Trước khi phát triển 1 ứng dụng Zalo Mini App , bạn cần đăng kí và cấu hình ứng dụng Zalo Mini App của bạn. Hướng dẫn này sẽ giúp bạn khởi tạo và phát hành 1 ứng dụng Zalo Mini App một cách nhanh nhất.
Để xây dựng ứng dụng Zalo Mini App, môi trường phát triển cần có:
Node.js: phiên bản >= 12.13.0 (có thể kiểm tra bằng lệnh node -v). Có thể dùng nvm để quản lý nhiều phiên bản Node.
Zalo App (không phải Zalo Mini App) là ứng dụng trên nền tảng Zalo, ứng dụng giúp tương tác với API OAuth và những API về dữ liệu khác trên nền tảng Zalo. Một Zalo App có thể chứa nhiều Zalo Mini App bên trong.
Nếu bạn đã có Zalo App sẵn trong tài khoản của mình có thể bỏ qua bước này
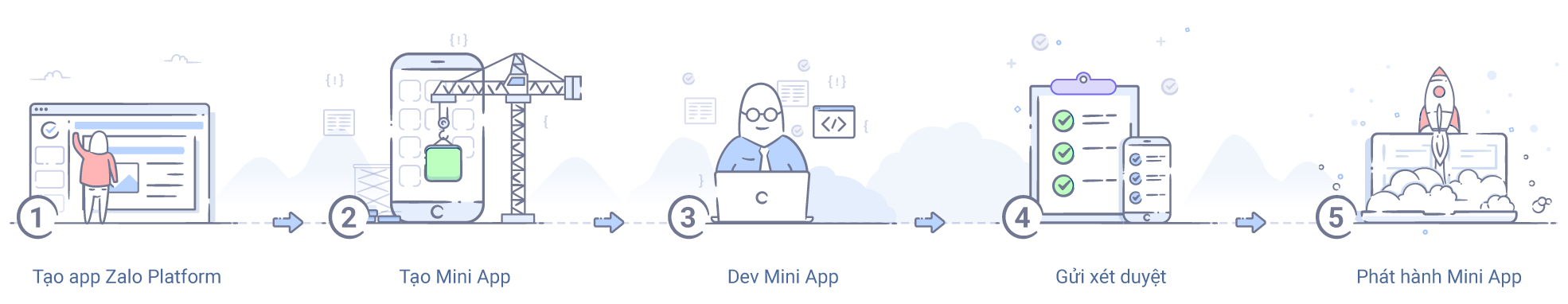
- Tạo Zalo App: Truy cập Zalo for Developer và đăng nhập tài khoản Zalo của bạn. Sau đó tạo ứng dụng trên nền tảng Zalo Platform hoặc sử dụng 1 ứng dụng có sẵn.
- Trong phần Cài đặt chọn Kích hoạt ứng dụng để người dùng bên ngoài có thể sử dụng ứng dụng của bạn.
Để tạo Zalo Mini App mới, bạn vào trang quản lý ứng dụng Zalo Mini App, chọn Zalo App vừa tạo ở bước trên, nhấn Tạo Zalo Mini App và nhập các thông tin cần thiết.
Sau khi đã có Zalo Mini App trên hệ thống, bạn có thể bắt đầu phát triển Mini App bằng 2 cách sau:
- Sử dụng Zalo Mini App Studio
- Sử dụng Command line
Để tạo Mini App bằng Zalo Mini App Studio, bạn chỉ cần tải phiên bản mới nhất của Studio tại đây. Sau đó, làm theo những hướng dẫn sau để tạo project và chạy Mini App ngay trên Zalo Mini App Studio:
Để bắt đầu phát triển ứng dụng Zalo Mini App, bạn có thể chạy lệnh sau:
npx create-zalo-mini-app my-app
cd my-app
npm startSau khi lệnh được thực thi, bộ Zalo Mini App Cli sẽ được tự động cài đặt hoặc cập nhật version mới nhất (nếu đã cài trước đó) và project my-app sẽ được khởi tạo.
Hoặc bạn cũng có thể tự cài đặt Zalo Mini App Cli và làm theo hướng dẫn bên dưới:
npm install -g zmp-cli
Để chuyển dự án có sẵn thành Zalo Mini App và phát hành trên Zalo, vui làm theo hướng dẫn:
- Di chuyển terminal tới thư mục dự án của bạn và chạy lệnh:
zmp init
- Nhập Zalo Mini App ID (ID của MiniApp ứng dụng bạn vừa tạo).
- Chọn phương thức đăng nhập để xác thực tài khoản.
- Sau khi đăng nhập thành công chọn Using ZMP to deploy only, sau đó nhập tên ứng dụng của bạn để hoàn thành.
Hệ thống sẽ tự động tạo file app-config.json chứa thông tin cấu hình ứng dụng bạn.
