This extension allows you to create a code review file you can hand over to a customer.
- Features
- Extension Settings
code-review.filenamecode-review.baseUrlcode-review.customUrlcode-review.groupBycode-review.categoriescode-review.reportWithCodeSelectioncode-review.reportWithPrivateCommentscode-review.privateCommentIconcode-review.defaultTemplatePathcode-review.defaultMarkdownTemplatePathcode-review.prioritiescode-review.gitDirectorycode-review.filterCommentsByCommitcode-review.filterCommentsByFilenamecode-review.importBackupcode-review.importConflictModecode-review.importCloneSuffixcode-review.codeSelectionBackgroundColor
- Themable colors
- Keybindings
- The review approach
- Contributors ✨
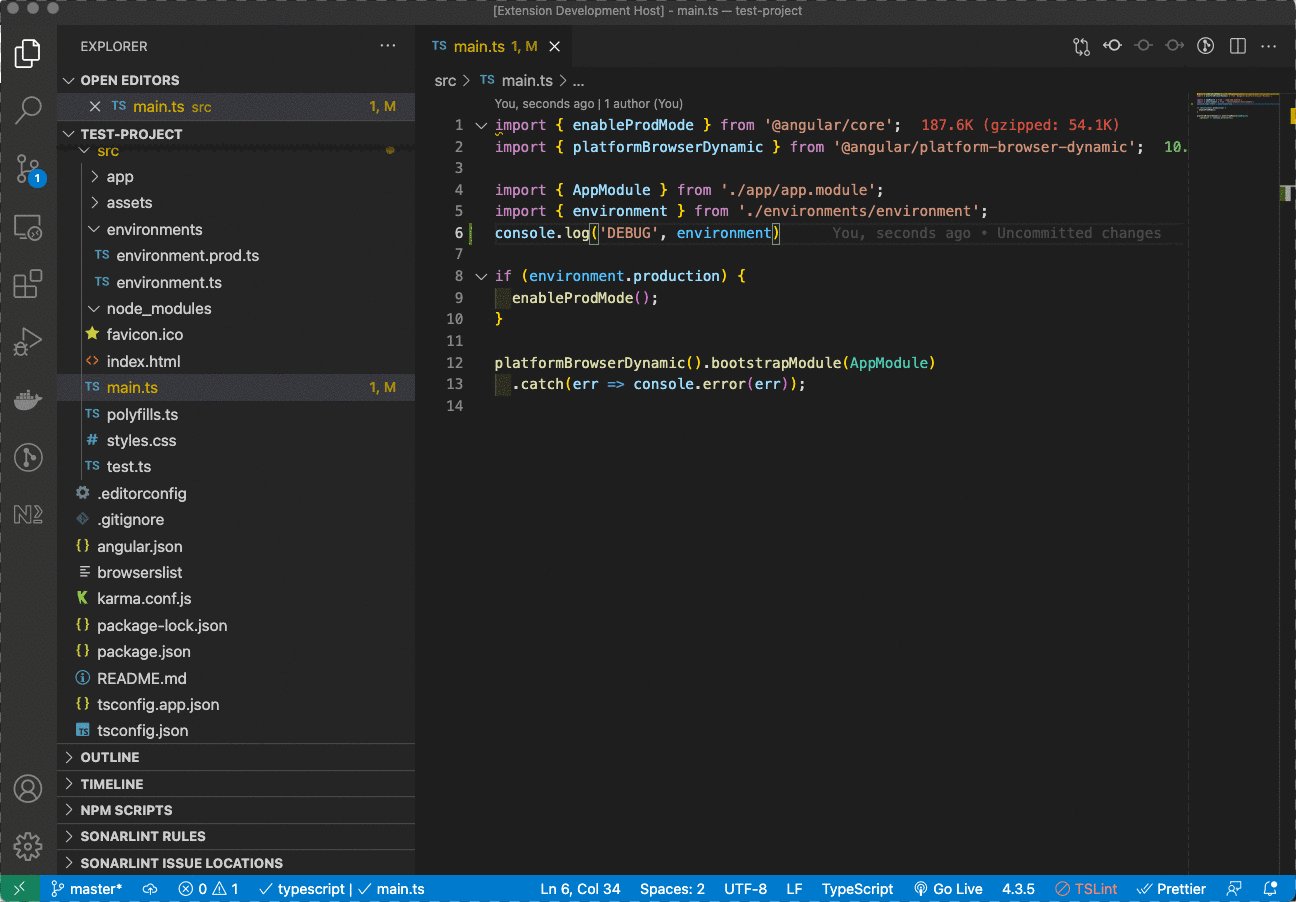
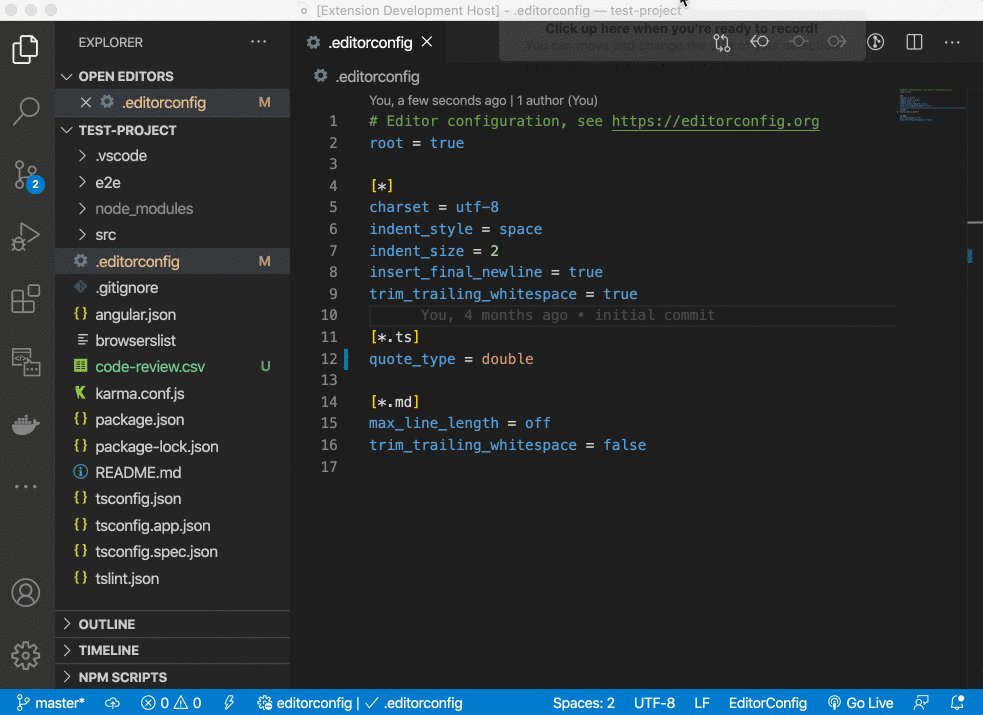
Simply right click somewhere in the opened file and choose the option "Code Review: Add Note".
