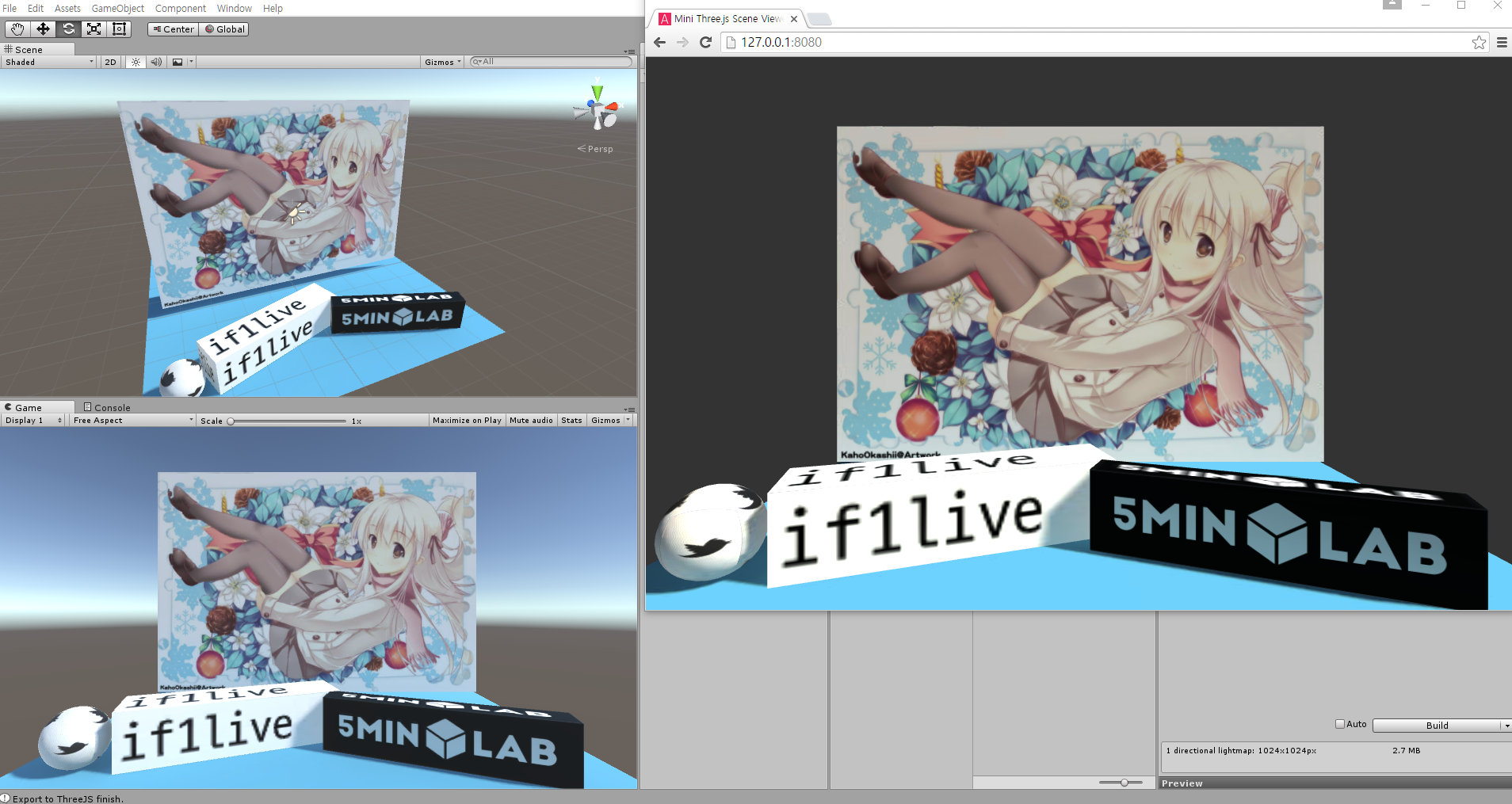
Export Three.js or A-Frame From Unity Scene
- Export Scene to Three.js scene format (THREE.ObjectLoader can load exported data)
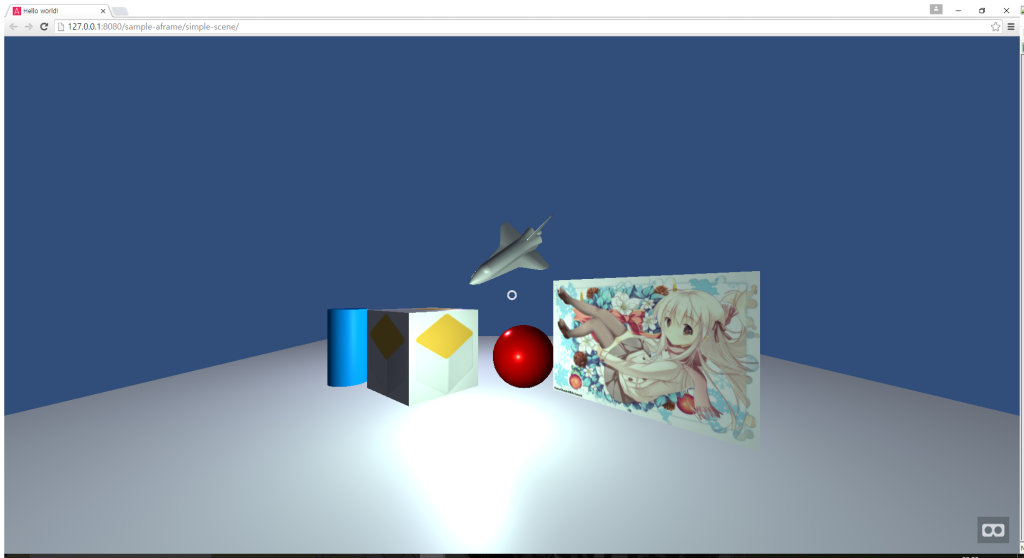
- Export Scene to A-Frame document
- Export C# Script variable
- Support lightmapping
