npm install p5-ui
// In main.js
import { createApp } from 'vue'
import App from './App.vue'
import P5UI from 'p5-ui'
import 'p5-ui/dist/style.css'
const app = createApp(App)
app.use(P5UI)
app.mount('#app')
// In main.js
import { createApp } from 'vue'
import App from './App.vue'
import {P5Button, P5Switch} from 'p5-ui'
import 'p5-ui/dist/style.css'
const app = createApp(App)
app.component(P5Button.name, P5Button)
app.component(P5Switch.name, P5Switch)
app.mount('#app')
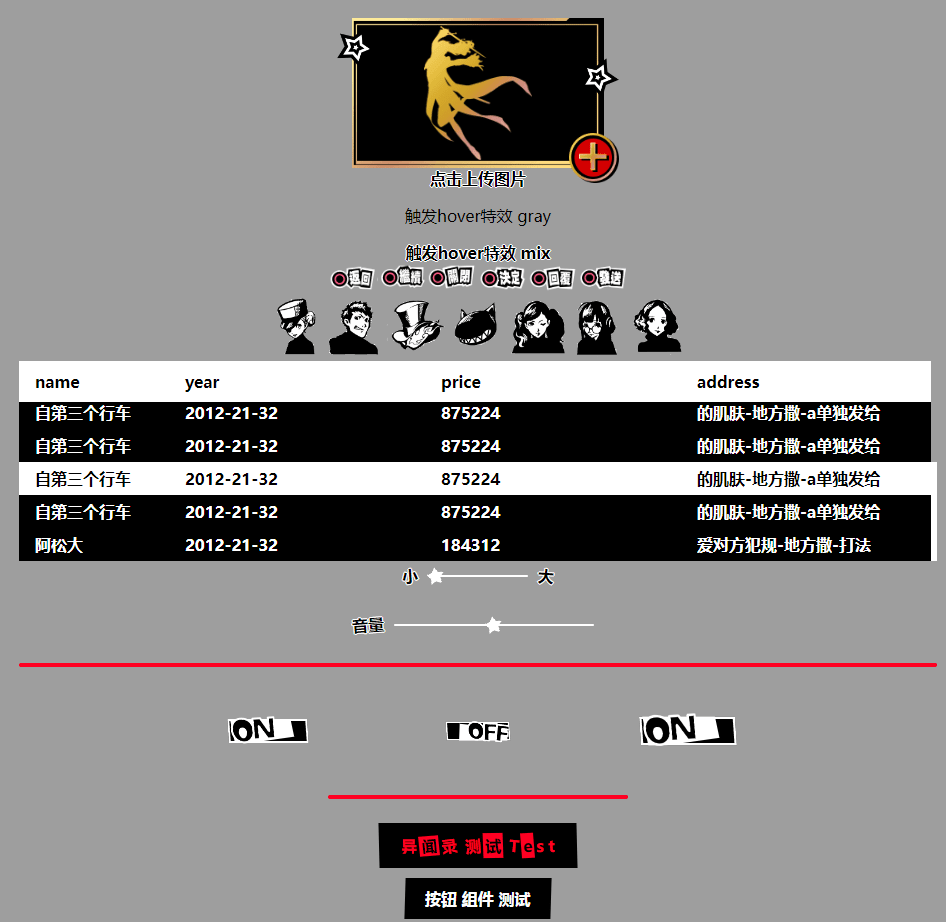
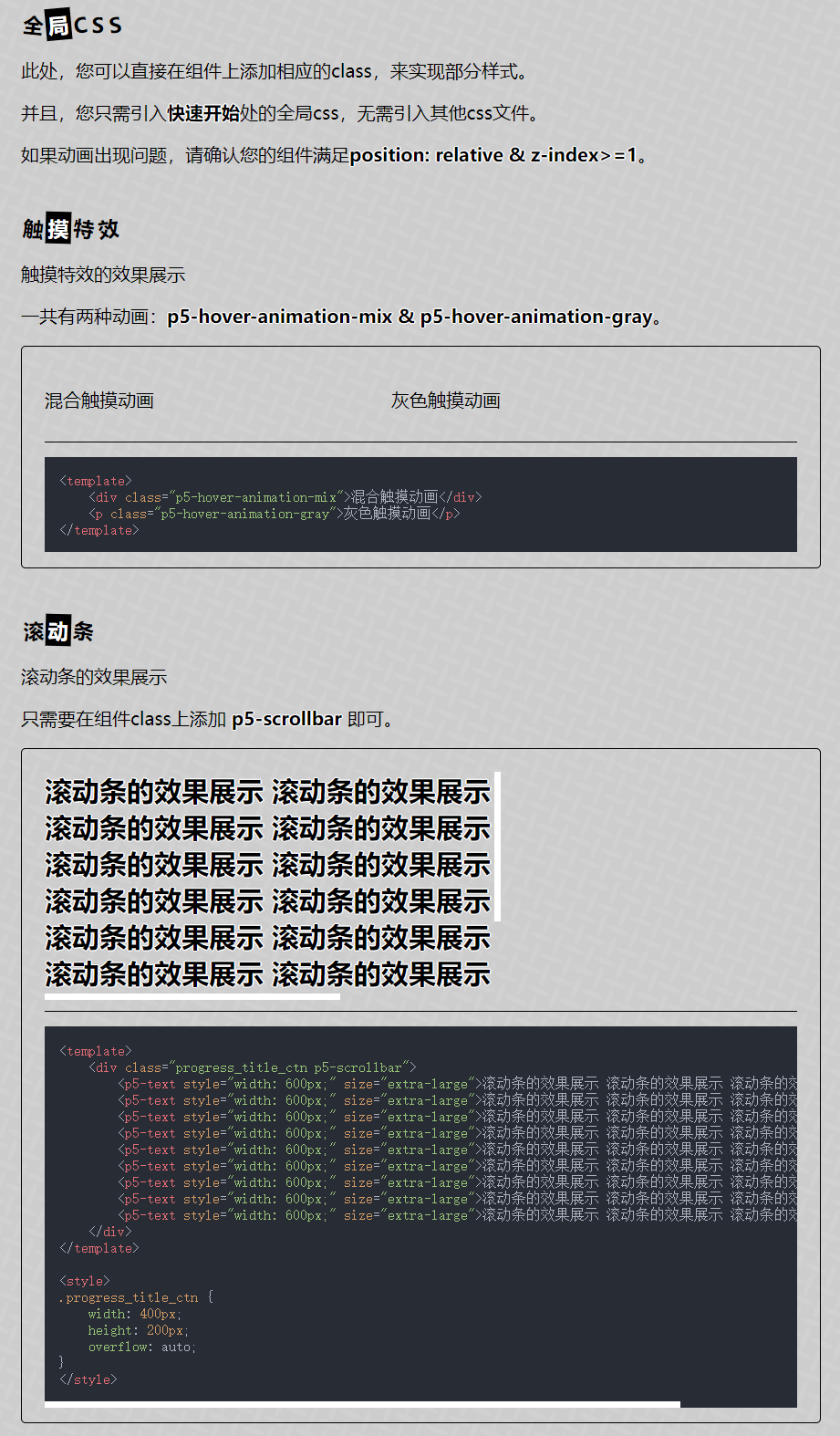