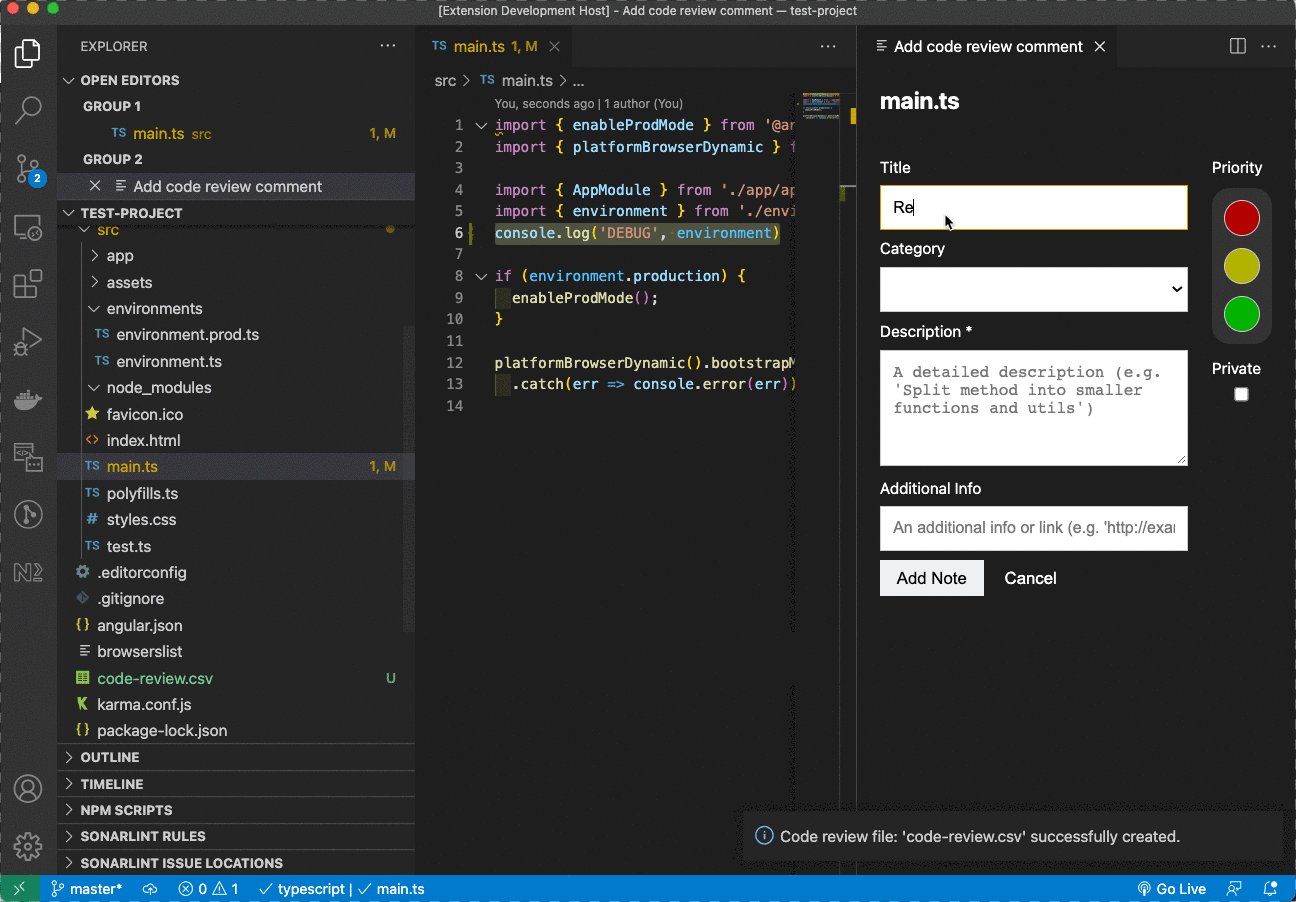
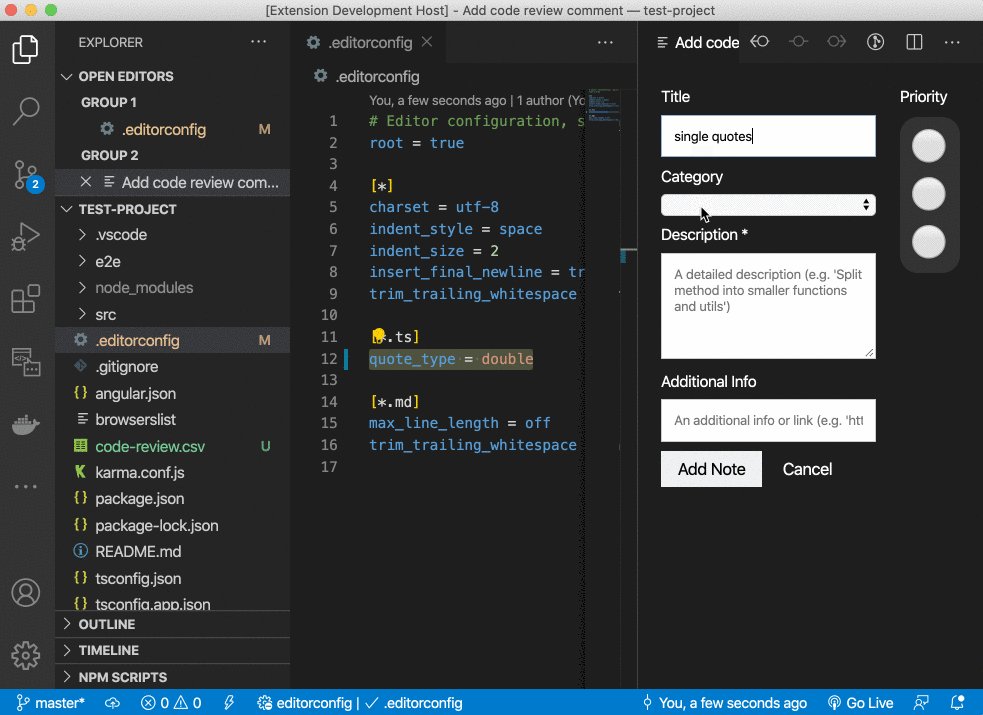
You will be prompted for your note you want to add.
A file code-review.csv will be created containing your comments and the file and line references.
The result will look like this:
sha,filename,url,lines,title,comment,priority,additional
"b45d2822d6c87770af520d7e2acc49155f0b4362","/test/a.txt","https://github.com/d-koppenhagen/vscode-code-review/tree/b45d2822d6c87770af520d7e2acc49155f0b4362/test/a.txt","1:2-4:3","foo","this should be refactored","Complexity",1,"see http://foo.bar"
"b45d2822d6c87770af520d7e2acc49155f0b4362","/test/b.txt","https://github.com/d-koppenhagen/vscode-code-review/tree/b45d2822d6c87770af520d7e2acc49155f0b4362/test/b.txt","1:0-1:4|4:0-4:3","bar","wrong format","Best Practices",1,""
The line column indicates an array of selected ranges or cursor positions separated by a | sign.