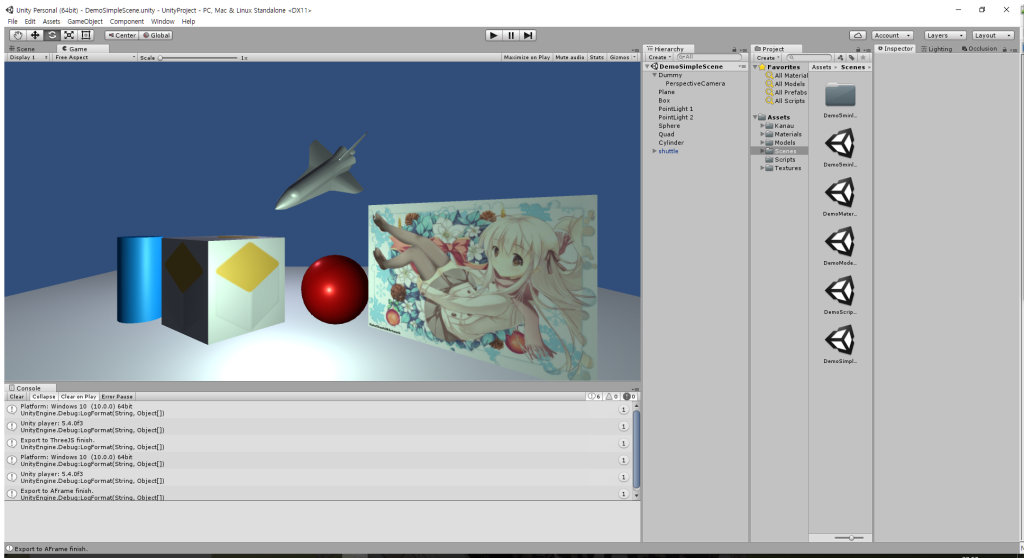
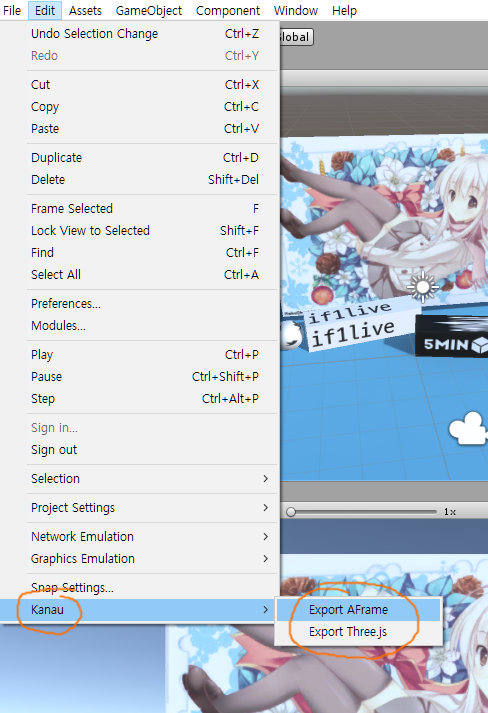
- Edit->Kanau->"Export AFrame" or "Export Three.js"
- Export
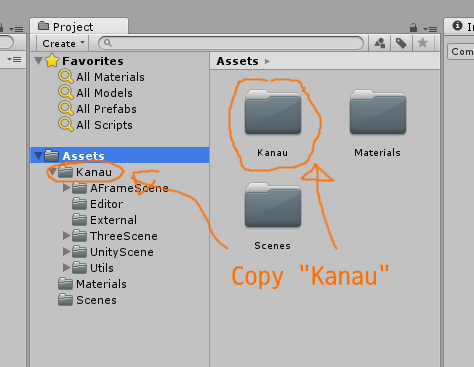
Open your Unity3D project. Copy `/UnityProject/Assets/Kanau" directory into your project's assets directory.
