Render Mapbox style in CesiumJs. This project is very simple, because the complex rendering task is compeleted by mapbox-gl-js, you should also check Mapbox-vector-tiles-basic-js-renderer for more detail.
Clone the project and then place the file in src to appropriate folder.
-
construct ImageryProvider instance
let options = { // Required. Mapbox Style Object. style: Object, // Optional, may be undefined or unset. intercepts tile request, so you can make some modifications to the request, for example adding custom header requestTransformFn: (url) => { return {url: url, headers: {'myheader': 'header-content'}, credentials: ''} } } let provider = new ImageryProvider(options)
-
add ImageryProvider instance to Cesium Viewer
cesiumViewer.imageryLayer.addProvider(provider)
-
destroy provider if not in used
provider.destroy()
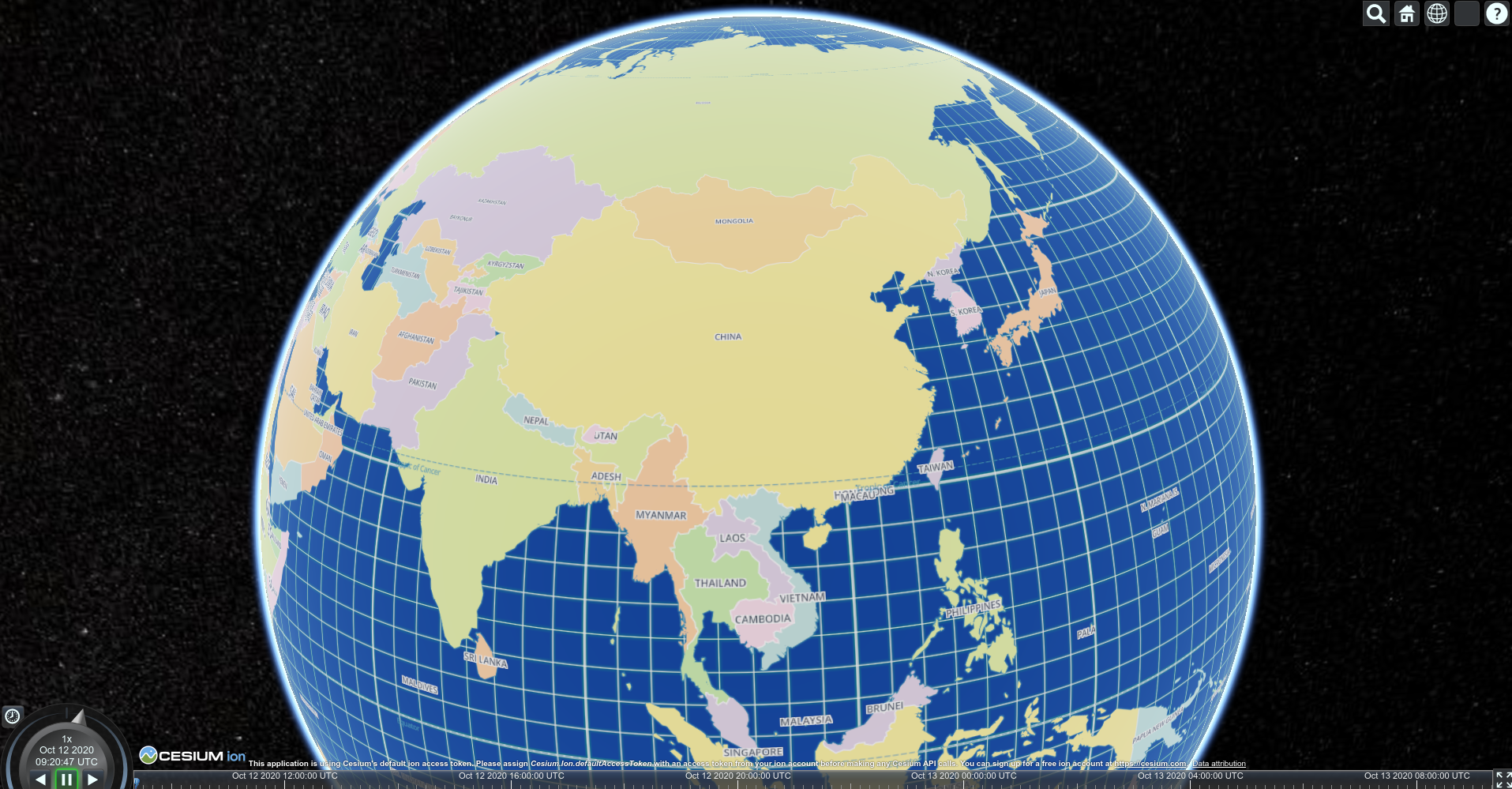
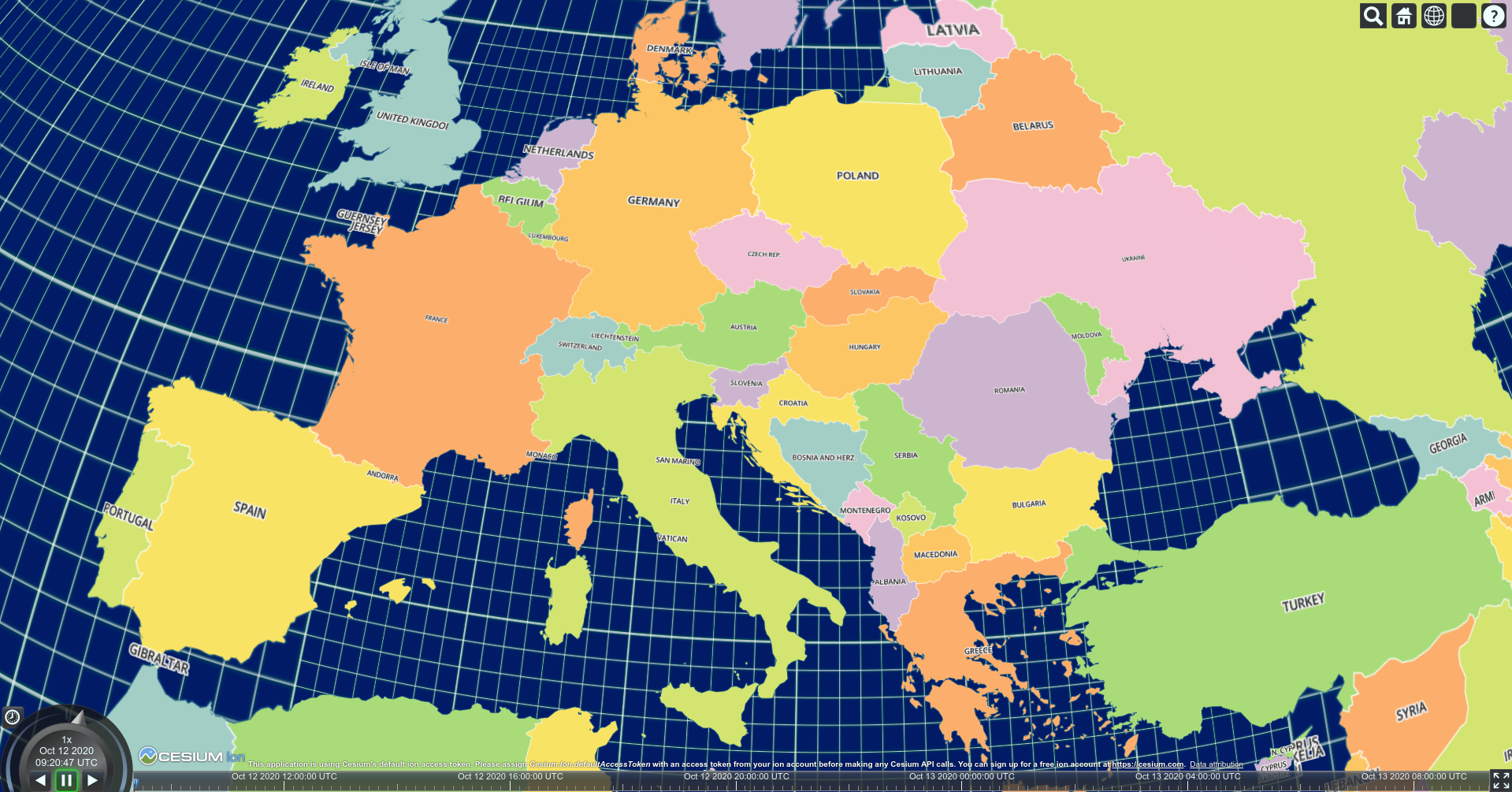
There is an simple example, see example folder. run:
git clone https://github.com/kikitte/MVTImageryProvider.git
cd MVTImageryProvider/example
npm i
npm start-
raster layer & background layer are not supported yet.
-
WARNING: Too many active WebGL contexts. Oldest context will be lost
The maximum number of webgl context is 16 in chrome, and each MVTImageryProvider has its own webgl context for rendering. If too many MVTImageryProvider instance is created, the above warning may be raised and errors will occure in cesiumjs. So destroy the unused provider first, ensure that the total webgl context number not exceeds the limitation of your browser.
https://github.com/landtechnologies/Mapbox-vector-tiles-basic-js-renderer