E.g. "1:0-1:4|4:0-4:3" means that the comment is related to the range marked from line 1 position 0 to line 1 position 4 and line 4 position 0 to line 4 position 3.
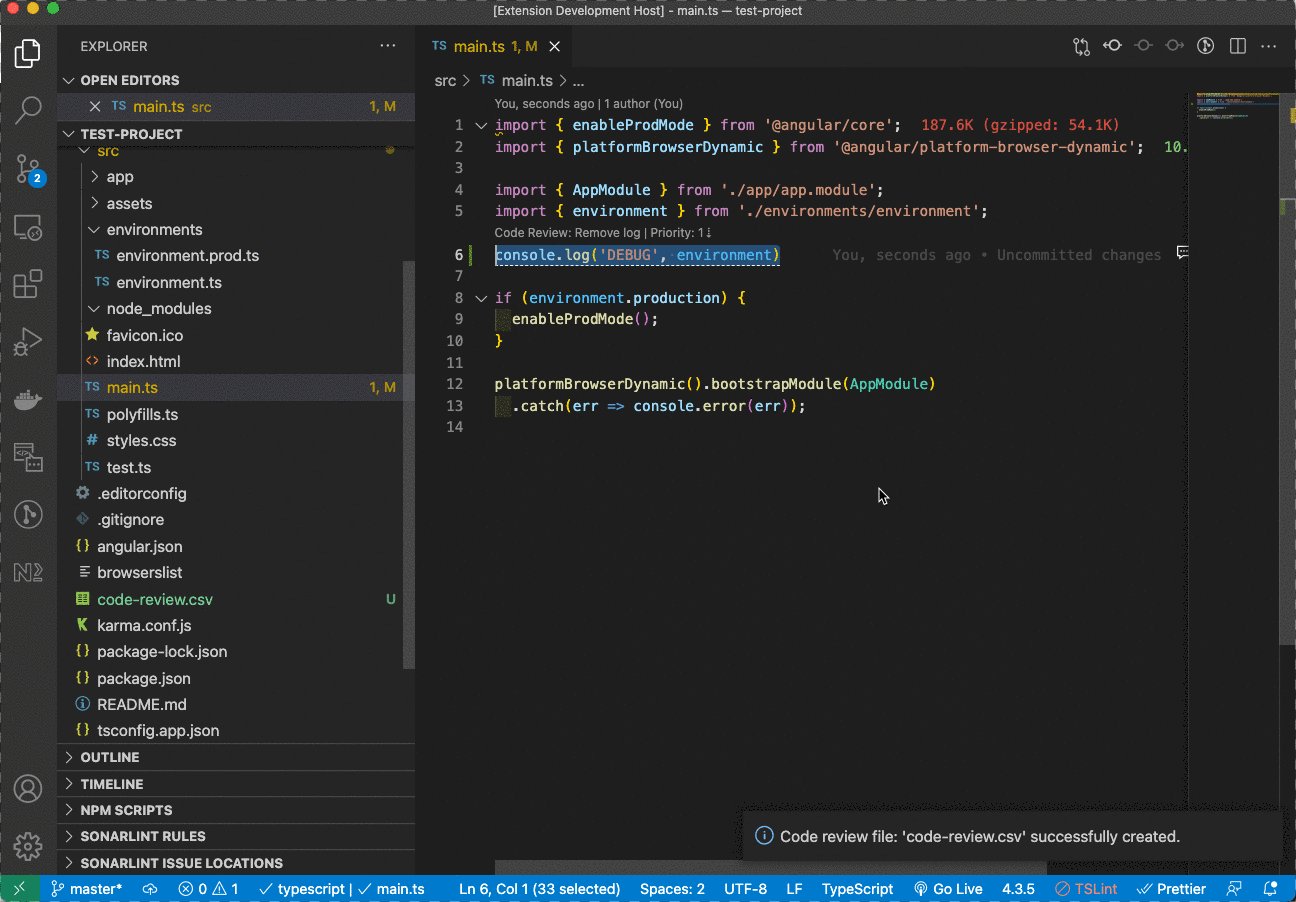
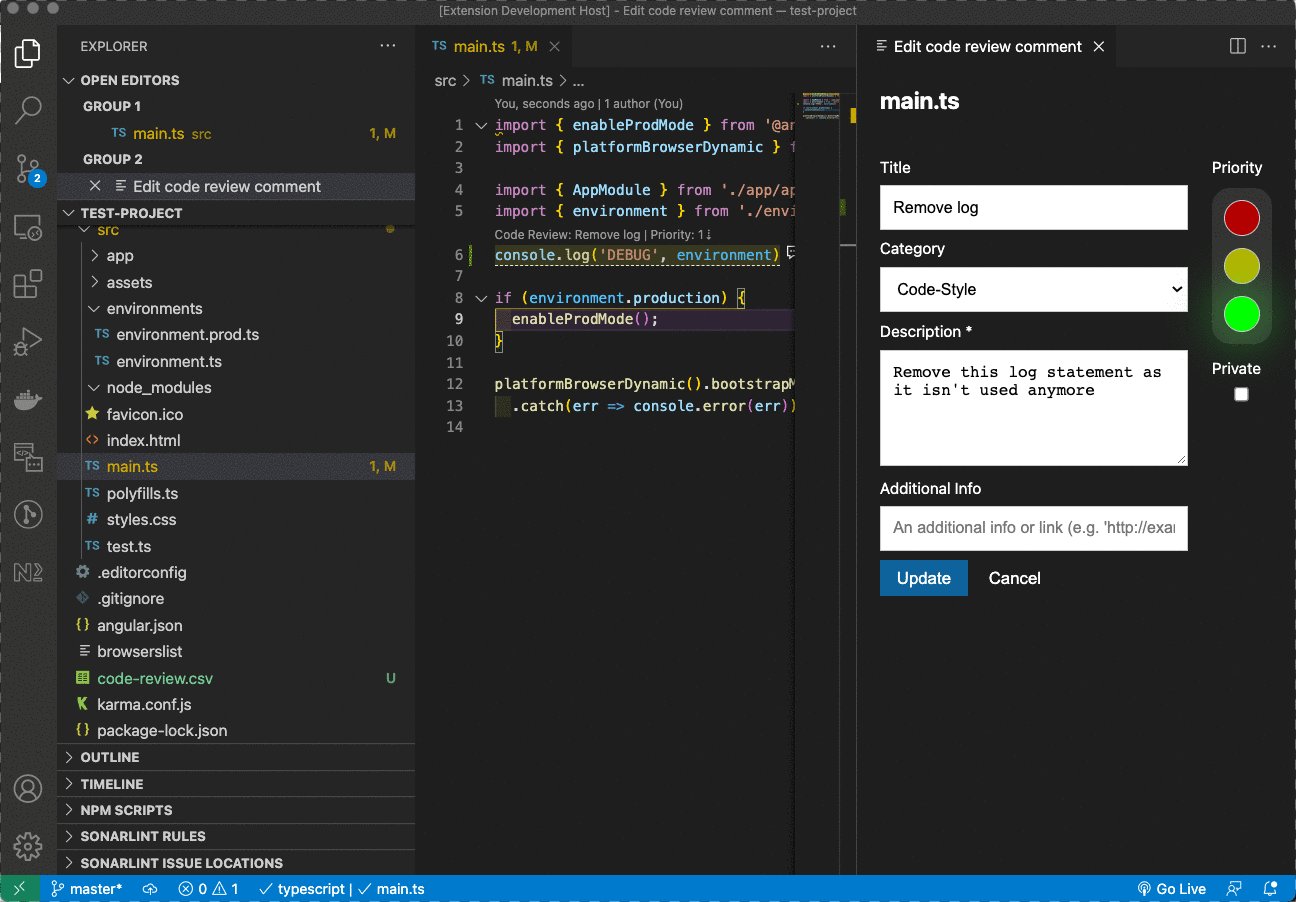
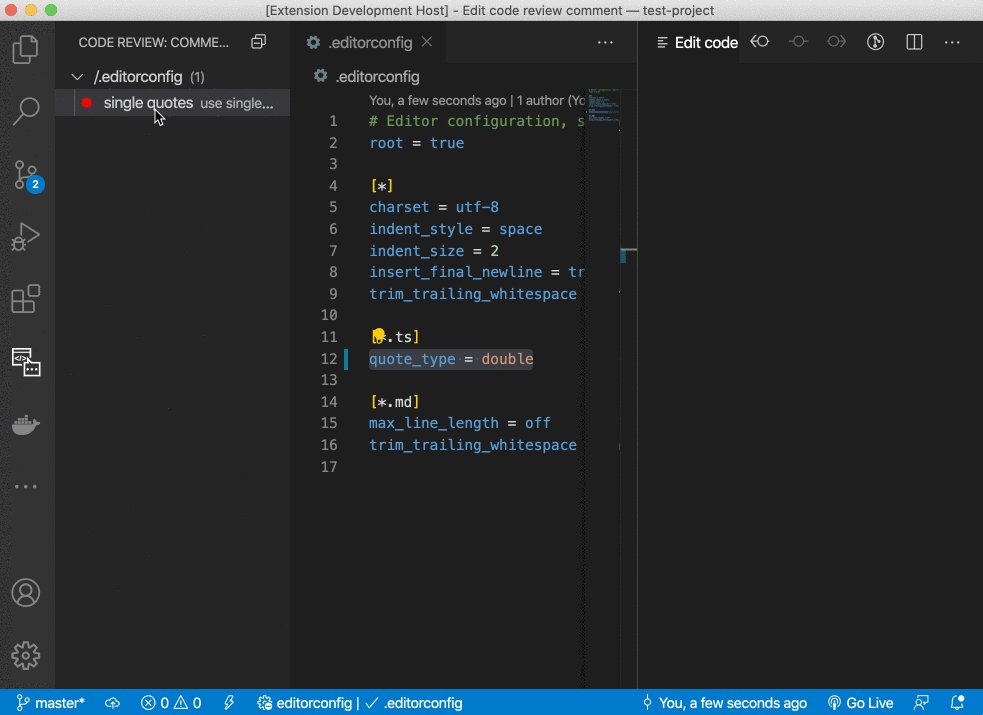
After adding a review note, your can directly edit and review it from the source by clicking on the annotation above the referenced lines(s). Parts in the code that are already commented will be decorated by a small underline and by an icon at the end of the referenced code part. You can also explore and edit/view all comments in the comment explorer (see below).
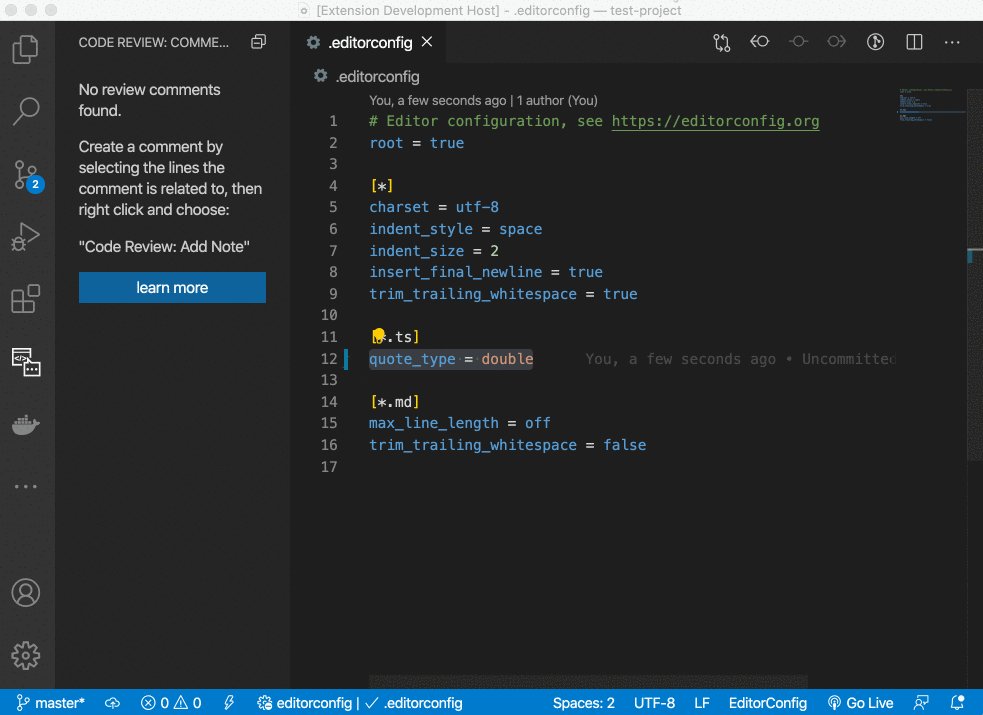
Once you created your first code review comment and the plugin can find the associated review file (by default code-review.csv), a new button will appear in the sidebar.
