Would you like to help with translations? https://altair-gql-translate.surge.sh/ Click here.
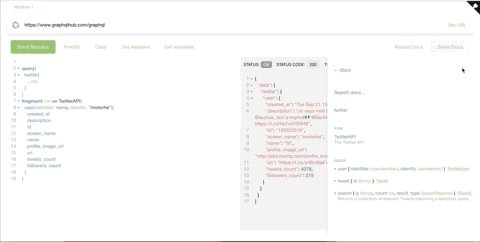
A graphQL client for making graphQL queries to a graphQL server - similar to Postman but for GraphQL.
Web app: https://altair-gql.sirmuel.design/
There's a chrome extension and a firefox add-on.
There are apps for mac, windows and linux users as well.
You can also install using cask:
$ brew cask install altair-graphql-client
For linux users, you can also install using snap:
$ snap install altair
For arch linux users, an AUR package aur/altair exists:
$ yay -S altair
You can use altair with an express server using altair-express-middleware. Read more about how to use this here.
You can use altair with a koa server using altair-koa-middleware. Read more about how to use this here.
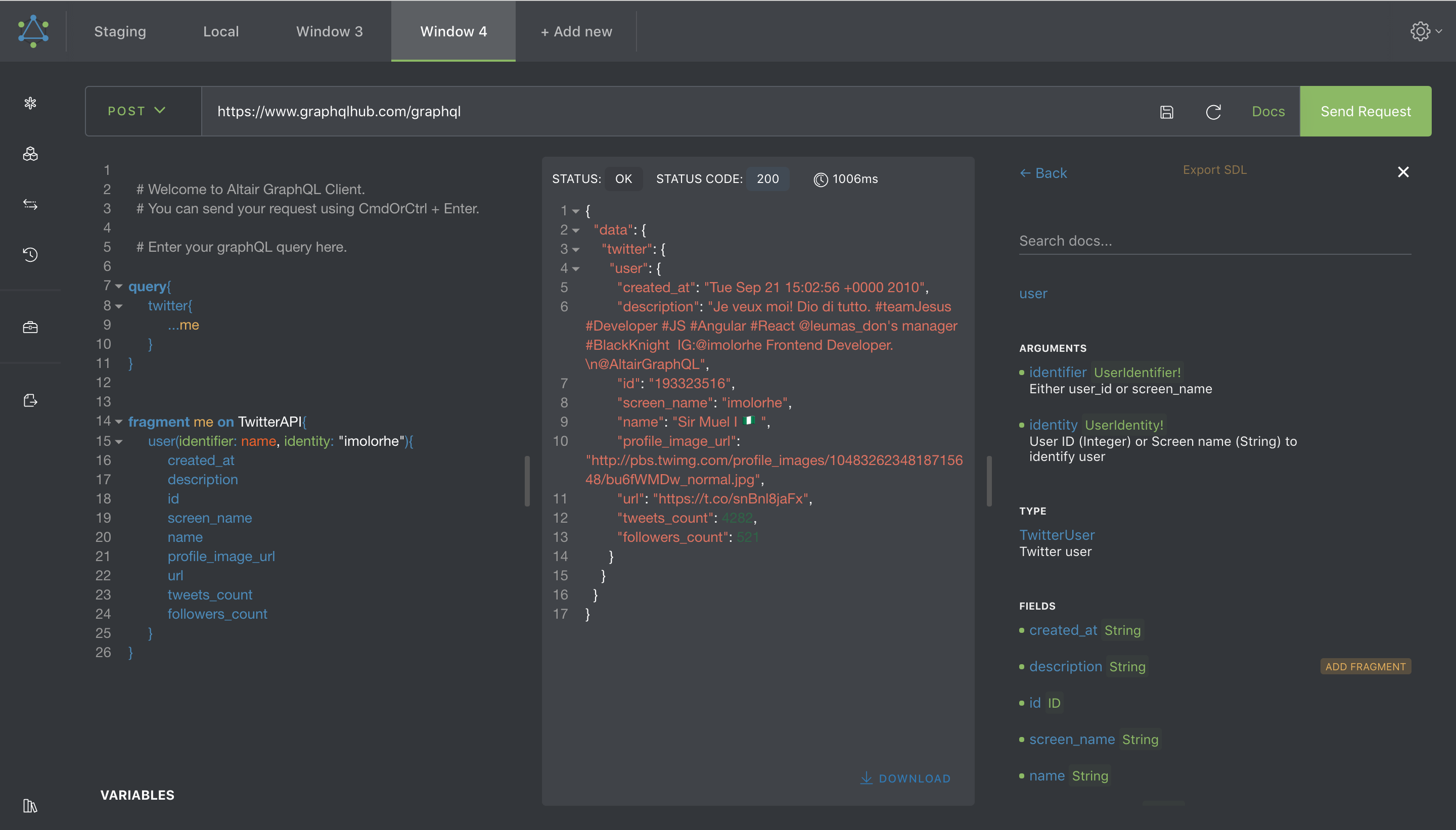
- Headers
- Variables
- Response Stats
- Documentation (via introspection)
- Documentation search
- Syntax highlighting
- Error highlighting
- Add queries and fragments from documentation

- Upload files via GraphQL
- Autocompletion of fields, arguments, types, etc
- Autofill all fields at cursor
- Schema auto refresh
- Prettify Query
- Compress Query
- History of recent queries
- Multiple Windows
- GraphQL Subscriptions (with desktop notifications)
- Import/Export Queries
- Multiple Languages
- Light and Dark themes
See more here: https://altair.sirmuel.design/docs/features
Is there a feature that is missing? You can let us know by creating a new issue or you can add the feature by creating a Pull Request.
Run yarn start for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run yarn build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run yarn build-ext to build the chrome extension files. The extension files will be stored in the chrome-extension/ directory.
Run yarn build-electron to build the electron apps. The apps will be stored in the electron-builds/ directory.
Run bundle exec jekyll serve.
Run yarn test to execute the unit tests via Karma and the end-to-end tests via Protractor.
To get more help on working with the project, check out the Angular CLI README.
This project exists thanks to all the people who contribute. [Contribute].
Thank you to all our backers! 🙏 [Become a backer]
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
Thanks goes to these wonderful people (emoji key):
Danilo Caruso 🌍 | Igor Szymanski 🌍 | Kevin Porten 🌍 | JongChan Choi 🌍 | Alexey Rodionov 📖 | kurisutofu 🌍 | Claércio Santos 🌍 |
jenda 🌍 | pcharbon70 🌍 | Juan Cruz 🌍 | Victor Mihaita 🌍 |
This project follows the all-contributors specification. Contributions of any kind welcome!