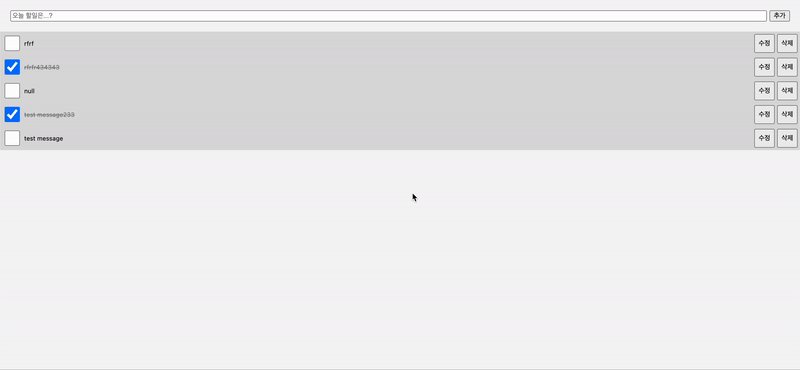
- 라이브러리 및 프레임워크에 자유로운 컴포넌트를 개발해보자
- cd front && npm run start
- cd back && npm run start:dev
- http://localhost:8080/#/
목표:
- 풀스택 개발 [o]
- 웹 컴포넌트를 사용하여 확장성있는 프론트 화면을 구현한다. [o]
- SPA 라우터 구현 [o]
- vite, typescript, scss 적용, api 캐싱 구현, 상태관리 만들어보기, api 로딩, 예외처리 및 abort, 이미지 lazy loading
- 웹 컴포넌트 component, 상수값을 npm에 배포하는 형식으로 monorepo 구현 (+a 스토리북)
- github action을 활용하여 CI/CD 구현 및 배포
- 업데이트가 필요한 DOM만 업데이트 => 깜빡임 해소