Clicking on this button will open the Code Review Comment Explorer.
This explorer shows you all made comments to the related code base.
Selecting an entry will open the comment in the webview form, so you can edit and update it.
Performing a right-click on an item, will let you delete a comment.
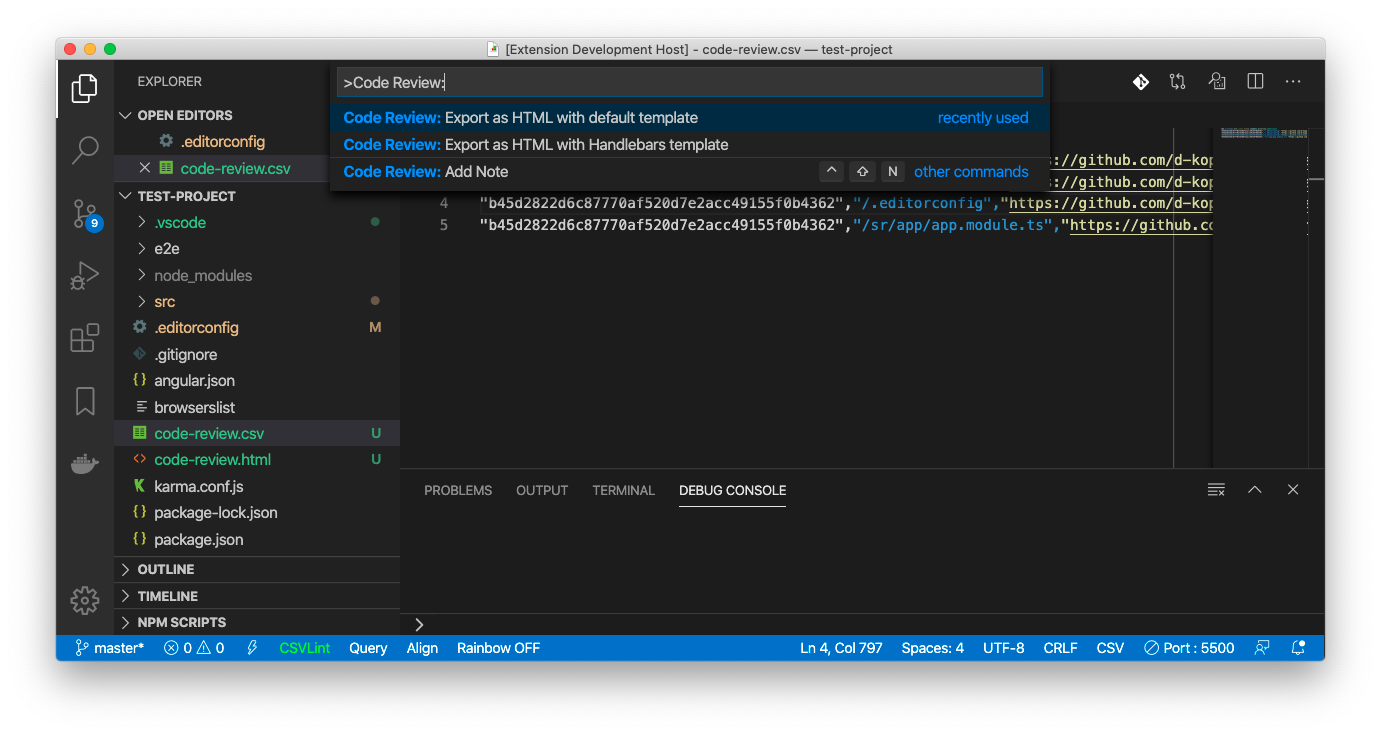
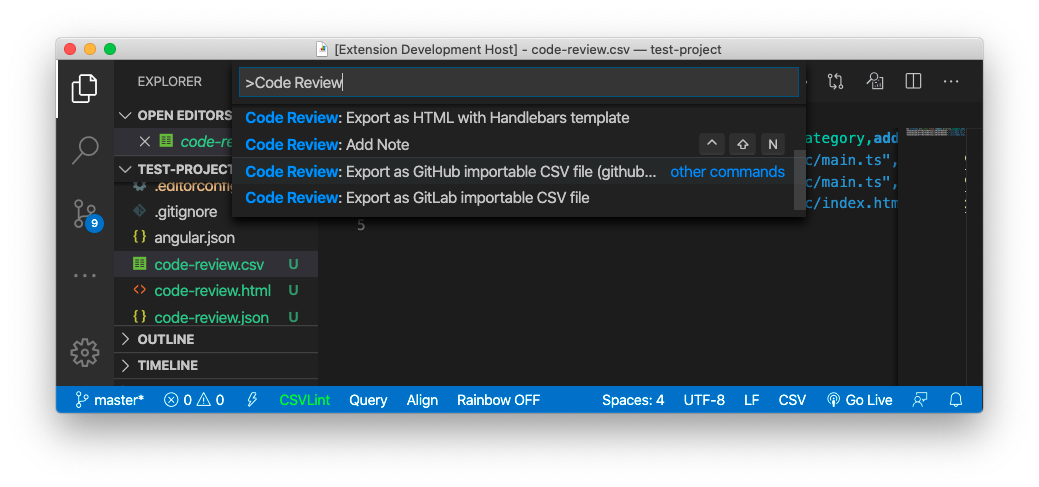
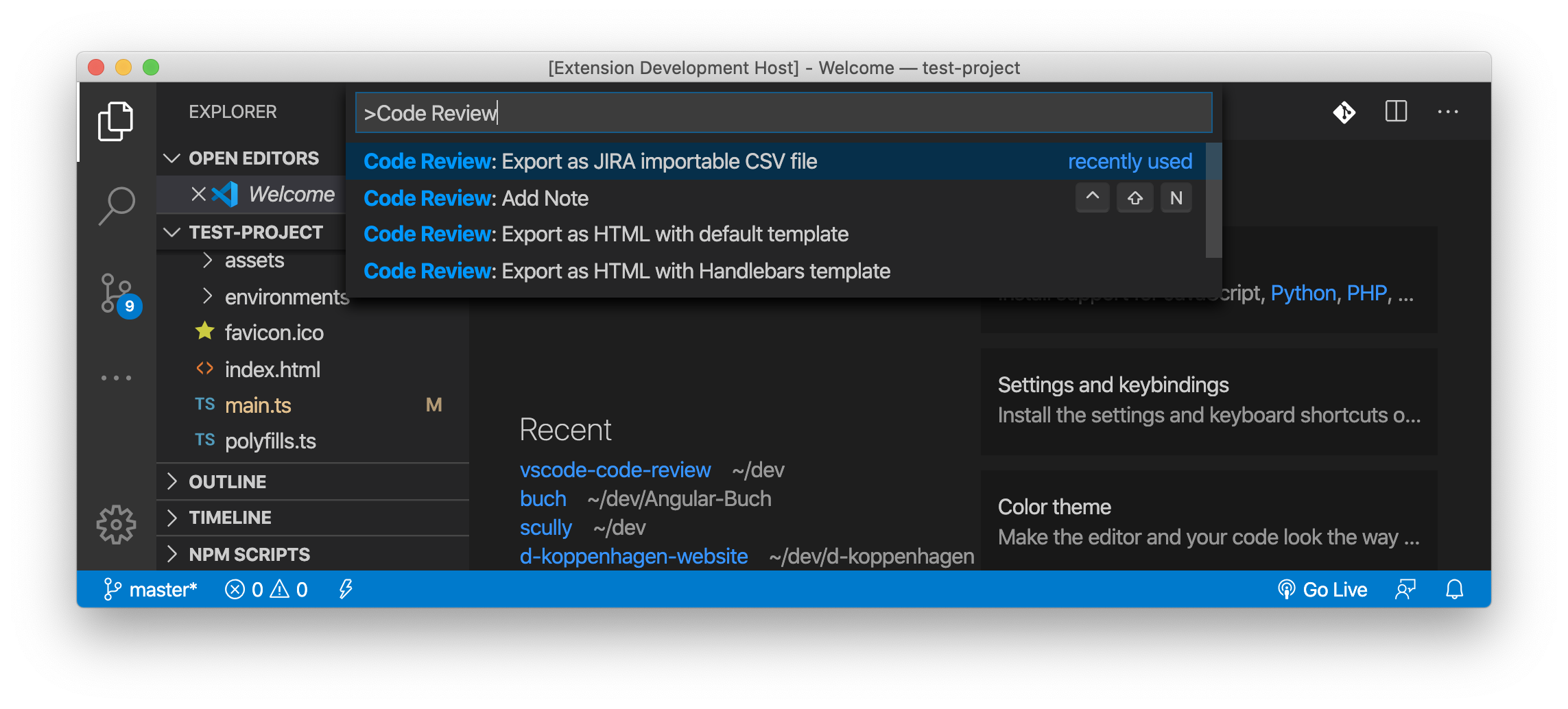
Once you finished your review and added your notes, you can export the results as an HTML report. Therefore open