演示地址 http://zuiidea.github.io/antd-admin/
- 基于react,ant-design,dva,Mock 企业级后台管理系统最佳实践
- 基于Mock实现脱离后端独立开发
- 基于Antd UI 设计语言,提供后台管理系统常见使用场景
- 基于dva动态加载 Model 和路由,按需加载
- 浅度响应式设计
- 登录页面
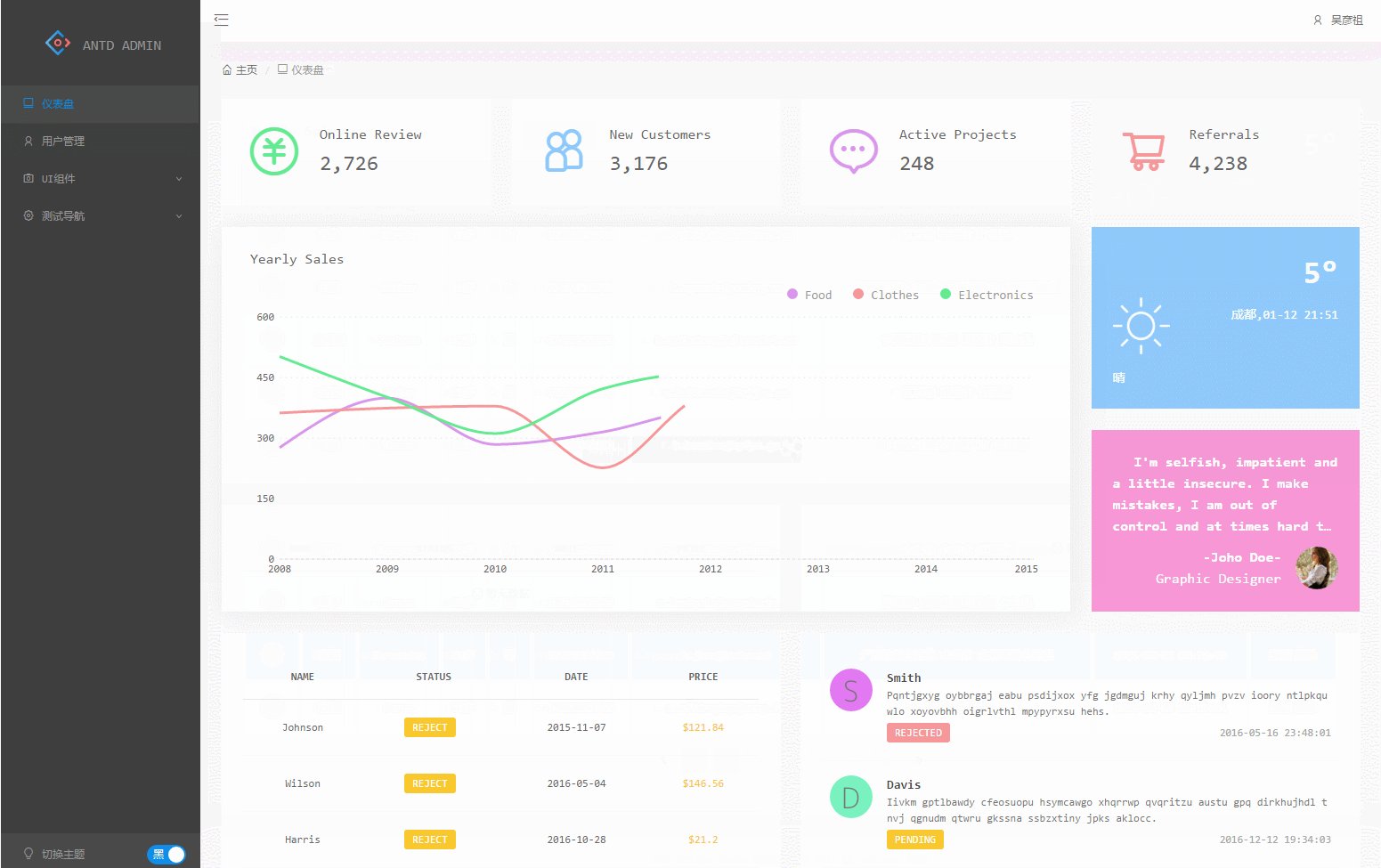
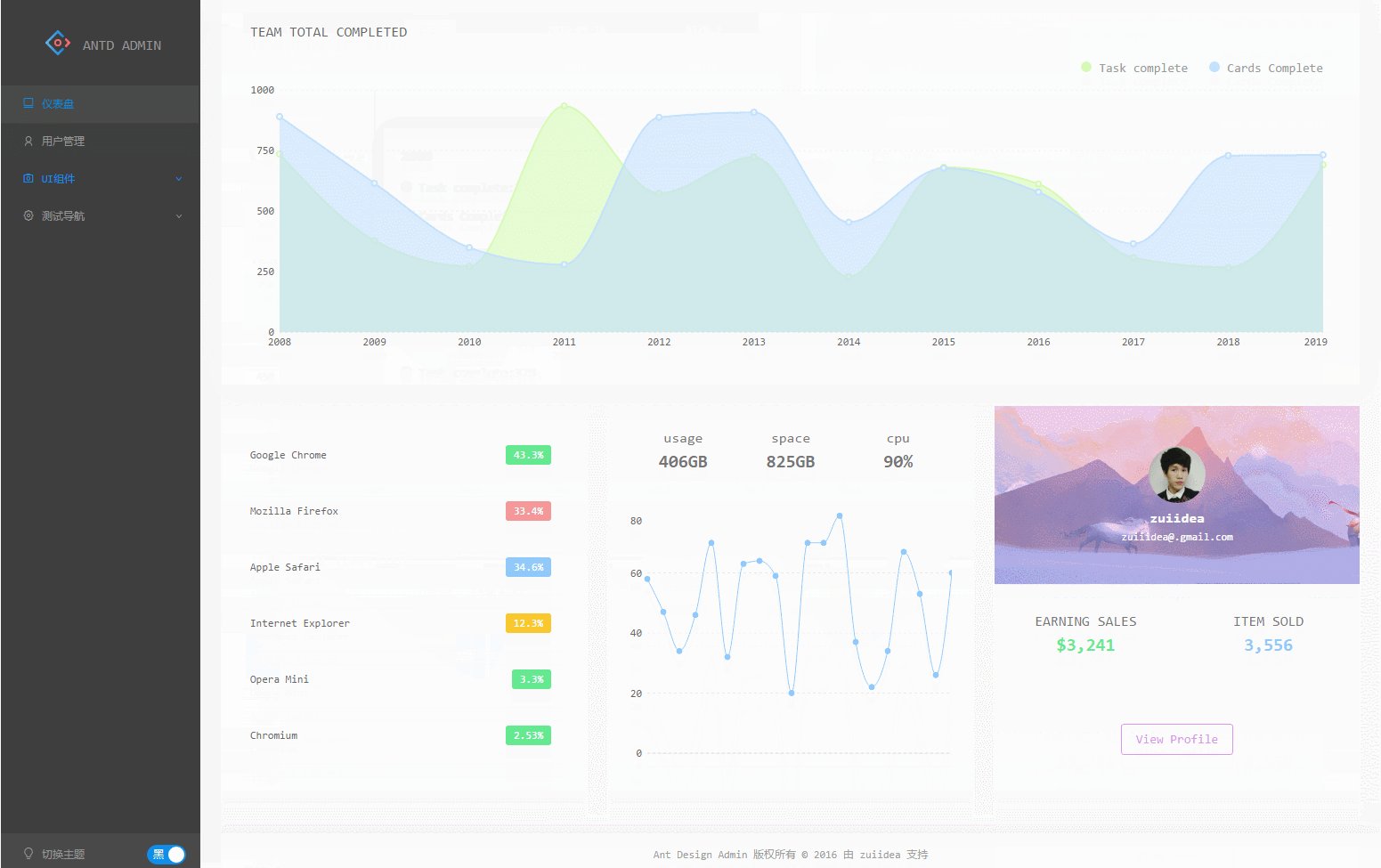
- dashbord页面
- 数字卡片
- 实时天气卡片
- 图表
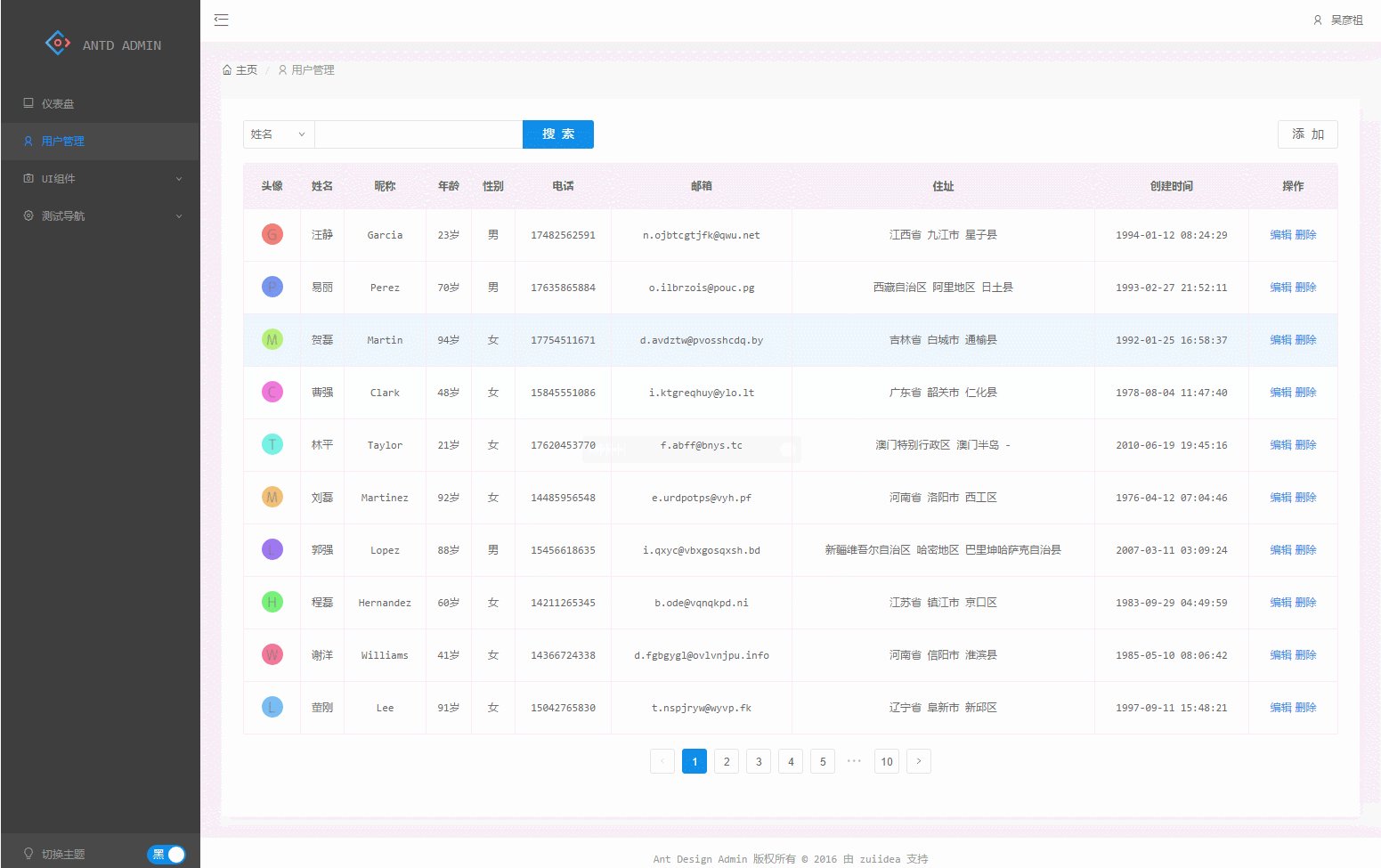
- 用户列表页面
- 增删改查
- 交互动效
- 扩展UI组件
- Ico
- Search
- 可视化图表
├── /mock/ # 数据mock的接口文件
├── /dist/ # 项目输出目录
├── /src/ # 项目源码目录
