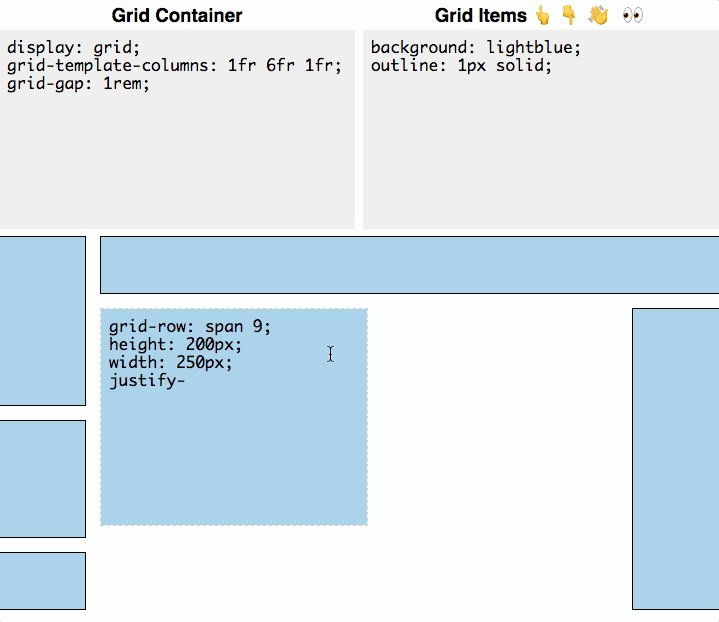
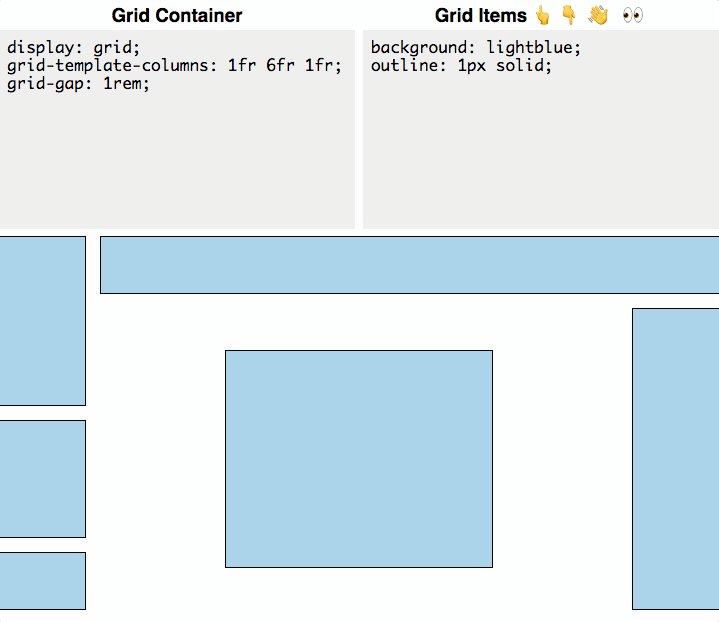
CSS Grid Playground lets you visually play with Grid Container and Grid Item elements in the browser to quickly sketch up a layout for your site. The layout changes instantly as you update the corresponding CSS giving you instant feedback.
CSS Grid Layout is fast becoming the best way to design modern website layouts. I knew I wanted to learn more about this new framework and it just so happened that General Assembly was hosting a workshop with @jensimmons in NYC. The workshop was awesome and very informative.
It inspired me to create this tool that allows you to directly play with the new grid properties on the Grid Container or the Grid Items and see how they alter the grid structure. It helps me to learn CSS Grid better by being visual and responsive to CSS changes.
- CSS Grid Layouts
- create-react-app
- styled-components
- zeit.co/now