the VSCode Command Palette (macOS: ⇧+⌘+P, others: ⇧+Ctrl+P) and search for "Code Review":
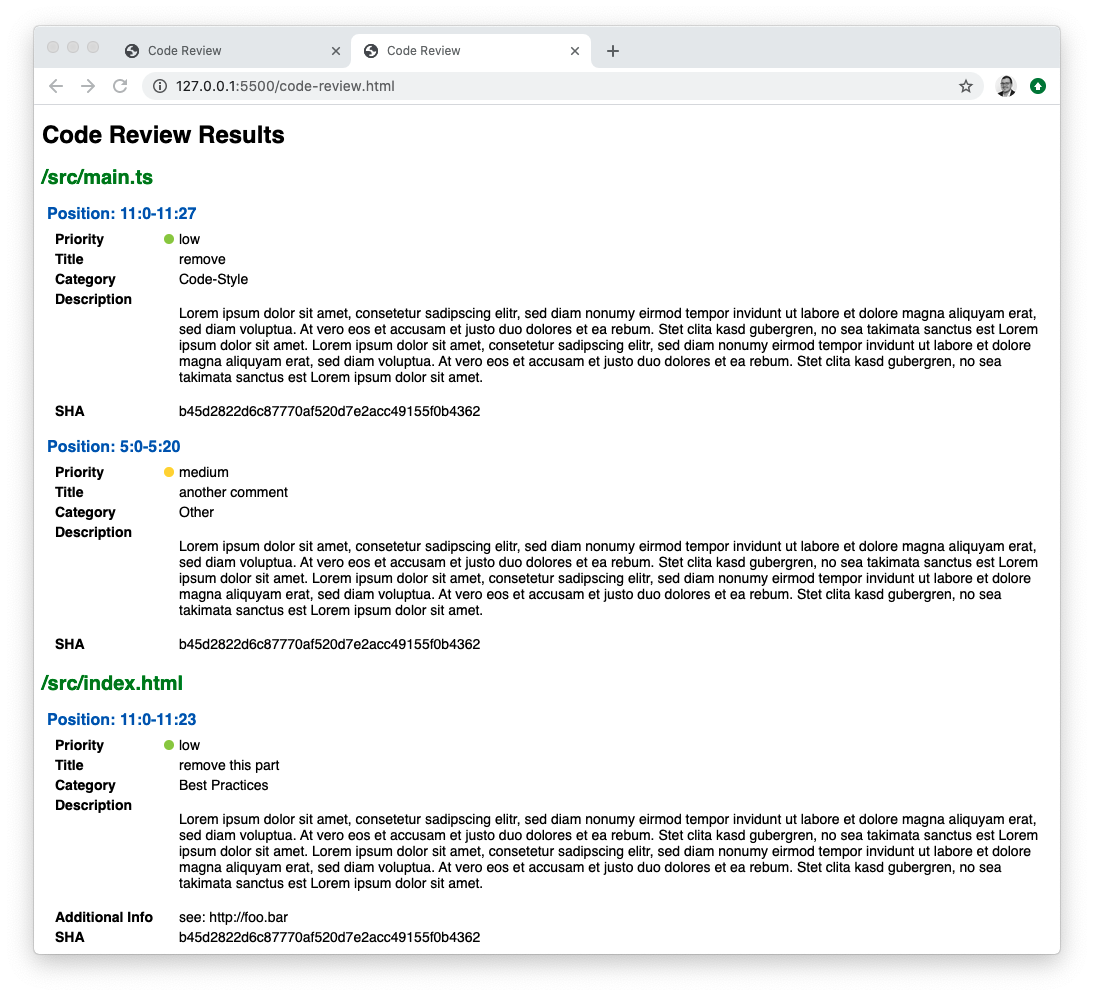
When you choose to generate the report using the default template, it will look like this in the end:
You can define a path to a custom template that's used by default when running this command. Check out the Extension Setting 'defaultTemplatePath' for further information.
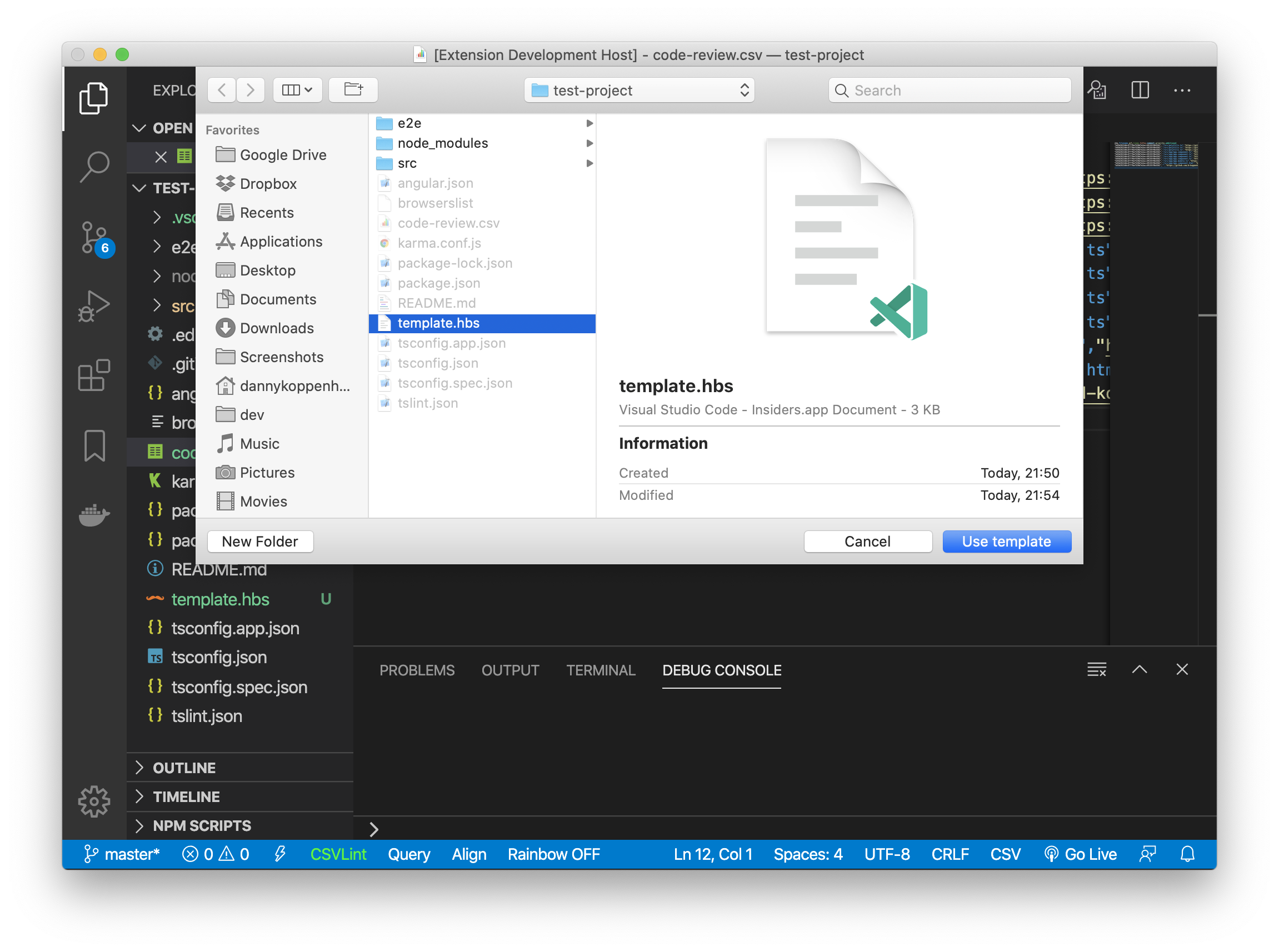
You can also choose to export the HTML report by using a custom Handlebars template.