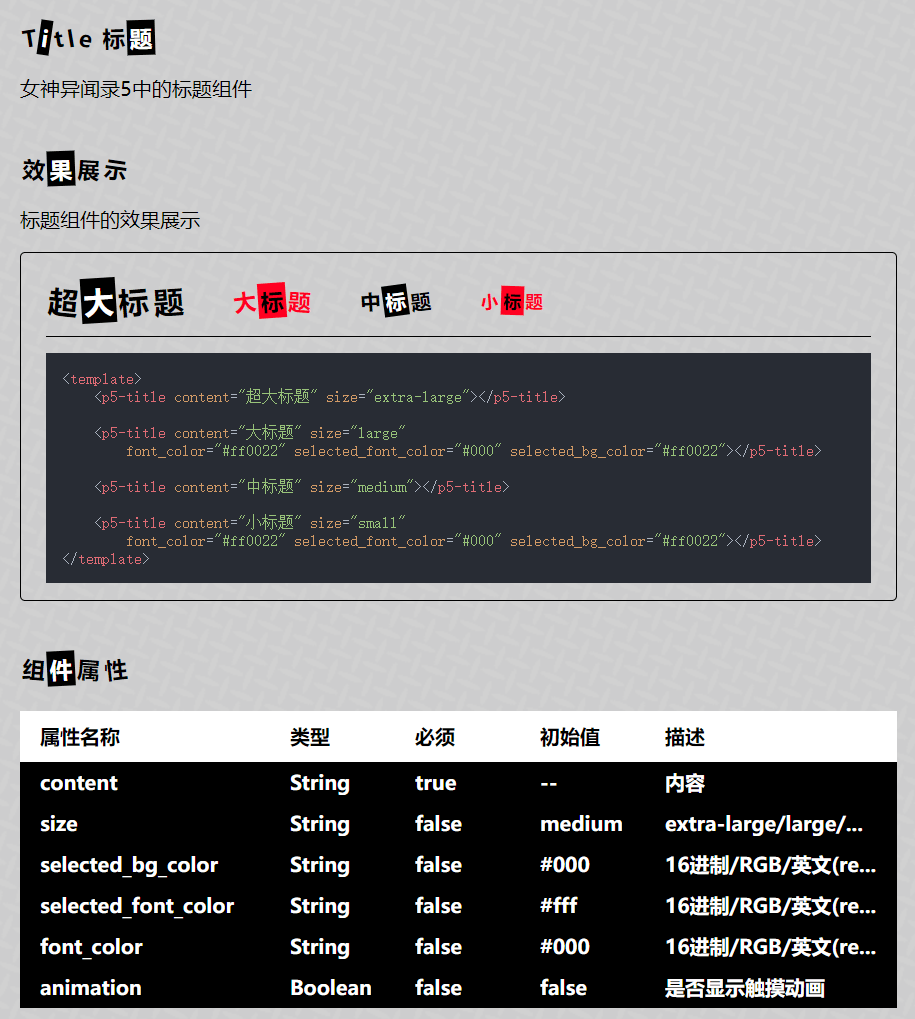
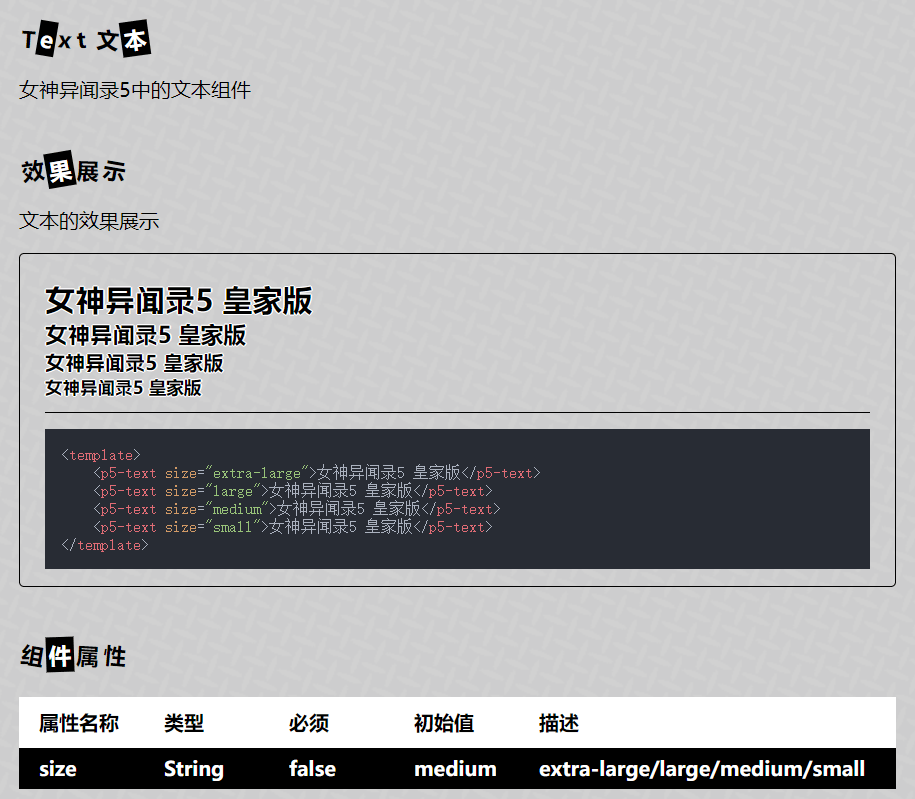
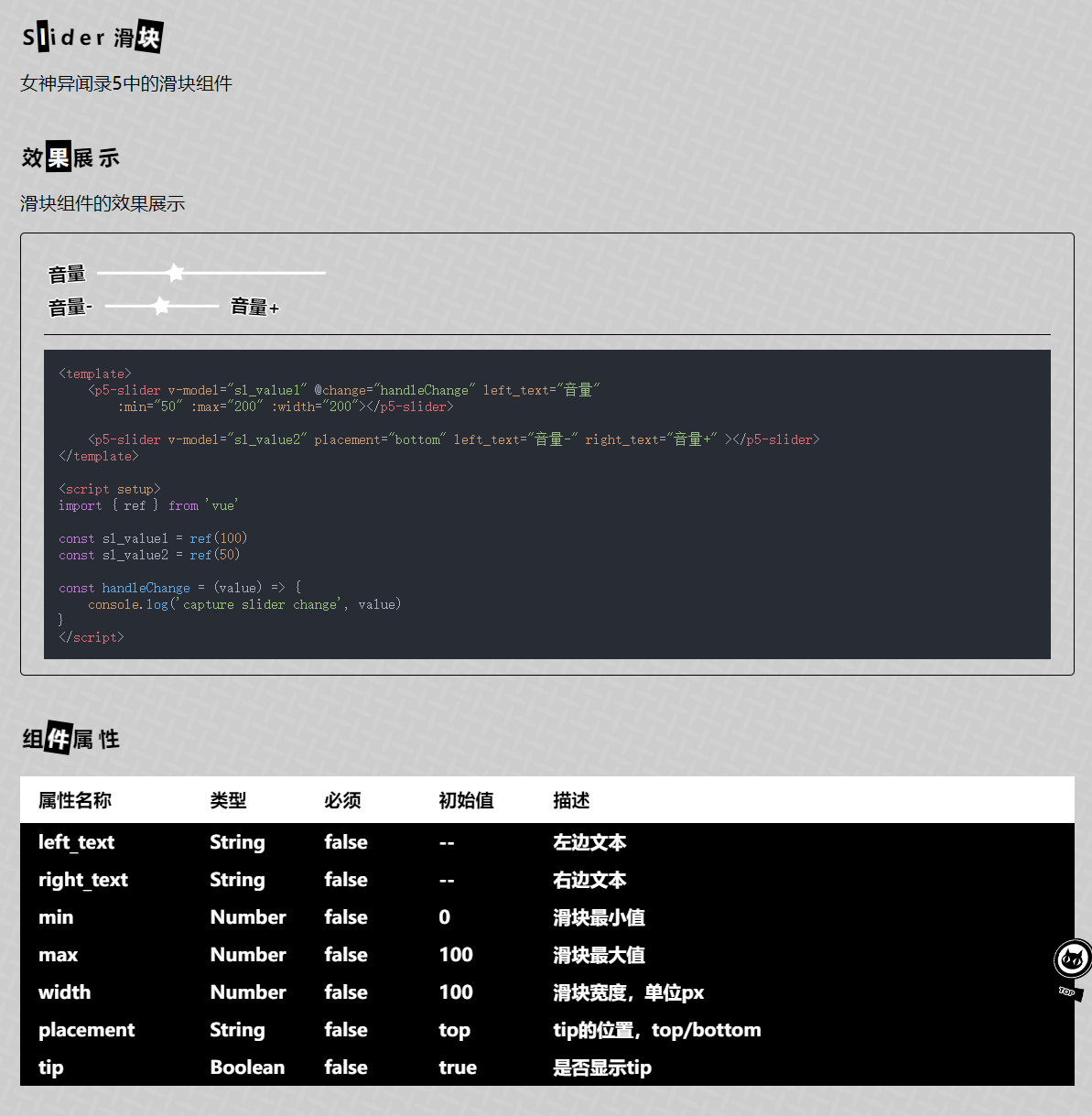
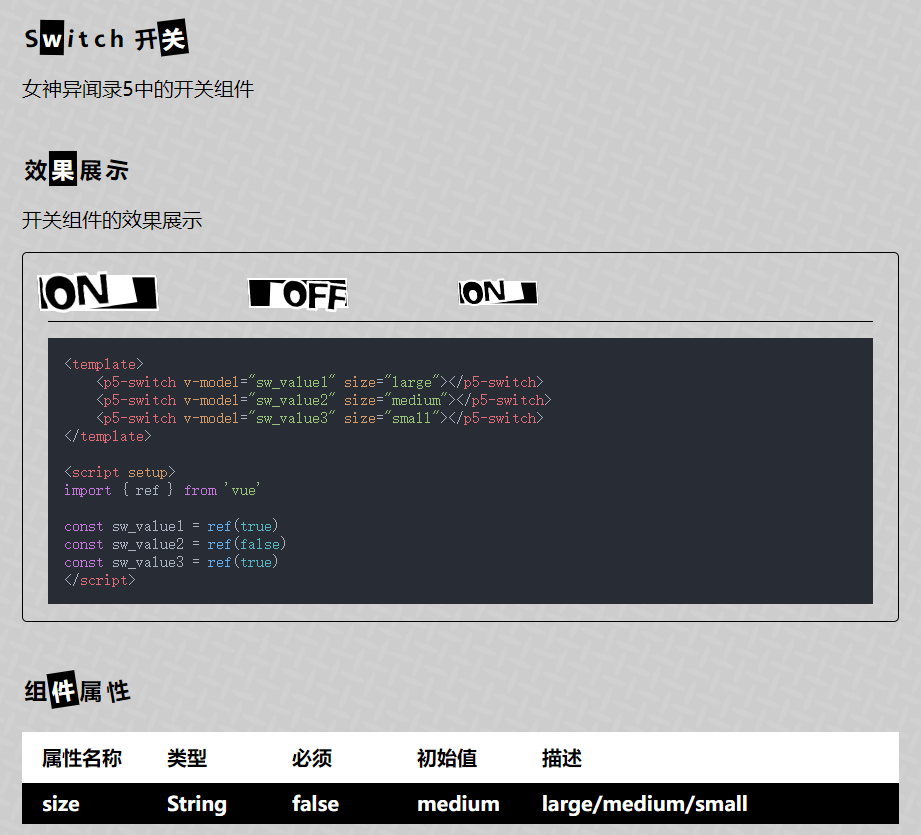
