Refactoring existing code (improving it without changing what it does) to make it more accessible.
AS A marketing agency
I WANT a codebase that follows accessibility standards
SO THAT our own site is optimized for search engines
GIVEN a webpage meets accessibility standards
WHEN I view the source code
THEN I find semantic HTML elements
WHEN I view the structure of the HTML elements
THEN I find that the elements follow a logical structure independent of styling and positioning
WHEN I view the icon and image elements
THEN I find accessible alt attributes
WHEN I view the heading attributes
THEN they fall in sequential order
WHEN I view the title element
THEN I find a concise, descriptive title
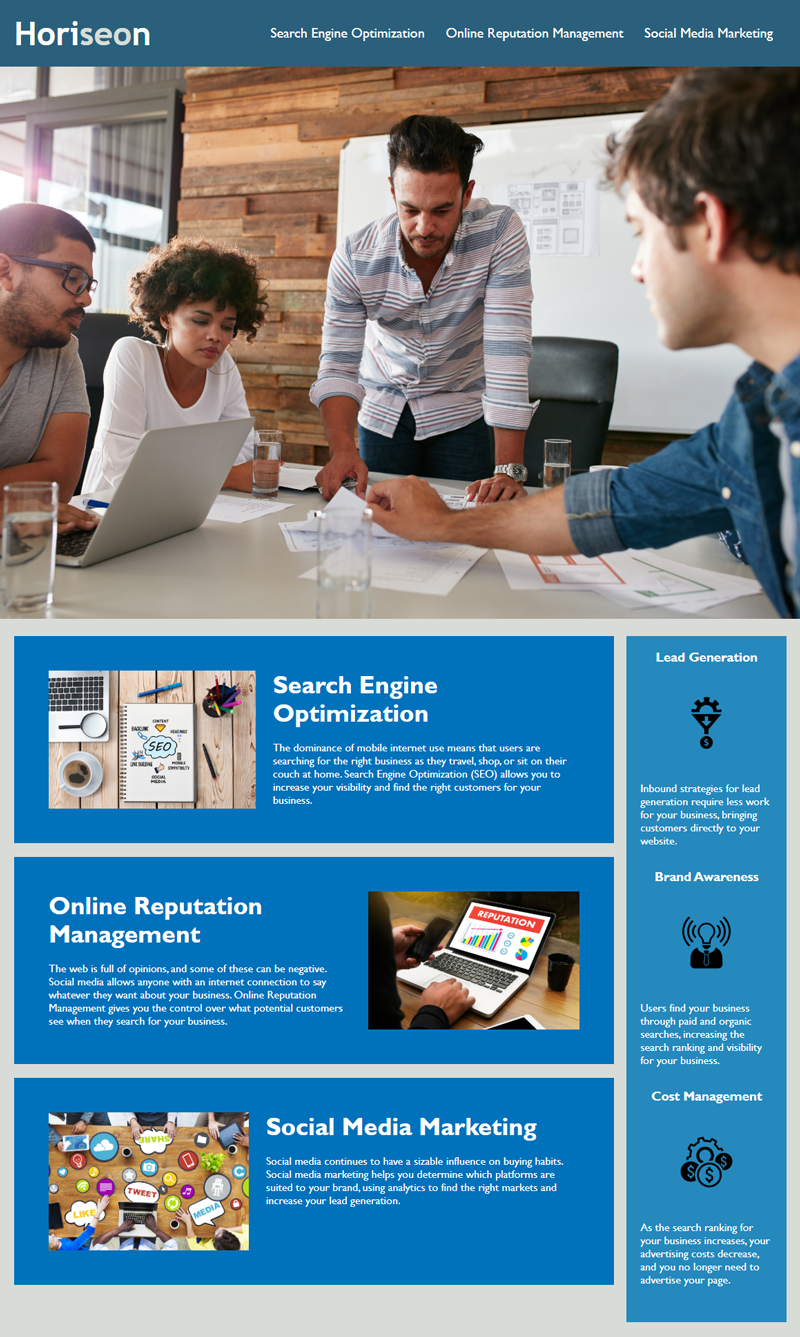
The following image demonstrates the web application's appearance and functionality:
- Validated all links are functioning correctly
- Consolidated the selectors with same properties in CSS
- Updated HTML with Semantic Elements
- Added comments in HTML and CSS
- Added alt attributes for all images and icons
- Updated a concise, descriptive title to the website
- Validated that the heading attributes fall in sequential order
- Validated that the HTML elements follow a logical structure independent of styling and positioning
Original Source code is from The Coding Boot Camp | UC San Diego Extension
Trilogy Education Services, LLC