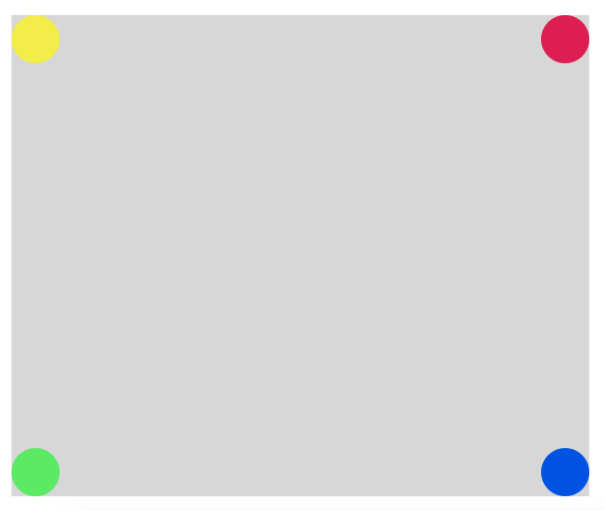
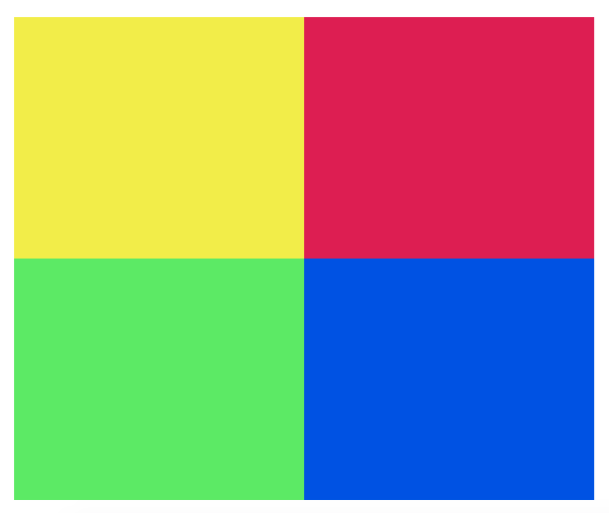
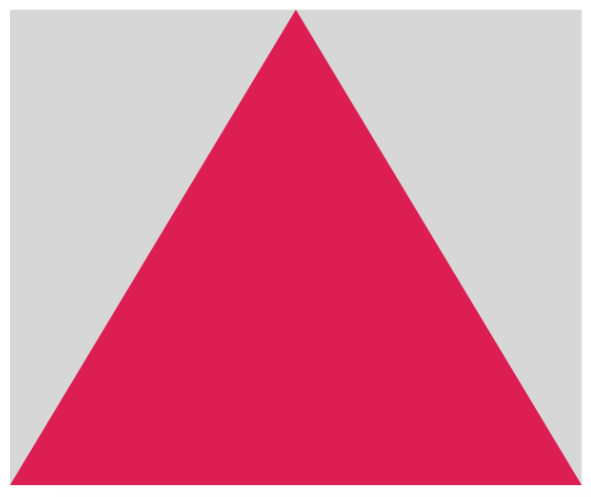
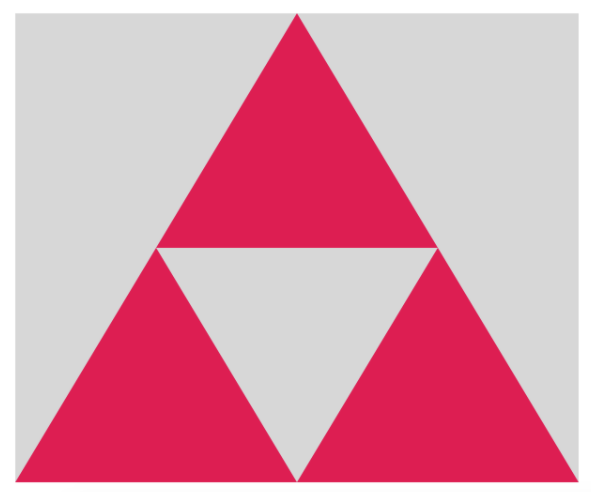
You've been given five digital works of art to recreate. Each one can be done using fill(), ellipse(), and other functions from the p5.js documentation.
This lab works best as a glitch project, or as a Repl.it project set to HTML/CSS. Ask an Upperline Code team member if you need help getting started.
Recreate each of the following images: