Liked some of my work? Buy me a coffee (or more likely a beer)
- Play MVI with Kotlin Coroutines Flow.
- Multiple modules, Clean Architecture, Functional programming with ΛRROW.kt.
- Unit tests for MVI ViewModel, domain and data layer.
- Master branch using Koin for DI.
- Checkout dagger_hilt branch, using Dagger Hilt for DI (obsolete, will update as soon as possible).
- Download latest debug APK here.
👉 https://github.com/Kotlin-Android-Open-Source/Jetpack-Compose-MVI-Coroutines-Flow
👉 https://github.com/Kotlin-Android-Open-Source/Pagination-MVI-Flow
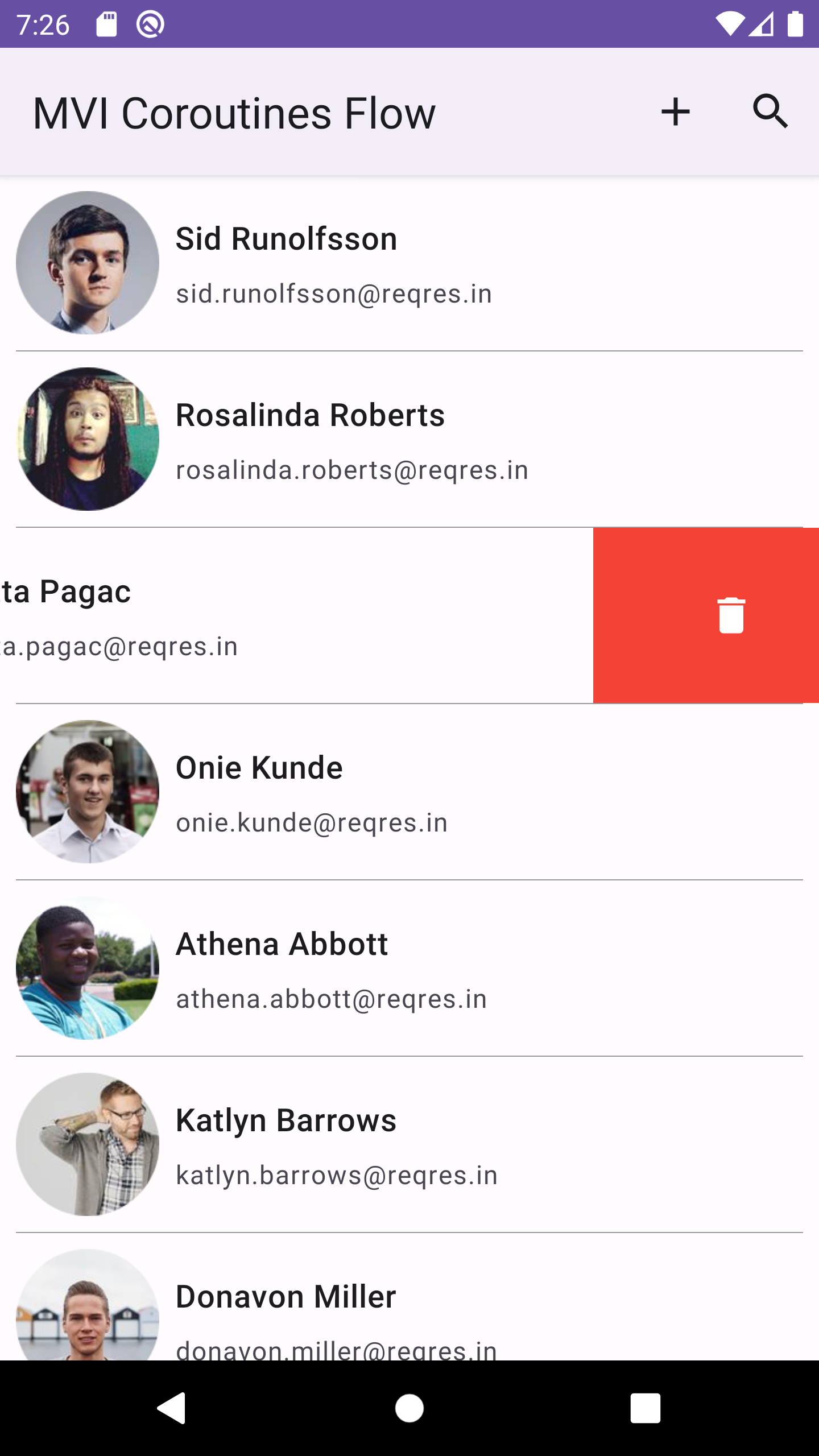
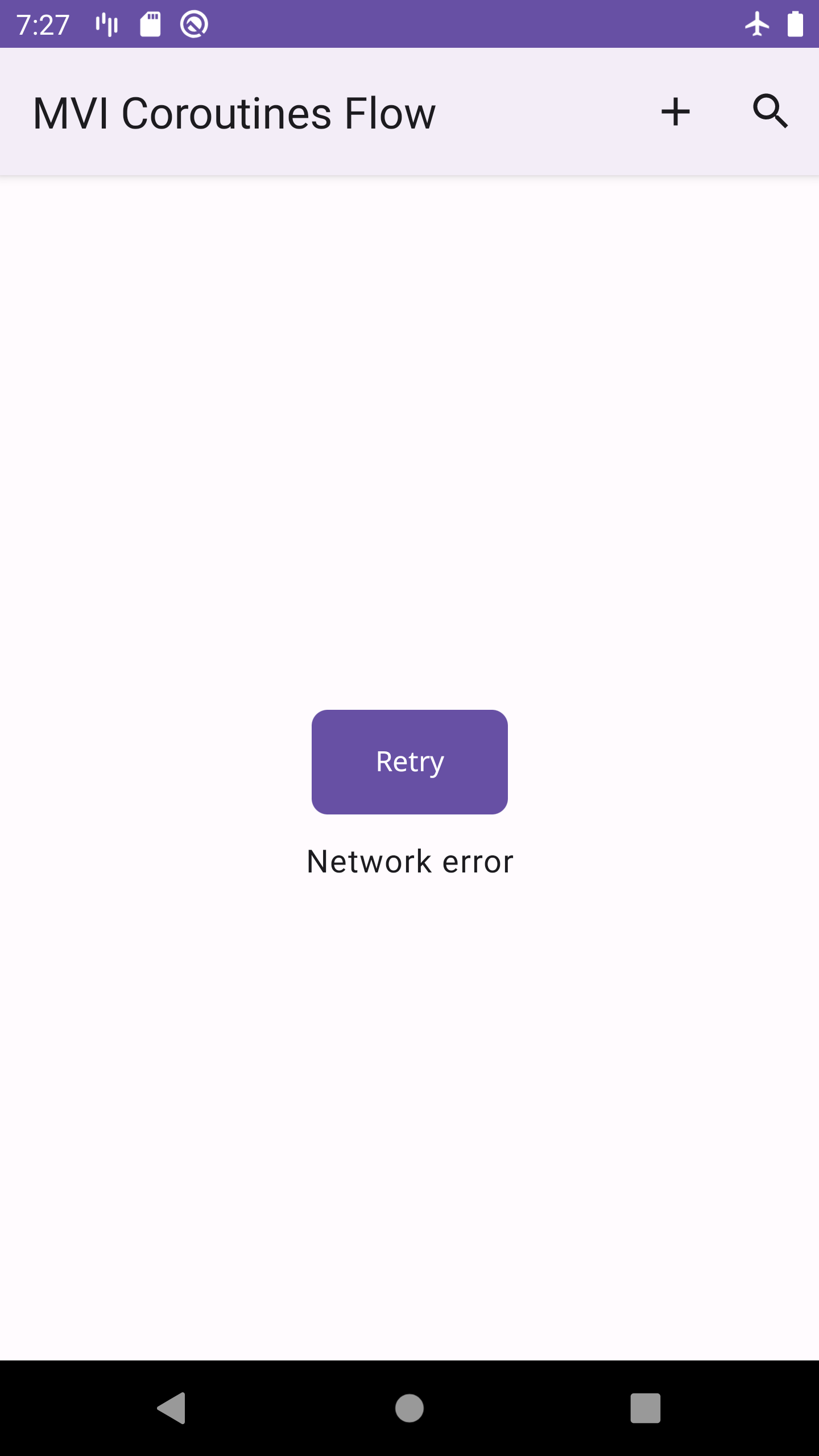
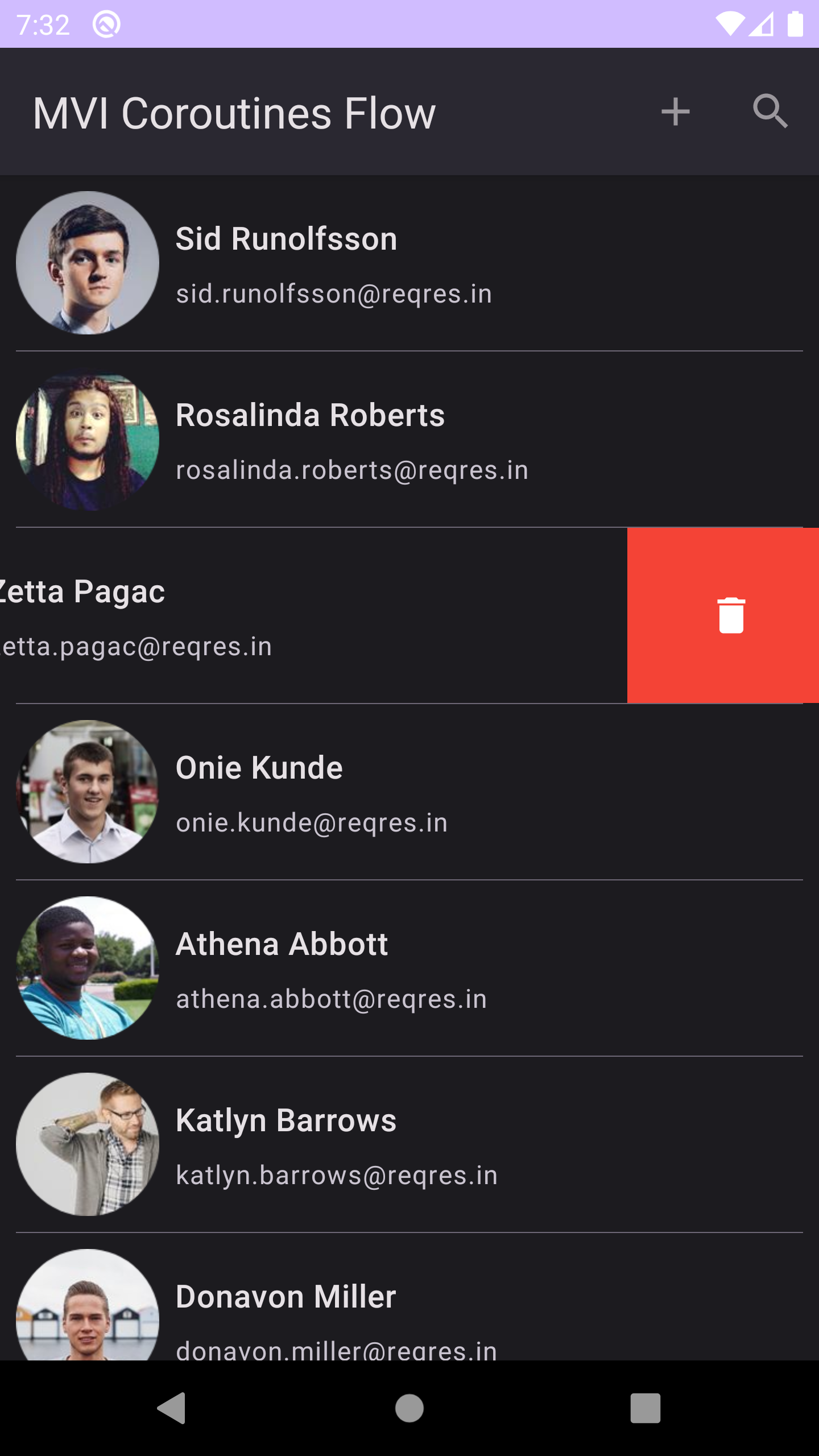