If you don't want to export lightmapping, skip it.
/UnityProject/Assets/Scenes/DemoLightmap is Lightmap Sample Scene.
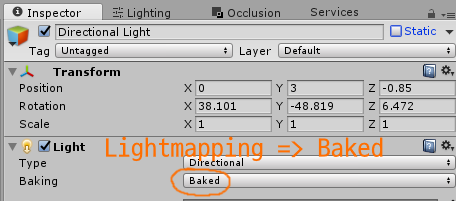
Set Light as Baked.
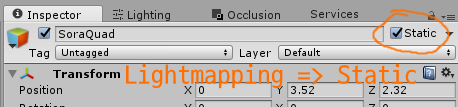
Set GameObject as Static.
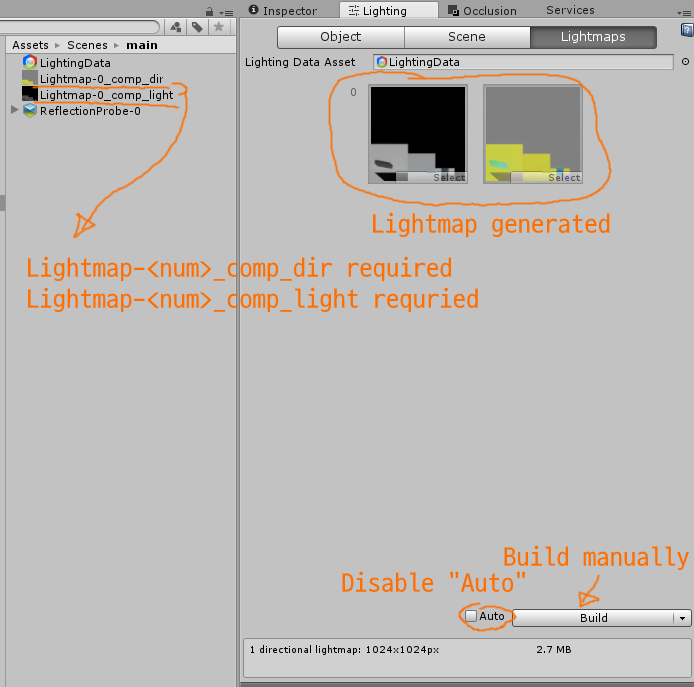
Disable Automatic lightmap build to make exr files. Then, build lightmap.
- Does <scene_name>/Lightmap-_comp_dir.exr exist?
- Does <scene_name>/Lightmap-_comp_light.exr exist?
- If automatic lightmap enabled, exr files doesn't exist.
Edit -> Kanau -> Export Aframe or Export Three.js. Click Export and select target filepath.
- Note : Unselect objects from Hierarchy view. If some objects are selected, only those are exported. (unselect means export all objects)
Open exported html in browser.
- Export scene as
scene.json. (hardcoded in viewer html) - Copy exported file into
/MiniThreejsViewer. (json file, images directory, models directory) - Open
/MiniThreejsViewer/index.html.
- Tested on Unity3D 5.4.2p3.
- Export configurations are used in A-Frame exporting. Three.js doesn't use it.
- A-Frame is unstable library. (current A-Frame version is 0.3.2) In future, A-Frame exporter wiil be broken.