Once you choose this option, you got prompted to choose the template file (file extension must be either *.hbs, *.handlebars, *.html or *.htm)
The used structure to fill the template placeholders is an array of ReviewFileExportSection.
Check out the example default template file
template.default.hbs, to see how your template should basically look like.
In addition to exporting your notes as HTML, you may also export them as Markdown. Just like with the HTML export, you may use the default Markdown template provided or choose your own.
Simply open up the VSCode Command Palette and run the Export As Markdown With Default Template command.
You can define a path to a custom template that's used by default when running this command. Check out the Extension Setting 'defaultMarkdownTemplatePath' for further information.
You can also choose to export the Markdown report by using a custom Handlebars template.
Once you choose this option, you got prompted to choose the template file (file extension must be either *.hbs, *.handlebars, *.md, *.mds or *.markdown)
Check out the example default template file
template-markdown.default.hbs, to see how your template should basically look like.
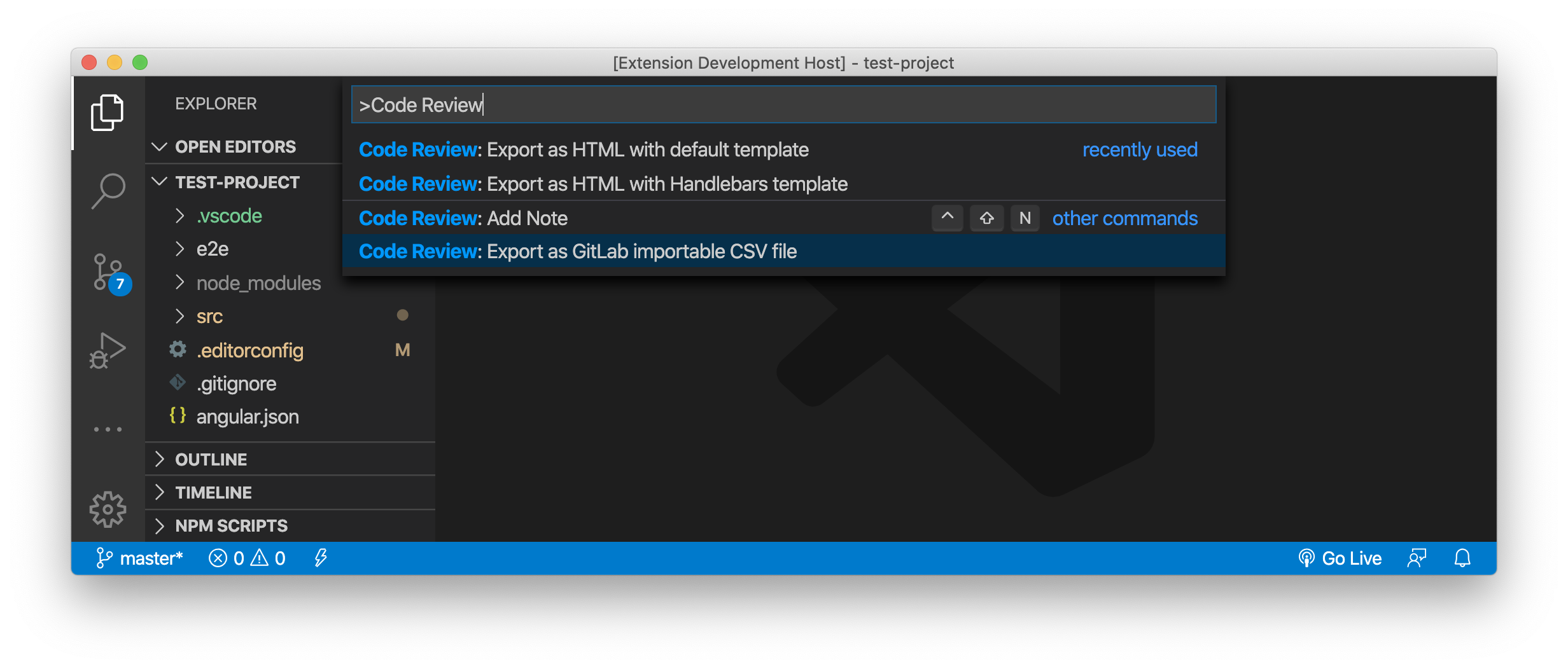
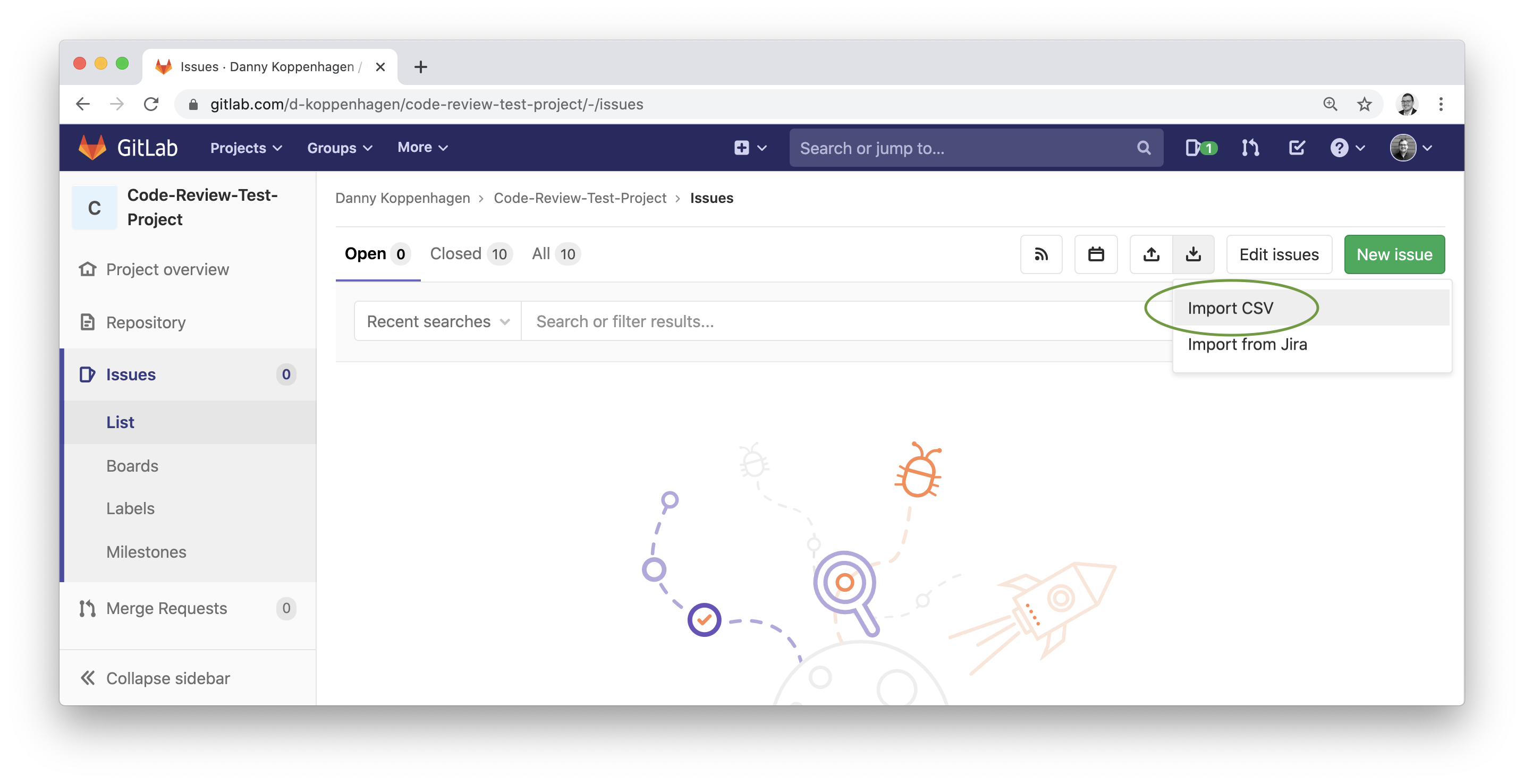
Once you finished your code review, you can export the results to a formatted csv file that's importable into Gitlab issues.
