Braintree Payment module for vue-storefront, by [Daniel Coull - Sutton Silver].
By hand (preferer):
$ git clone git@github.com:danrcoull/vsf-payment-braintree.git ./vue-storefront/src/modules/payment-braintreeRegistration the Braintree module. Go to ./src/modules/index.ts
...
import { GoogleAnalytics } from './google-analytics';
import { Braintree } from './payment-braintree';
export const registerModules: VueStorefrontModule[] = [
...
GoogleAnalytics,
Braintree
]Add the endpoint to your config
"braintree" : {
"endpoint": "http://localhost:8080/api/ext/braintree"
},"braintree": "^2.14.0", "braintree-web": "^3.40.0", "braintree-web-drop-in": "^1.14.1"
Install additional extension for vue-storefront-api:
$ cp -f ./API/braintree ../vue-storefront-api/src/api/extensions/Add the config to your api confg
"extensions":{
"braintree": {
"mode": "sandbox",
"merchantId": "your-merchant-id", ##must match magebnto
"publicKey": "your-public-key", ##must match magento
"privateKey": "your-private-key" ##must match magento
},
}And enable Braintree extension in the config, by adding it to registeredExtensions array
"registeredExtensions": [
"braintree"
]Under your theme components/core/blocks/Checkout/OrderReview.vue add the following import to your script
import BraintreeDropin from 'src/modules/payment-braintree/components/Dropin'
export default {
components: {
BaseCheckbox,
ButtonFull,
CartSummary,
Modal,
ValidationError,
BraintreeDropin
}
}And within the template after cart-summary add the following
<div class="payment">
<braintree-dropin v-if="payment.paymentMethod === 'braintree'"/>
</div>
Under your theme components/organisms/o-confirm-order.vue add the following import to your script
import BraintreeDropin from 'src/modules/payment-braintree/components/Dropin'
export default {
components: {
BraintreeDropin
}
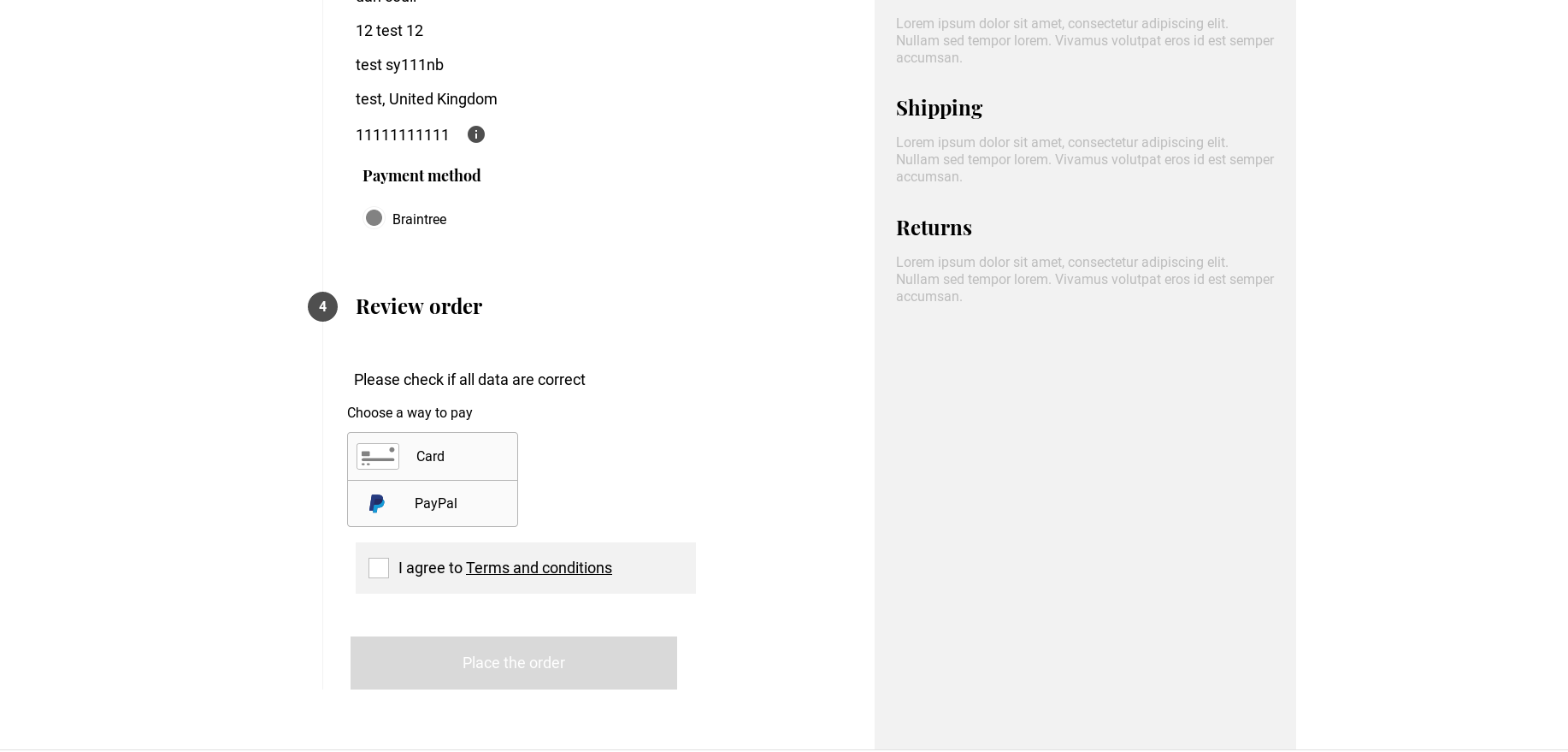
}And add the following code before "Place the order" button
<div class="payment">
<braintree-dropin v-if="paymentMethod === 'Braintree'"/>
</div>