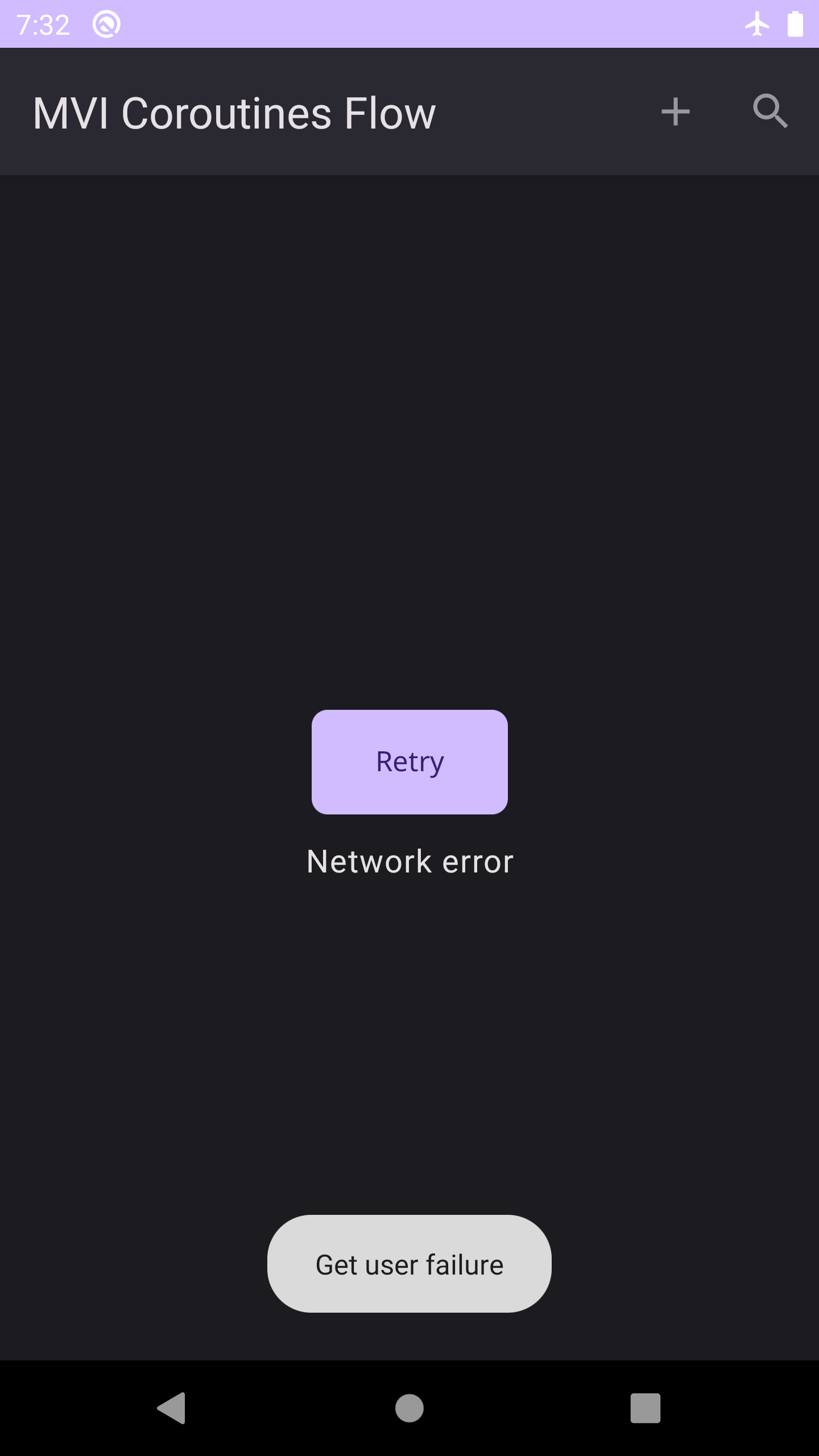
| List view state | Error view state |
|---|---|
 |
 |
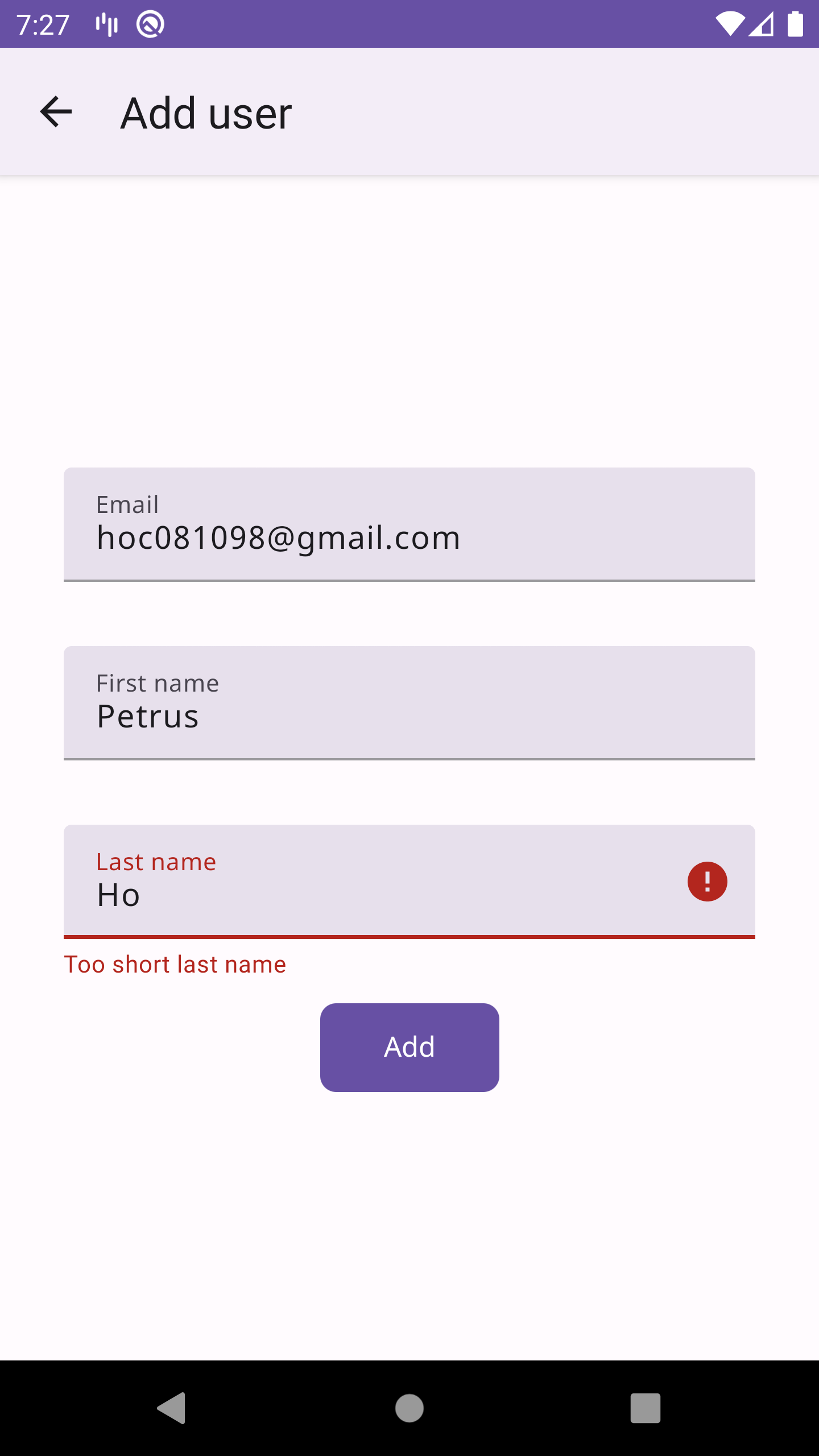
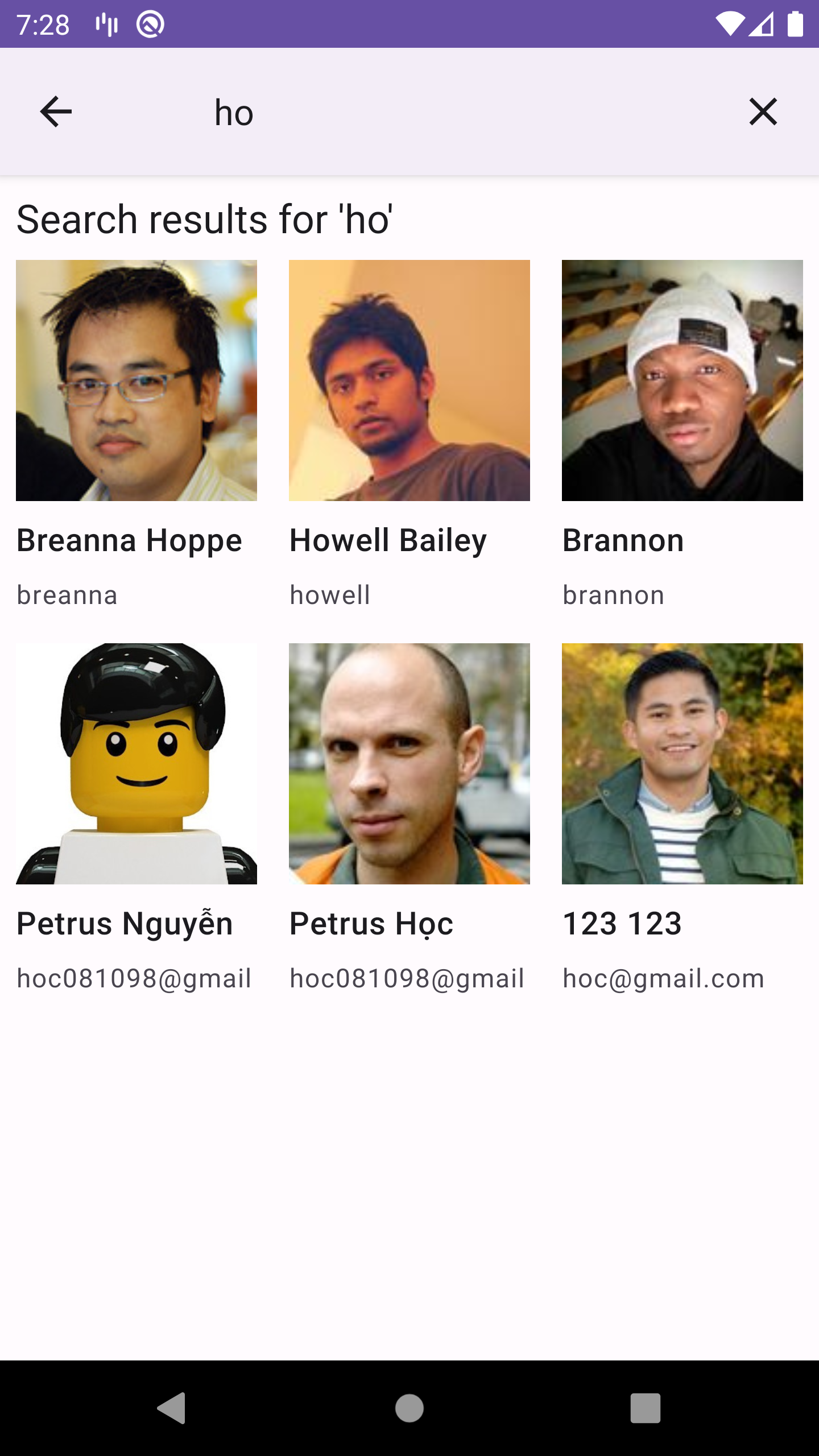
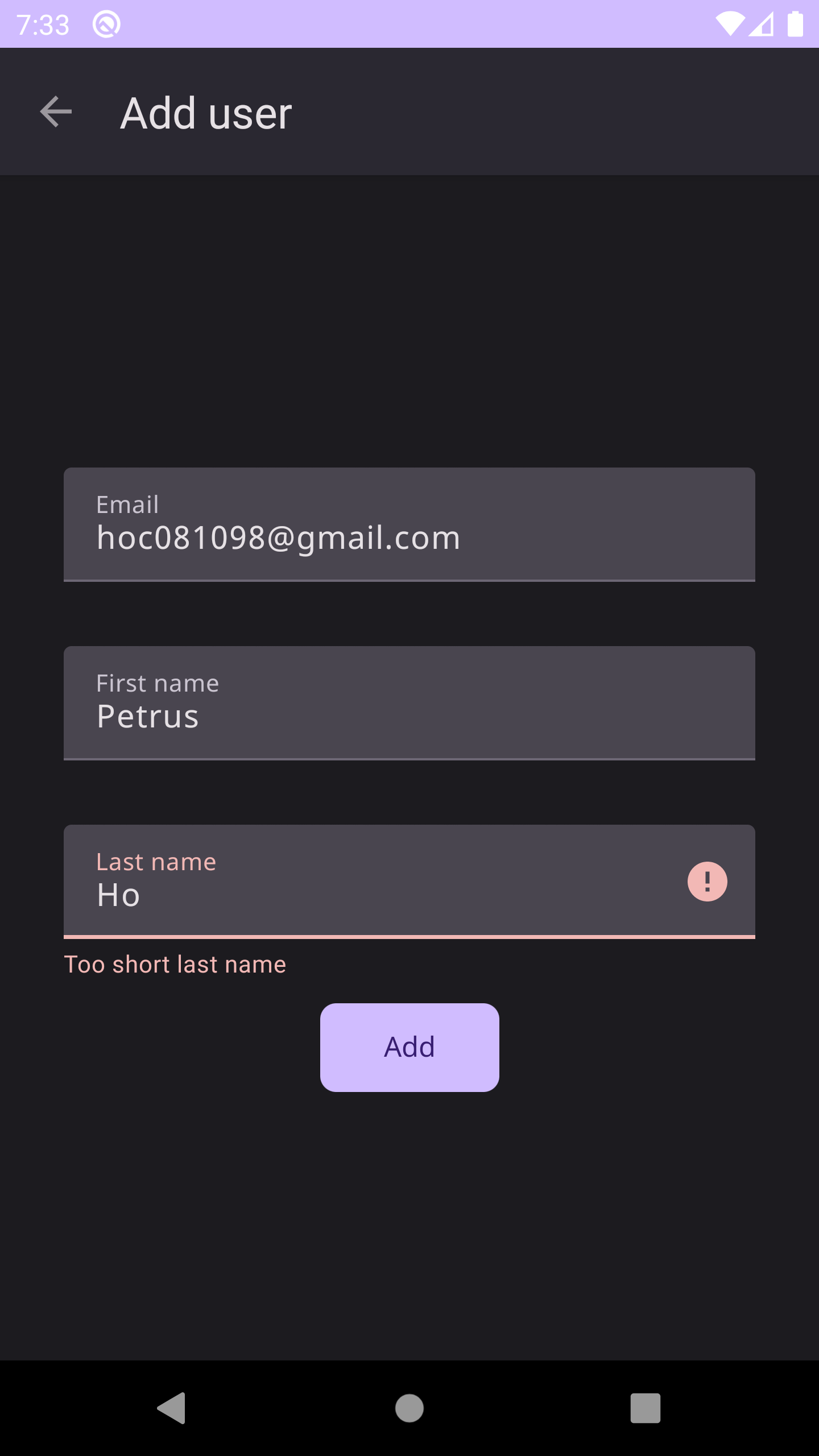
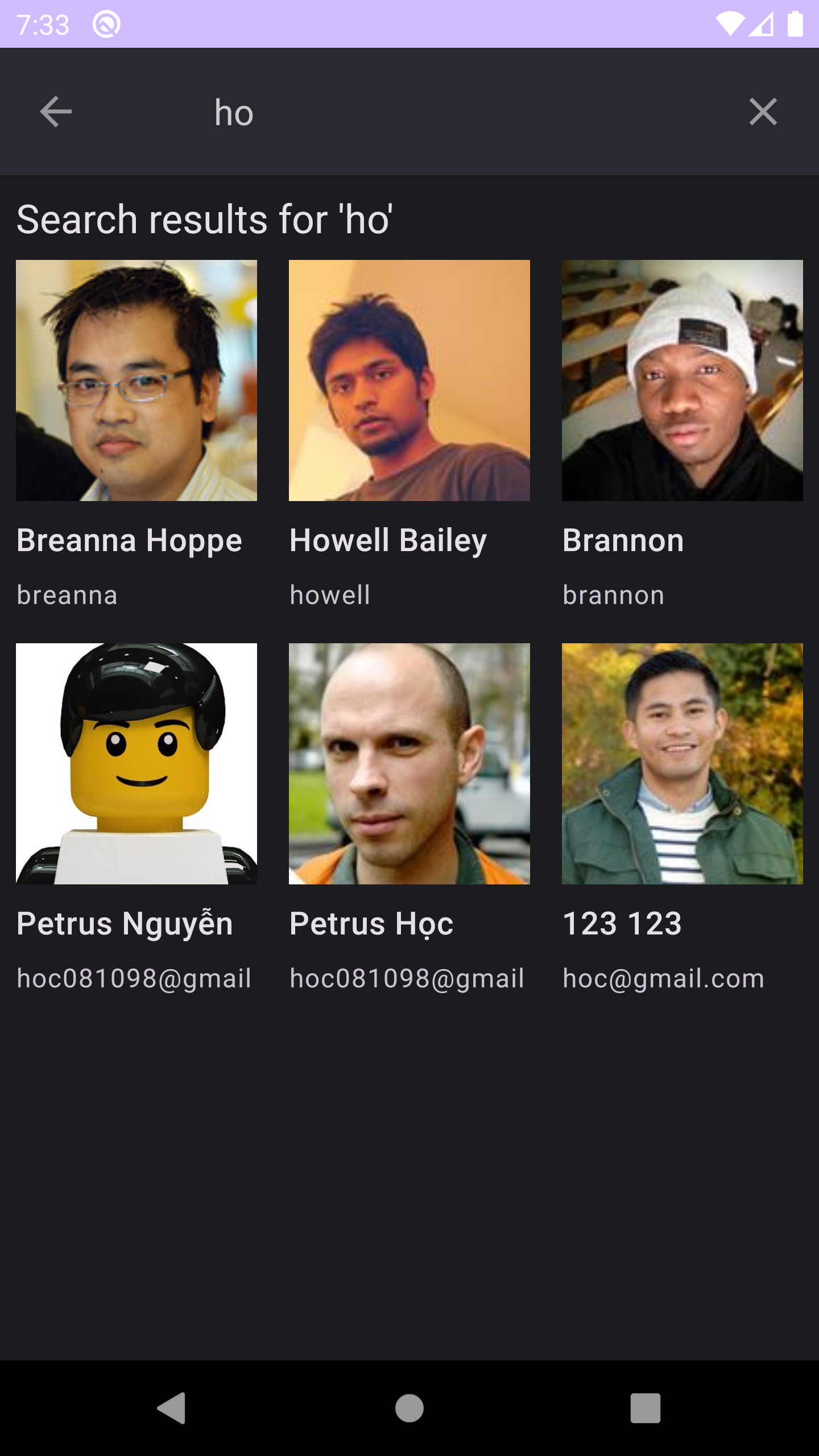
| Add new user | Search user |
|---|---|
 |
 |
| List view state | Error view state |
|---|---|
 |
 |
| Add new user | Search user |
|---|---|
 |
 |
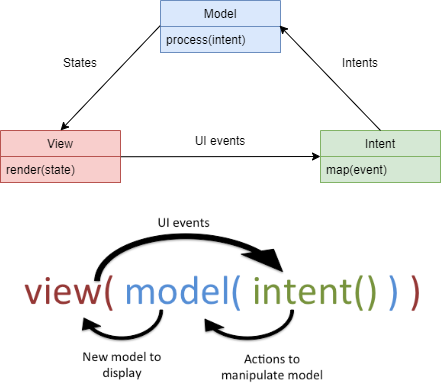
This pattern was specified by André Medeiros (Staltz) for a JavaScript framework he has written called cycle.js. From a theoretical (and mathematical) point of view we could describe Model-View-Intent as follows 1
intent(): This function takes the input from the user (i.e. UI events, like click events) and translate it to “something” that will be passed as parameter tomodel()function. This could be a simple string to set a value of the model to or more complex data structure like an Object. We could say we have the intention to change the model with an intent.model(): Themodel()function takes the output fromintent()as input to manipulate the Model. The output of this function is a new Model (state changed). So it should not update an already existing Model. We want immutability! We don’t change an already existing Model object instance. We create a new Model according to the changes described by the intent. Please note, that themodel()function is the only piece of your code that is allowed to create a new Model object. Then this new immutable Model is the output of this function. Basically, themodel()function calls our apps business logic (could be an Interactor, Usecase, Repository … whatever pattern / terminology you use in your app) and delivers a new Model object as result.view(): This method takes the model returned frommodel()function and gives it as input to theview()function. Then the View simply displays this Model somehow.view()is basically the same asview.render(model).
Thanks goes to these wonderful people (emoji key):
Petrus Nguyễn Thái Học 💻 🚧 🤔 🎨 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!