Để tạo mới dự án và tích hợp sẵn ZaUI Component, vui lòng làm theo hướng dẫn:
- Tạo thư mục dự án và chạy lệnh:
zmp init
- Nhập Zalo Mini App ID (ID ứng dụng bạn vừa tạo).
- Chọn phương thức đăng nhập để xác thực tài khoản.
- Sau khi đăng nhập thành công chọn Create a new ZMP project, sau đó làm theo hướng dẫn để cấu hình dự án.
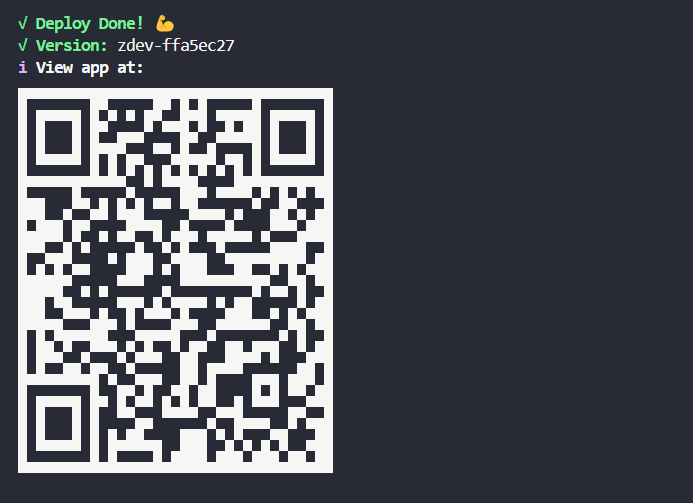
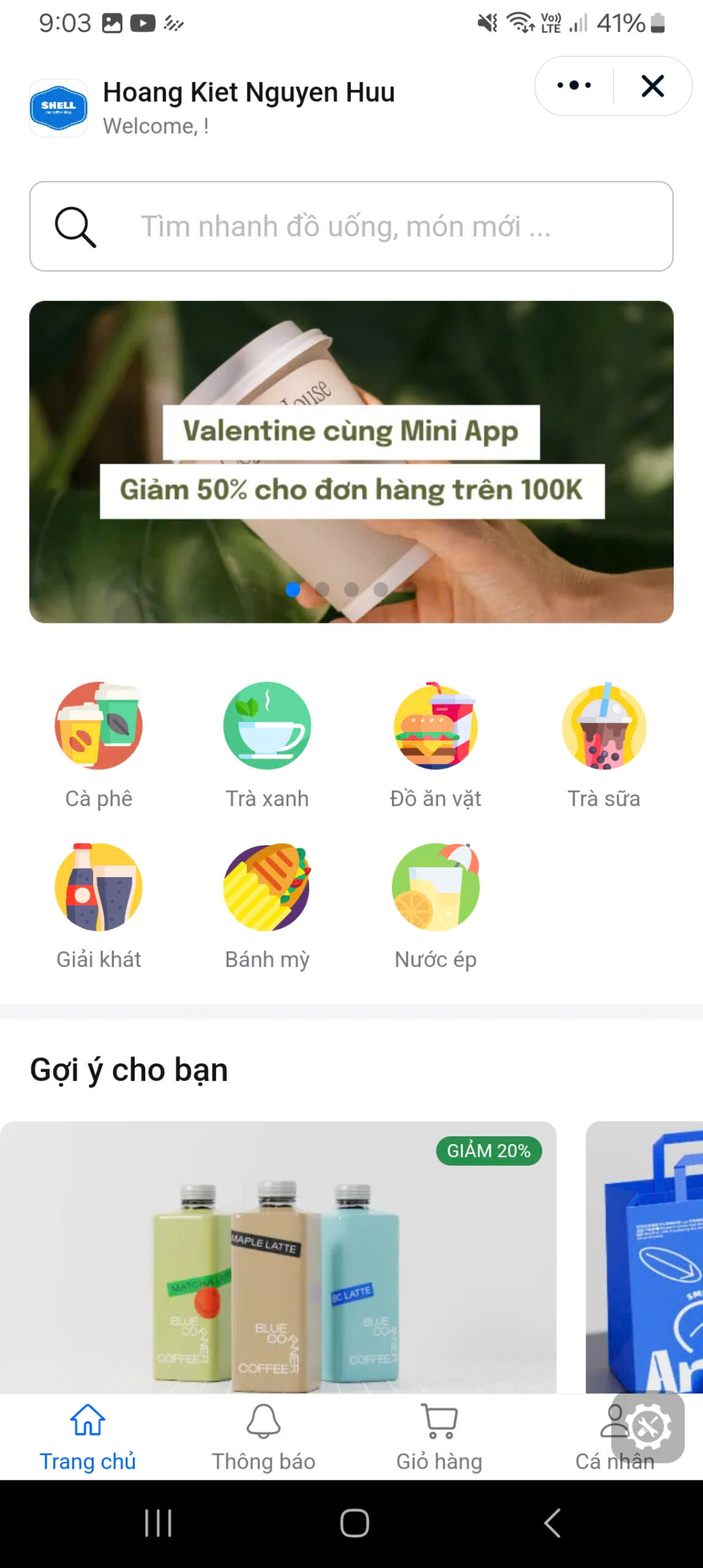
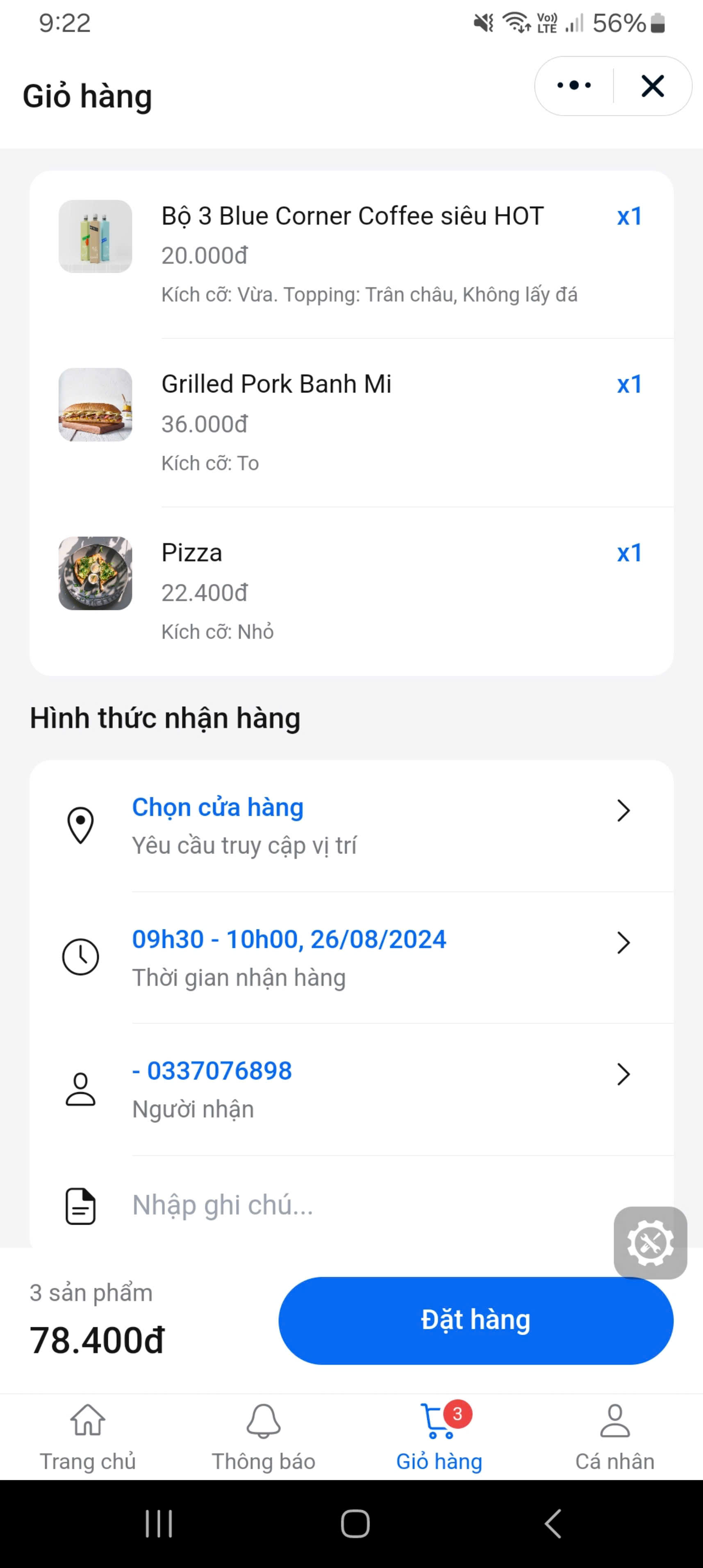
Ứng dụng đã được khởi động trên Zalo App, cho phép bạn xem trước trên thiết bị di động bằng cách quét mã QR.
Hình ảnh từ Zalo Mini App
Trong quá trình phát triển ứng dụng, việc triển khai phiên bản Development là bước quan trọng giúp bạn kiểm tra, thử nghiệm và đảm bảo rằng mọi tính năng hoạt động như mong đợi trước khi phát hành chính thức. Dưới đây là các bước để triển khai phiên bản Development của ứng dụng.
-
Bước 1: Chuẩn bị Môi trường Development
Trước khi triển khai, hãy đảm bảo rằng bạn đã thiết lập đầy đủ môi trường development trên máy tính của mình, bao gồm các công cụ cần thiết như Node.js, zmp-cli, và Zalo App.
-
Bước 2: Cài đặt Dependencies
Chạy lệnh dưới đây để cài đặt tất cả các dependencies cần thiết:
npm install
-
Bước 3: Khởi chạy Ứng dụng
npm run start