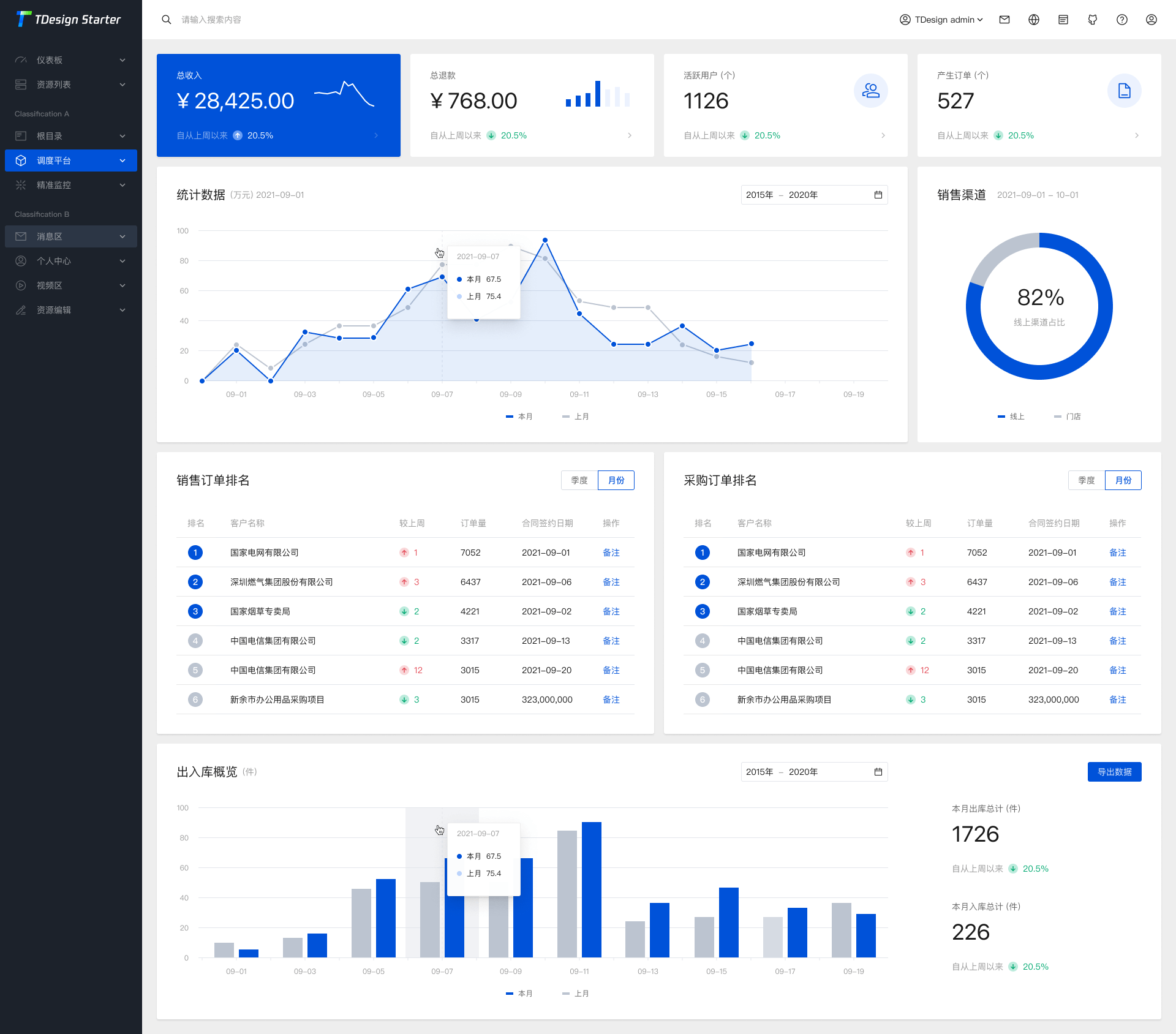
TDesign Vue Starter 是一个基于 tdesign-vue,使用 Vue2、Vite2开发,可进行个性化主题配置,旨在提供项目开箱即用的、配置式的中后台项目。
- 内置多种常用的中后台页面
- 完善的目录结构
- 完善的代码规范配置
- 支持暗黑模式
- 自定义主题颜色
- 多种空间布局
- 内置 Mock 数据方案
通过 tdesign-starter-cli 初始化项目仓库
## 1、安装 tdesign-starter-cli
npm i tdesign-starter-cli@latest -g
## 2、创建项目
td-starter init## 安装依赖
npm install
## 启动项目
npm run dev## 构建正式环境
npm run build
## 构建测试环境
npm run build:test## 预览构建产物
npm run preview
## 代码格式检查
npm run lint
## 代码格式检查与自动修复
npm run lint:fix
## style格式检查
npm run stylelint
## style格式检查与自动修复
npm run stylelint:fix非常欢迎您的贡献!提交您的 Issue 或者提交 Pull Request。
- Fork 代码!
- 创建自己的分支:
git checkout -b feat/xxxx - 提交你的修改:
git commit -a 'feat(project): describe' - 推送您的分支:
git push origin feat/xxxx - 提交
pull request
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge >=84 | Firefox >=83 | Chrome >=84 | Safari >=14.1 |
TDesign 遵循 MIT 协议。