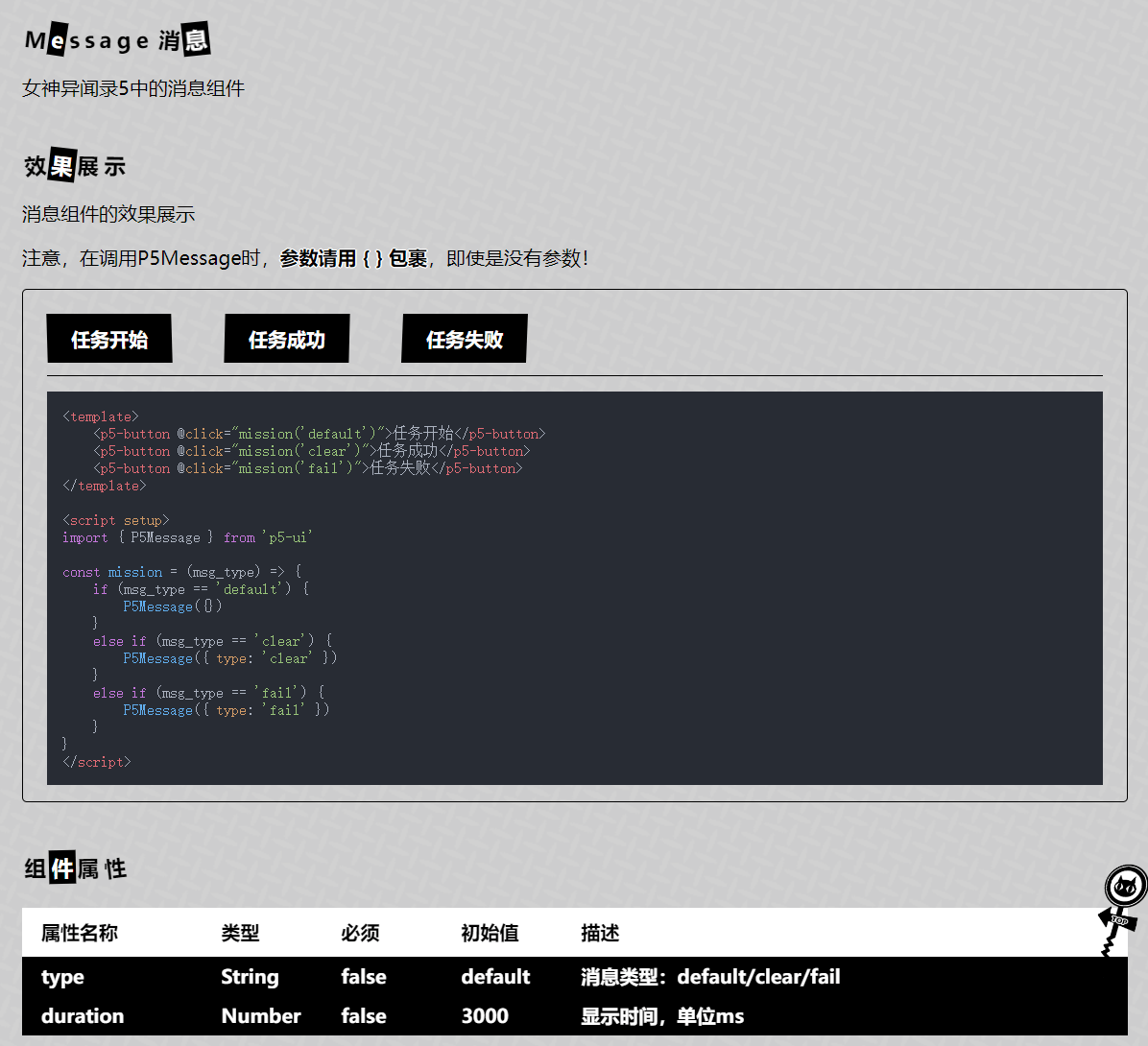
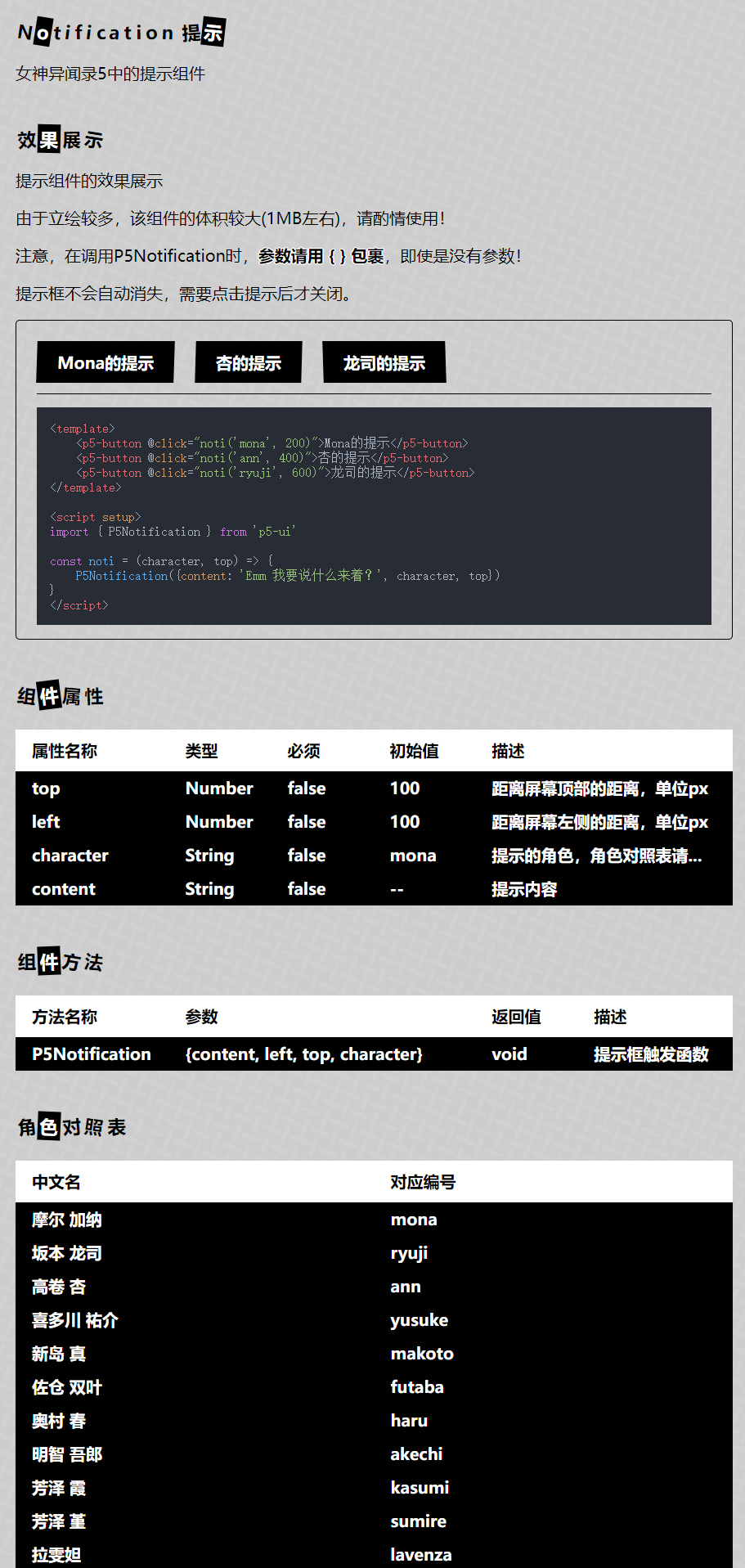
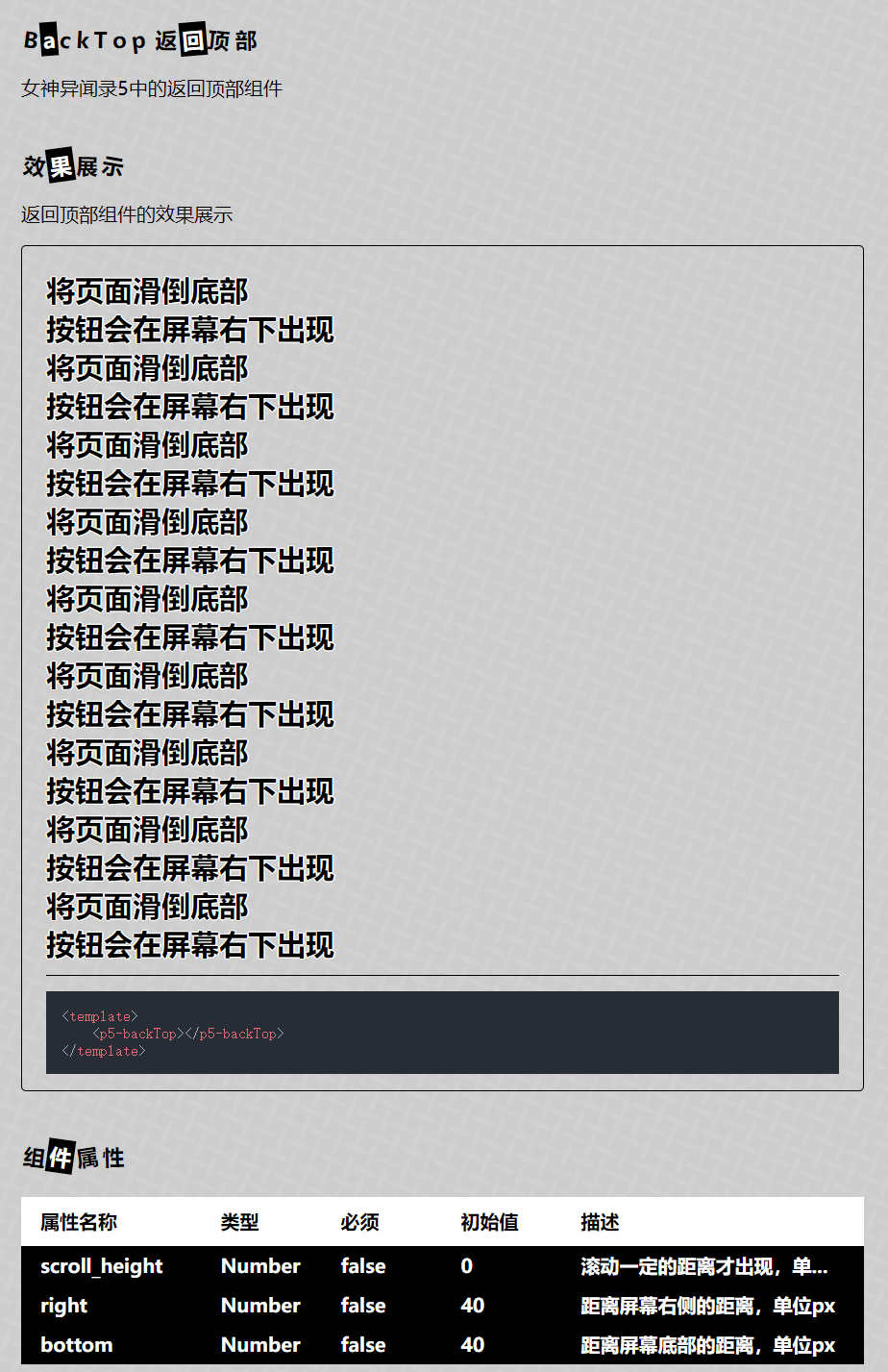