Once exported, you can import the file in the GitLab project
You can export the code review results to a formatted CSV file that's importable into GitHub by using github-csv-tools.
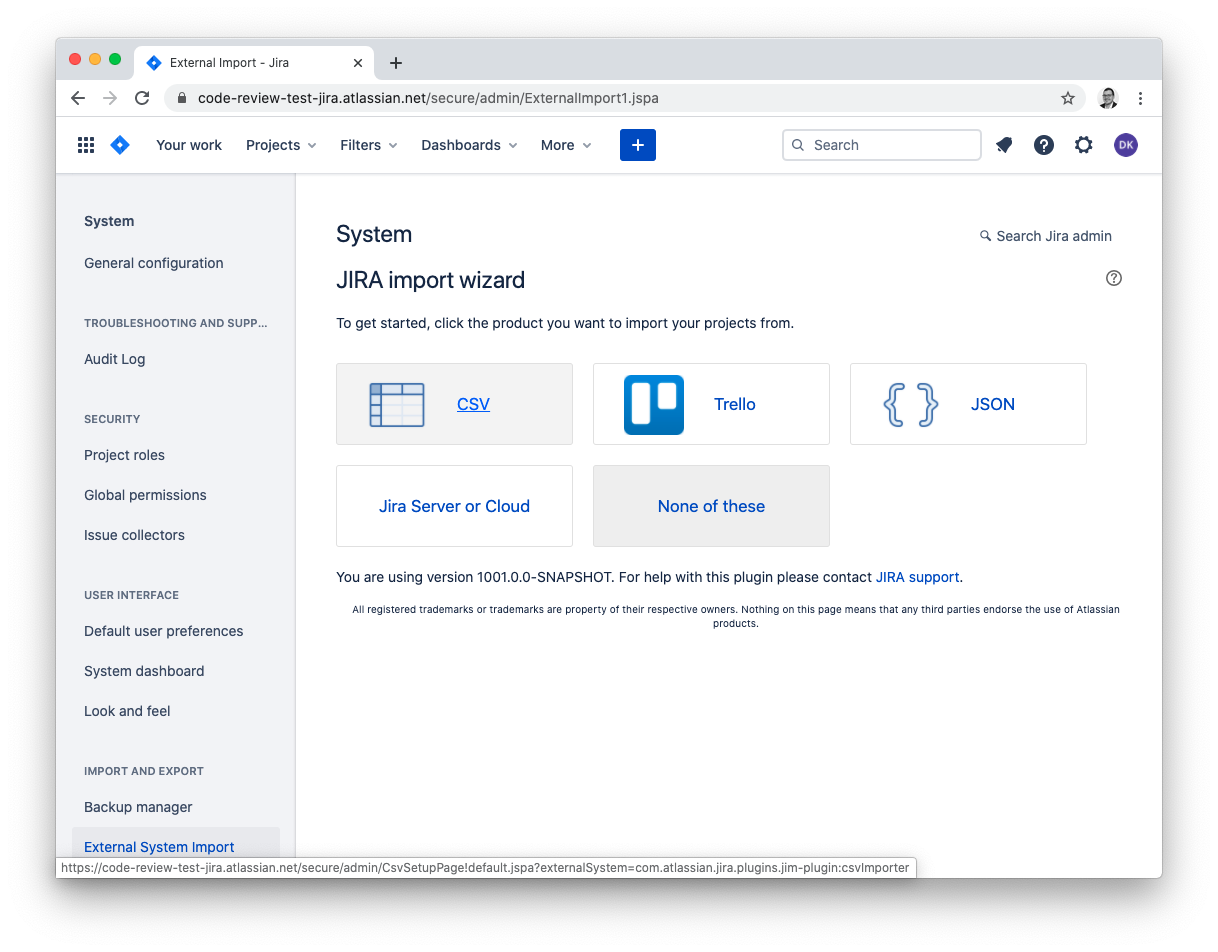
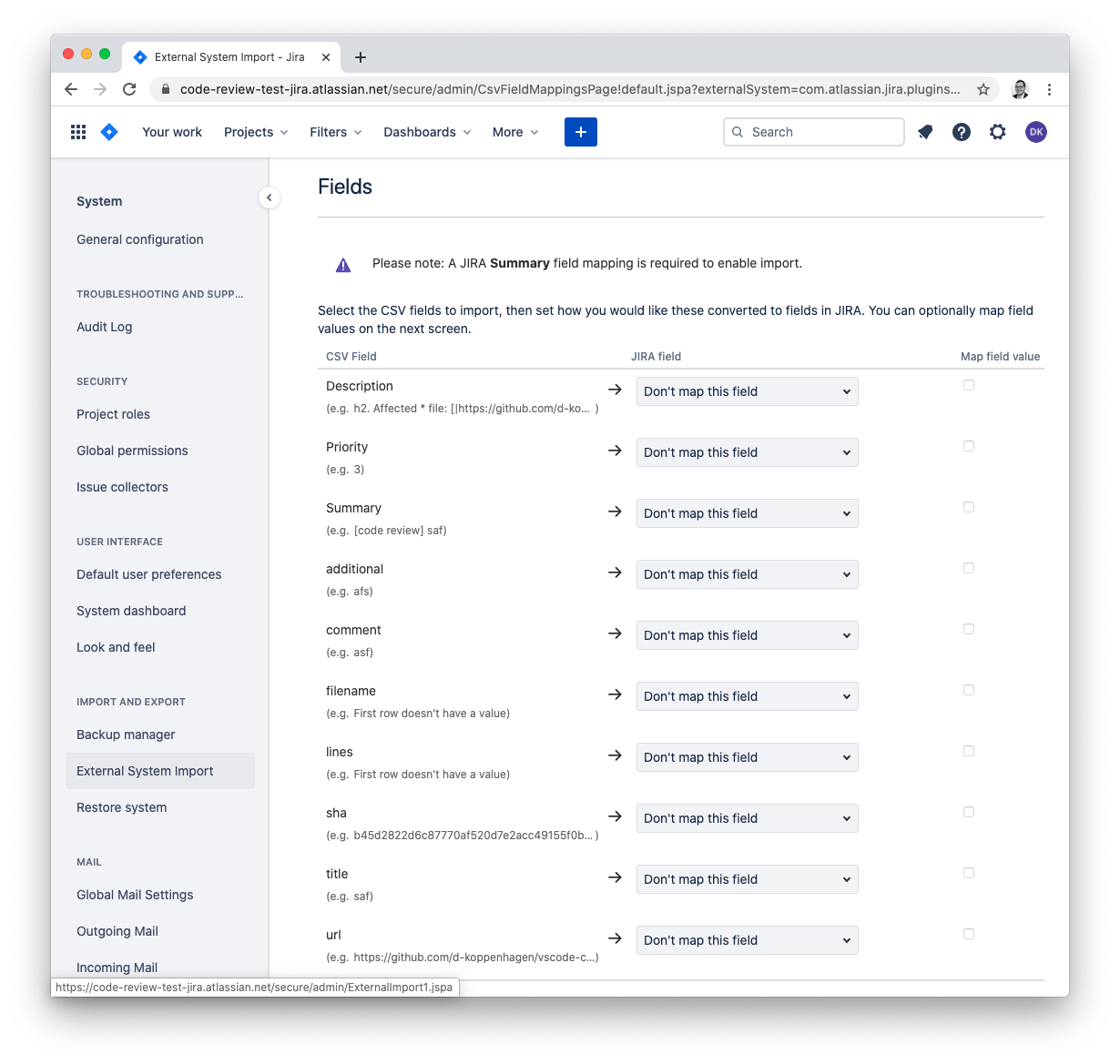
You can also export the notes as a CSV file to import them into your JIRA issue tracking system.
