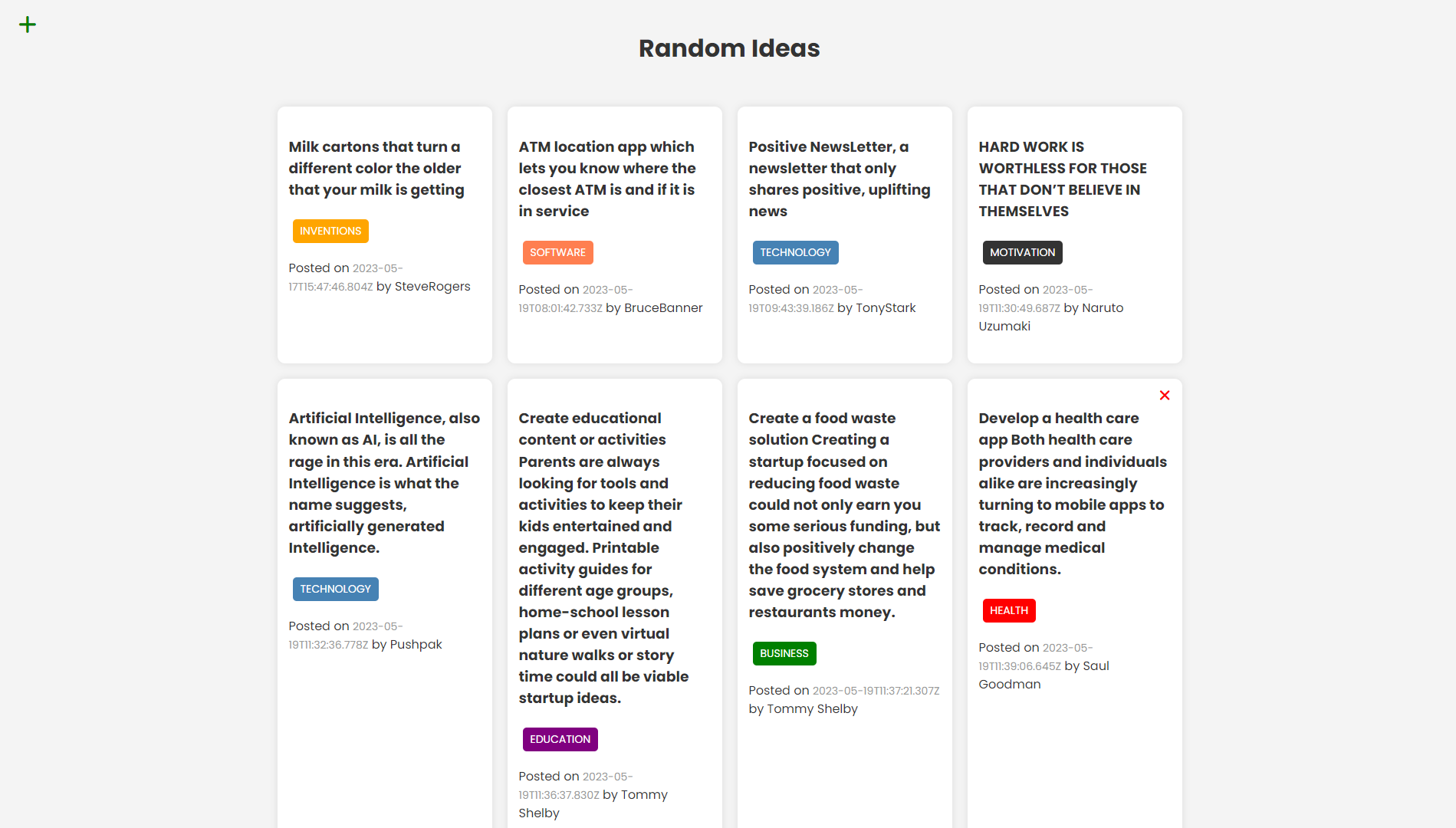
DEMO: https://randomideas-87as.onrender.com/
This is a fullstack application for sharing random ideas.
This app includes a Node.js/Express REST API that uses MongoDB for a database. The client-side is built with Webpack.
Install dependencies on the front-end and back-end
npm install
cd client
npm installnpm startor
npm run dev (Nodemon)Visit http://localhost:5000
cd client
npm run devVisit http://localhost:3000
To build front-end production files
cd client
npm run buildThe production build will be put into the public folder, which is the Express static folder.
Rename .env-example to .env and add your MongoDB URI to the .env file
MONGO_URI=your_mongodb_uri
| Endpoint | Description | Method | Body |
|---|---|---|---|
| /api/ideas | Get all ideas | GET | None |
| /api/ideas/:id | Get idea by id | GET | None |
| /api/ideas | Add idea | POST | { text, tag, username } |
| /api/ideas/:id | Update idea | PUT | { text, tag, username } |
| /api/ideas/:id | Delete idea | DELETE | username |
When updating or deleting, the username must match the username of the idea creator.