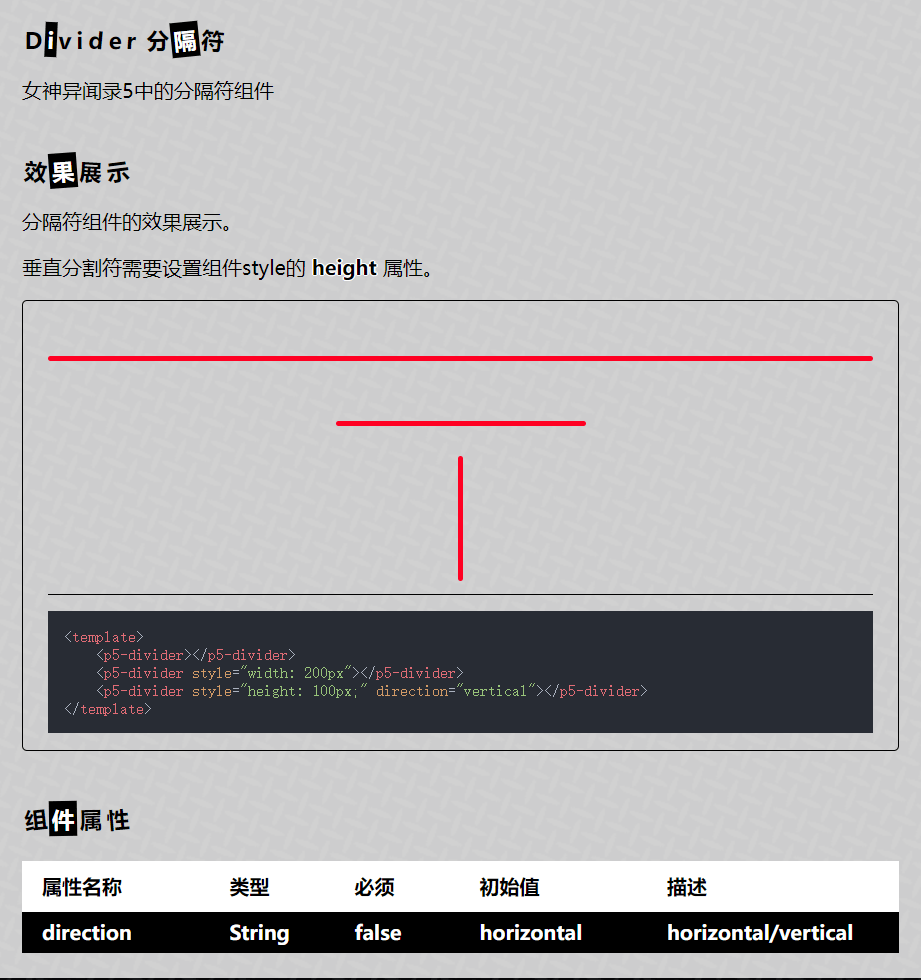
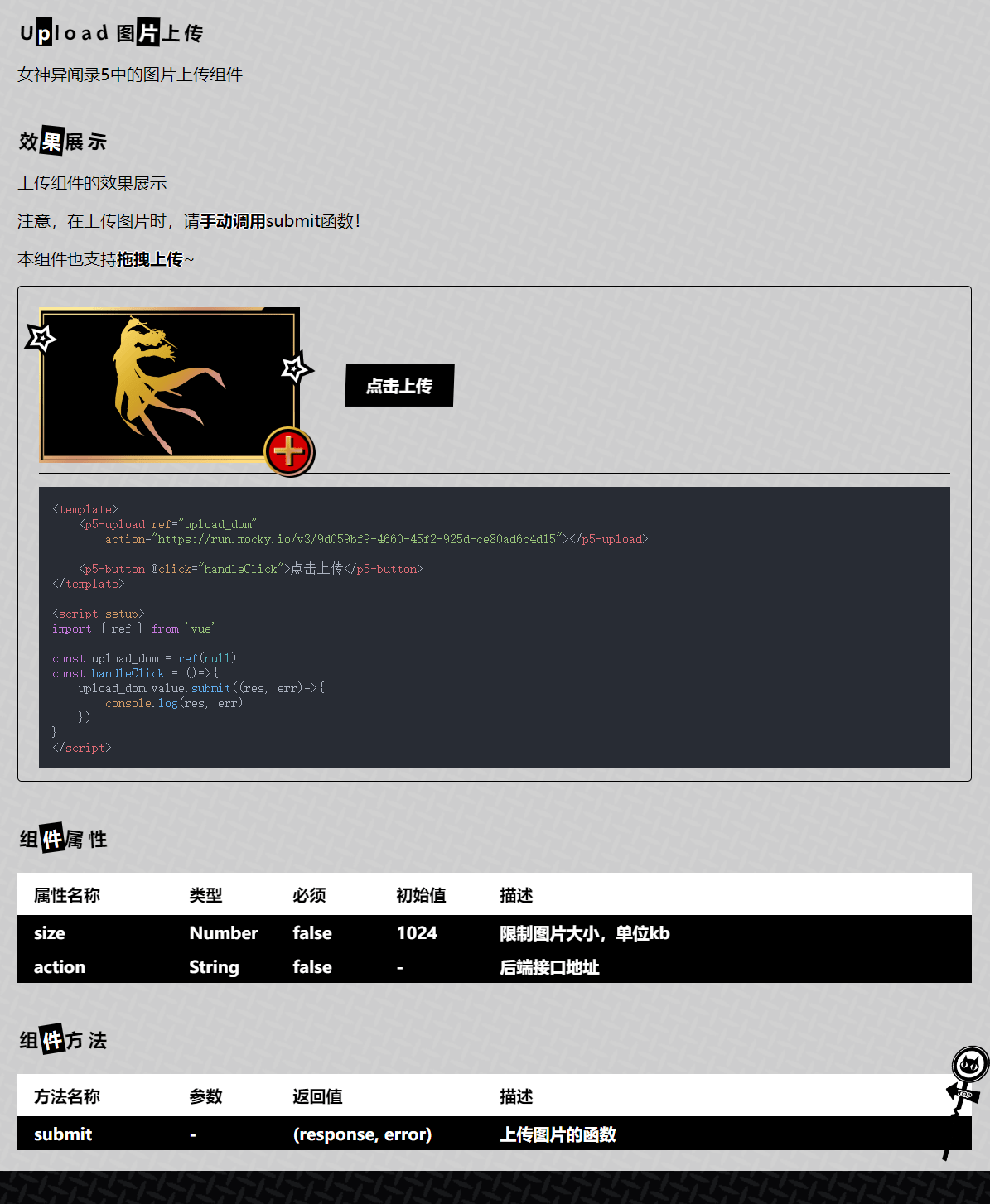
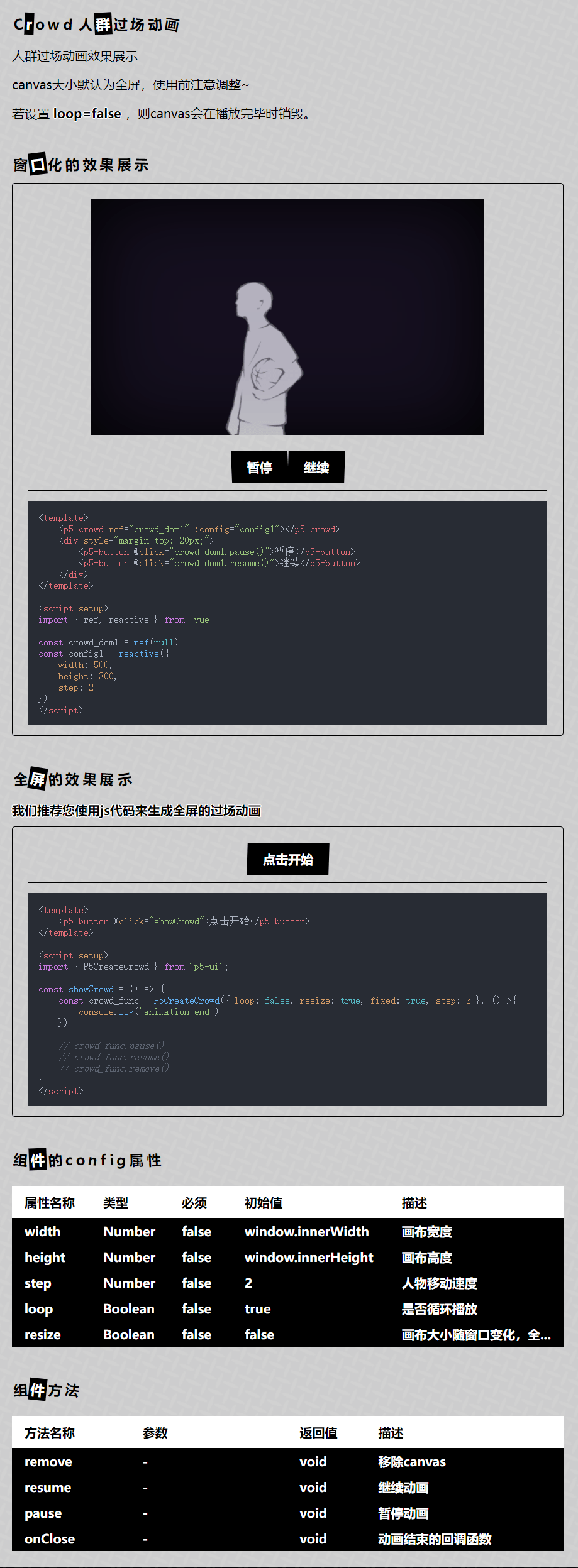
由于懒得再续费文档网站的服务器了,组件文档就以截图的形式放下面了。
examples文件夹里有文档网站的源码(examples/document-web),npm install 后可直接npm run dev运行。
打包后的文档网页(examples/document-web/build, 可直接在本地打开)