- truffle version
Truffle v5.7.4 (core: 5.7.4) Ganache v7.7.3 Solidity - ^0.4.24 (solc-js) Node v16.19.0 Web3.js v1.8.1 - Ganache UI version:
v2.5.4 - Solidity compiler version:
0.4.25
npm install
-
create two workspaces in
Ganachewith following settings- Name one of workspace as "Development"
- Name another workspace as "Testing"
- ACCOUNT DEFAULT BALANCE = 1000
- TOTAL ACCOUNTS TO GENERATE = 30
-
copy "Development" workspace's MNEMONIC, go to
./truffle-config.jschange - var mnemonic = "[Development workspace's MNEMONIC]"; -
In Metamask, import the first 3 accounts in "Development" workspace and rename them in order to make
experience Dappmake sense.- rename imported account 1 -> Airline1 - rename imported account 2 -> Airline2 - rename imported account 3 -> passenger
- Switch to the "Testing" Ganache workspace
- go to
./config/testConfig.json line 10: change testAddresses to the first 11 account's address in Ganache workspace - run test
truffle test --network test
-
Switch to the "Development" Ganache workspace
-
In
./migrations/2_deploy_contracts.js:change: let firstAirline = '[first account's address (address of index 0) in Ganache workspace]'; -
In
./src/server/server.jschange line 20: from: '[first account's address (address of index 0) in Ganache workspace]', // contract owner address -
run commands in terminal to deploy contract
truffle compile truffle migrate --reset --network development -
start server:
npm run server- In order to forcefully trigger a late flight, go to
./src/server/server.json line 83: comment line 83, uncomment line 85 // const randomStatusCode = getRandomStatusCode(); // uncomment to force trigger a late flight const randomStatusCode = 20;
- In order to forcefully trigger a late flight, go to
-
start dapp:
npm run dapp -
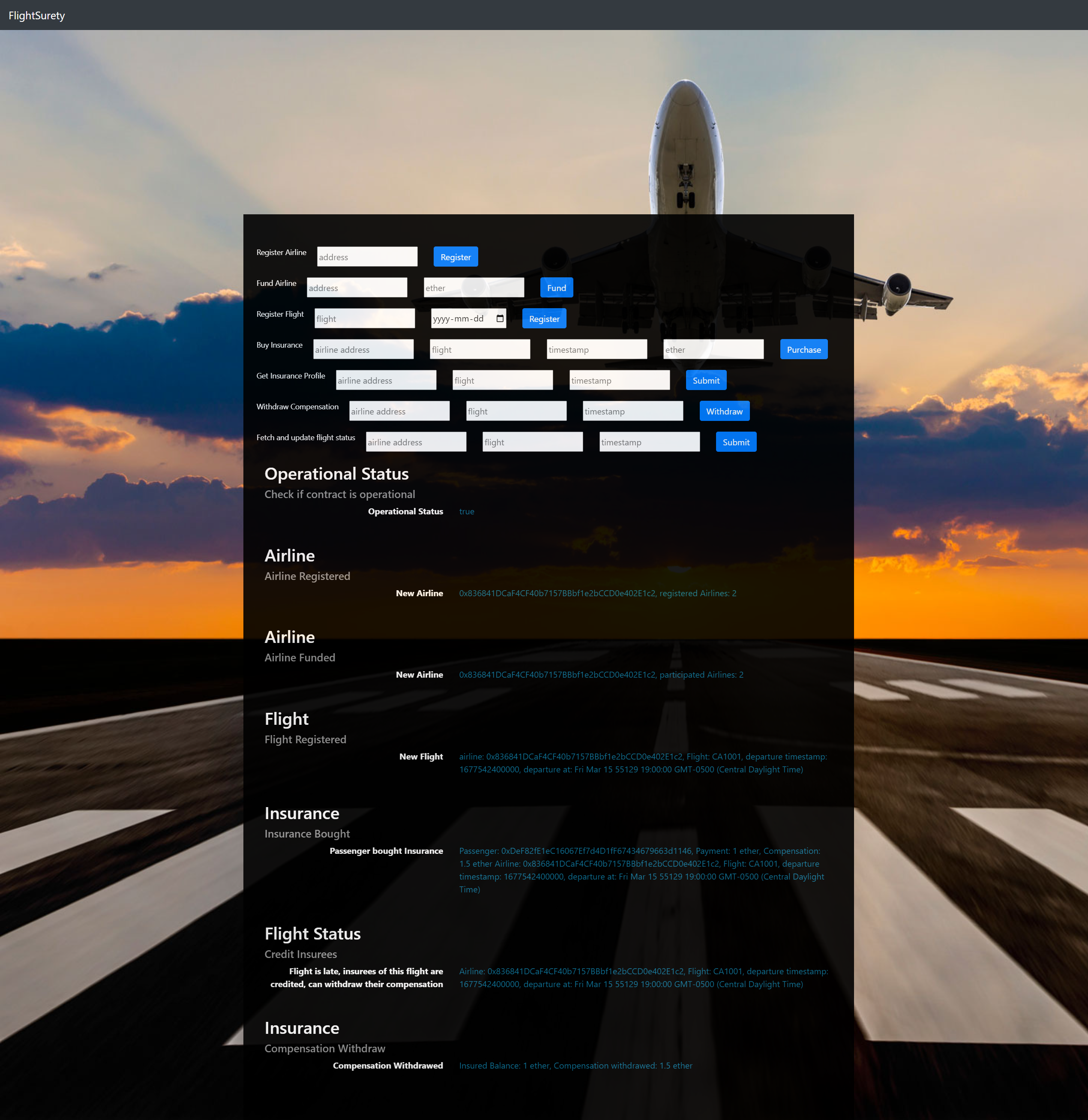
In your web browser, go to: http://localhost:8000
-
In Metamask, copy
Airline2's account address, then switch to accountAirline1 -
Paste
Airline2's account addresstoRegister Airline input, clickRegister Button, wait for transaction to complete, then Display Container below will update -
In Metamask, switch to account Airline2
-
Paste Airline2's account address to Register Airline input, enter
10in theether input, clickFund button, wait for transaction to complete, then Display Container below will update -
Make sure your Metamask account is
Airline2, enter flight name and choose adate (choose tomorrow's date)to register a flight -
Switch Metamask account to
passenger, enter airline address, flight,timestamp (timestamp can be copied from Flight Registered Display)and1 etherto buy insurance -
Make sure your Metamask account is
passenger, enter airline address, flight,timestamp (timestamp can be copied from Flight Registered Display)to get passenger's insurance profile. -
To fetch and update flight status, enter airline address, flight,
timestamp (timestamp can be copied from Flight Registered Display)and clickSubmit- flight status logs can be checked in server's terminal
- if late flight event not emitted, try forcefully trigger a late flight
-
After a
late flight eventoccurs, make sure your Metamask account ispassenger, enter airline address, flight,timestamp (timestamp can be copied from Flight Registered Display)and clickWithdrawto withdraw passenger's compensation.
FlightSurety is a sample application project for Udacity's Blockchain course.
This repository contains Smart Contract code in Solidity (using Truffle), tests (also using Truffle), dApp scaffolding (using HTML, CSS and JS) and server app scaffolding.
To install, download or clone the repo, then:
npm install
truffle compile
To run truffle tests:
truffle test ./test/flightSurety.js
truffle test ./test/oracles.js
To use the dapp:
truffle migrate
npm run dapp
To view dapp:
http://localhost:8000
npm run server
truffle test ./test/oracles.js
To build dapp for prod:
npm run dapp:prod
Deploy the contents of the ./dapp folder