After exporting, you can import the file in your JIRA instance and probably map the props / ignore what you don't need:
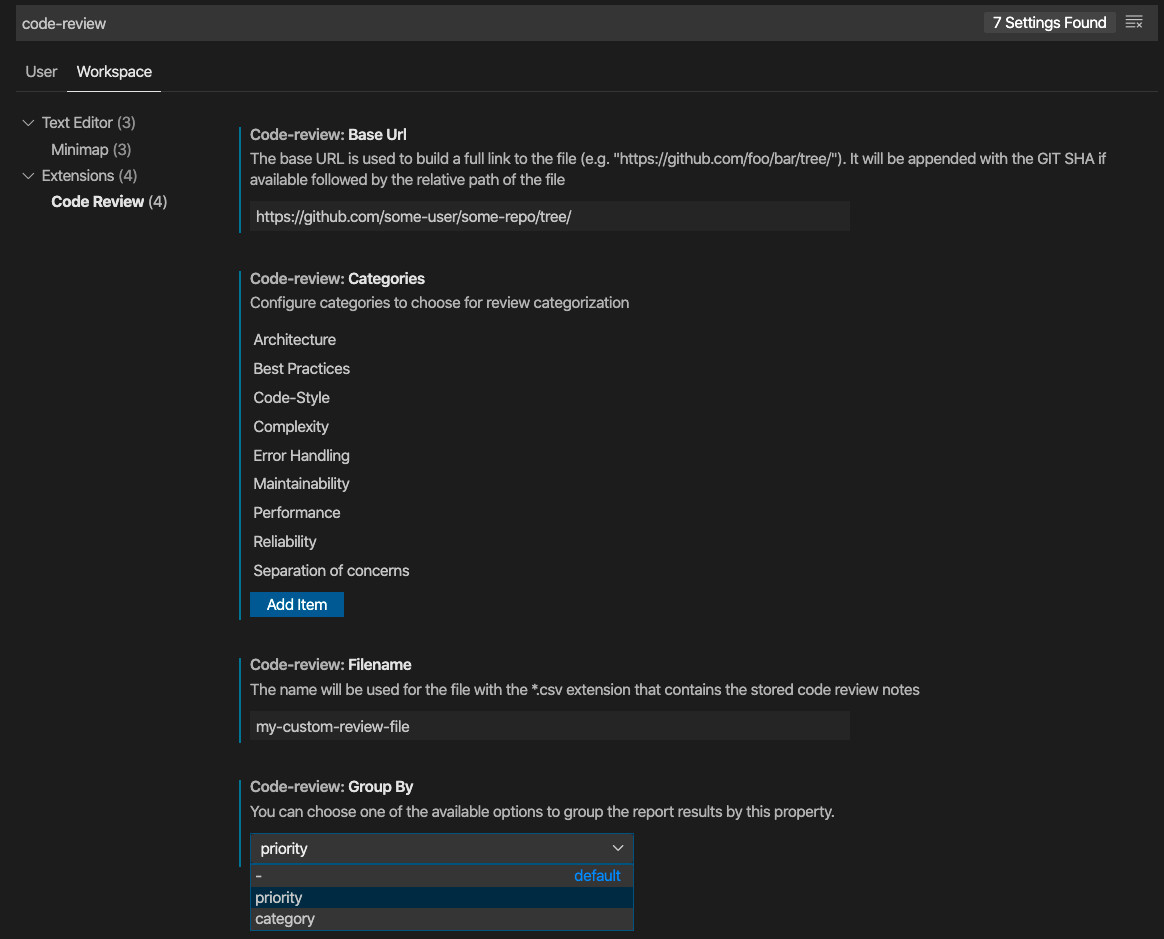
The following settings can be adjusted via the configuration file .vscode/settings.json or globally when configuring vscode.
The listing below shows the default configuration:
The filename for the *.csv file that stores all comments.
By default, "code-review" is used.
{
"code-review.filename": "my-review-file"
}The base-URL is used to build a full link to the file.
It will be appended with the git SHA if available followed by the relative path of the file and the selected lines as an anker.
This setting is skipped when the setting code-review.customUrl is defined which is more configurable.
{
"code-review.baseUrl": "https://github.com/foo/bar/blob"
}This setting would lead into something like this: https://github.com/foo/bar/blob/b0b4...0175/src/file.txt#L12-L19.
The custom URL is used to build a full link to the file. The following placeholders are available:
{sha}: insert the SHA ref for the file{file}: insert the file name/path{start}: insert the start of the line selection as an anker{end}: insert the end of the line selection as an anker
{
"code-review.customUrl": "https://gitlab.com/foo/bar/baz/-/blob/{sha}/src/{file}#L{start}-{end}"
}This setting would lead into something like this: https://gitlab.com/foo/bar/baz/-/blob/b0b4...0175/src/file.txt#L12-19
This setting is used when generating a report as HTML or Markdown. The comments will be grouped by either:
filename: default, group by filenamepriority: grouping by prioritiescategory: grouping by the used categories
{
"code-review.groupBy": "category"
}Here you can define the categories that will be available for selection when you create comments.
{
"code-review.categories": [
"Architecture",
"Best Practices",
...
],
}Define whether to include the code selection(s) in generated reports or not.
{
"code-review.reportWithCodeSelection": true
}Attention! The code included in the report will be BASE64 encoded in order to prevent breaking report generation by unescaped characters that will be accidentally interpreted. You can decode this by using the provided Handlebars helper function
codeBlockas shown below:
Define whether to include private comments in generated reports or not.
{
"code-review.reportWithPrivateComments": true
}Identifier of the icon to show next to a private comment. The available icons are listed in https://code.visualstudio.com/api/references/icons-in-labels#icon-listing. A search engine can be found at https://microsoft.github.io/vscode-codicons/dist/codicon.html.
{
"code-review.privateCommentIcon": "eye-closed"
}The path to a default Handlebars template to be used for HTML default export. The template is used by default when choosing 'Export as HTML with default template' extension command. If not set, the out-of-the-box template provided by this extension is used. The configured value must be the full path to the Handlebars template file.
{
"code-review.defaultTemplatePath": "/Users/my-user/my-code-review-template.hbs"
}The path to a default Handlebars template to be used for Markdown default export. The template is used by default when choosing 'Export as Markdown with default template' extension command.
If not set, the out-of-the-box template provided by this extension is used. The configured value must be the full path to the Handlebars template file.
{
"code-review.defaultMarkdownTemplatePath": "/Users/my-user/my-code-review-template.hbs"
}Configure the labels that should be used for the priorities. The first label is used when no priority is defined. The subsequent labels are given in ascending priority (max. 3 priority levels). The defaults are listed below:
{
"code-review.priorities": [
"none", // prio not defined
"low", // prio value 1 = green traffic light selected
"medium", // prio value 2 = yellow traffic light selected
"high" // prio value 3 = red traffic light selected
] // list must contain exact 4 items
}Use this setting when the Git repository is located in another directory than the workspace one.
The path can be relative (prefixed with . or ..) or absolute (prefixed with / on Linux/MacOS or {drive}:\ on Windows).
Examples:
-
./app: for {workspace}/app (Linux/MacOS){ "code-review.gitDirectory": "./app" } -
../app: for a folder at the same level as the workspace (Linux/MacOS){ "code-review.gitDirectory": "../app" } -
/path/to/my/app: for an absolute path (Linux/MacOS){ "code-review.gitDirectory": "/path/to/my/app" } -
C:\Path\To\My\App: for an absolute path (Windows){ "code-review.gitDirectory": "C:\\Path\\To\\My\\App" }
Define whether to view only the comments from the current commit or not.
{
"code-review.filterCommentsByCommit": true
}Define whether to view only the comments from the current file or not.
{
"code-review.filterCommentsByFilename": true
}Define whether to backup, the existing comments before importing new ones or not
{
"code-review.importBackup": true
}Action to automatically take when importing comments already present:
- empty: always ask.
skip: keep the existing comment.overwrite: replace the existing comment with the imported one.clone: keep both the existing and the imported comments.
{
"code-review.importConflictMode": "clone"
}Suffix to append to the title when existing comments are imported in clone mode.
{
"code-review.importCloneSuffix": "(copy)"
}Background color used to highlight the code associated to a comment.
Must be specified using a hexadecimal representation - with or without the alpha part (#C8C832 or #C8C83226) - or a rgba() definition.
{
"code-review.codeSelectionBackgroundColor": "#C8C83226"
}{
"code-review.codeSelectionBackgroundColor": "rgba(200, 200, 50, 0.15)"
}Color for comments with priority level 1.
Color for comments with priority level 2.
Color for comments with priority level 3.
Background color for highlighted code.
To easily add a new comment, you can use the keybinding combination ctrl + ⇧ + n.
If you got a customer request for doing a code review you will ideally receive read access to it's github / gitlab repository or similar. To create a code review with a report you should install this extension and go on with the following steps:
- Download / clone the customer code and checkout the correct branch
- Open the project in vscode
- Configure the
baseURLoption with the remote URL- this will cause that the link in the report is generated with the correct target including SHA, file and line reference
- Start creating your review notes.
- Export the report.
- Send it to the customer or import the notes in your issue tracking system and make the customer happy
♥️
Enjoy!
Thanks goes to these wonderful people (emoji key):
Nick Dunne 💻 |
elazarcoh 💻 🐛 |
Michel Caradec 💻 🤔 🐛 📖 |
Danny Koppenhagen 💻 |
Carsten Rösnick-Neugebauer 🐛 |
brandonchupp 💻 |
inconspicuous-username 🤔 |
Stefano Guazzotti 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!