一个基于 vue 的 通用tree组件,支持层级面包屑、虚拟滚动、懒加载、最大可选,复选框...
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ |
- 基础树组件
- 层级面包屑
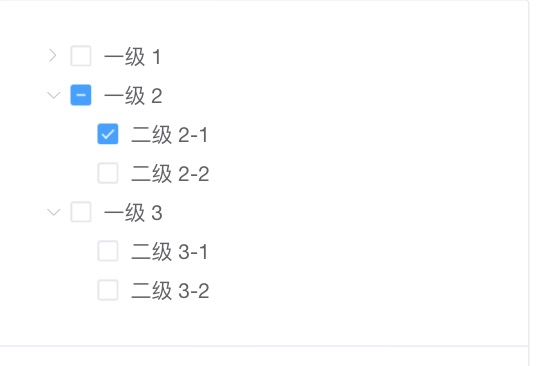
- 复选框
- 异步加载数据/报错处理
- 虚拟列表
- 最大可选
简单易用同时满足pc和移动端的Tree结构需求: 详情见: 使用说明.
依赖库:vue 2.5+
npm install vs-tree或
yarn add vs-treeimport VsTree from 'vs-tree';
import 'vs-tree/lib/style/index.css';
Vue.use(VsTree);<vs-tree :data="data"></vs-tree>export default {
data() {
return {
data: [
{label: 'demo1', children: [
{label: 'demo11'}
]},
{label: 'demo2'}
]
};
}
}项目基于: el-tree; 虚拟列表: vue-virtual-scroll-list;