│ ├── /components/ # 项目组件
│ ├── /routes/ # 路由组件
│ ├── /models/ # 数据模型
│ ├── /services/ # 数据接口
│ ├── /utils/ # 工具函数
│ ├── route.js # 路由配置
│ ├── index.js # 入口文件
│ └── index.html
├── package.json # 项目信息
└── proxy.config.js # 数据mock配置
克隆项目文件:
git clone git@github.com:zuiidea/antd-admin.git
进入目录安装依赖:
npm i 或者 yarn install
开发:
npm run dev # 使用mock拦截请求,数据存储在localStroge里
打开 http://localhost:8000构建:
npm run build
将会生成dist目录- 生产环境中,已有数据接口,请将
src/utils/index.js第四行require('./mock.js')注释 - 开发环境中,如再mock目录新增文件,请在
src/utils/mock.js第二行的mockData数组中添加 - 如需重写antd样式配置,请修改
src/theme.js - 项目配置文件在
src/utils/config.js - 如需重写异步请求函数,请修改
src/utils/request.js(关于为什么使用robe-ajax而不是fetch:在一个无服务器的环境中模拟数据请求,Mock不能拦截Fetch,只能拦截XHR,所以我选了一个类似jquery Ajax的库robe-ajax)
用户列表:https://github.com/dvajs/dva/tree/master/examples/user-dashboard
dashboard设计稿:https://dribbble.com/shots/3108122-Dashboard-Admin (已征得作者同意)
web
移动